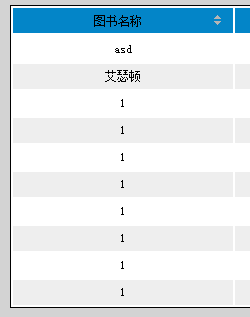
新手提问一个DisplayTag的Display:table生成的表格就不能修改边框?

CSS里面改了很久,都加了border:0px;
是不是不是用这个属性改边框的?
颜色都是白色边的,新手求助! --------------------编程问答-------------------- <table border="1" align="center" cellpadding="0" cellspacing="0" style="background-color:lightgrey; border:0px;">
<tr>
<td height="40" class="itemTitle" align="center"><bean:message key=""/></td>
</tr>
<tr>
<td height="30" align="center" class="1">
<display:table name="List" id="row" pagesize="10" export="true" class="isis" requestURI="" >
<display:column property="Name" title="${lab}" sortable="true" headerClass="sortable" style="text-align:center;"/>
<display:column property="Model" title="${lab2}" style="text-align:center;"/>
<display:column property="price" title="${lab4}" sortable="true" headerClass="sortable" style="text-align:center;"/>
<display:column title="${label5}" media="html" style="text-align:center;">
<html:link page=""
paramId="id"
paramName="row"
paramProperty="id">
<bean:message key="text"/>
</html:link>
</display:column>
</display:table>
</td>
</tr>
</table> --------------------编程问答-------------------- 没人?没人么? --------------------编程问答-------------------- 边框的宽度:border-width --------------------编程问答--------------------
具体在哪改?
CSS里面是没反应的。
补充:Java , Web 开发