Android ApiDemos示例解析(98):Views->Animation->Shake
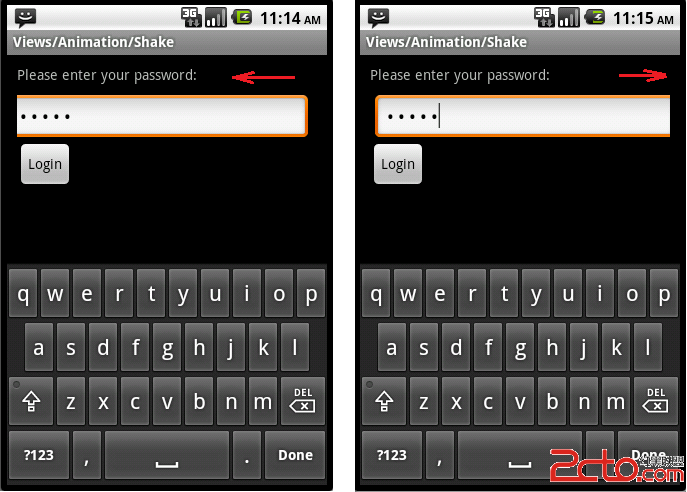
本例为一密码输入框添加“Shake” 动画效果,模拟密码输入错误后左右摆动文本框以提示用户密码不正确。
代码如下:
[html]
Animation shake = AnimationUtils.loadAnimation(this, R.anim.shake);
findViewById(R.id.pw).startAnimation(shake);
Animation shake = AnimationUtils.loadAnimation(this, R.anim.shake);
findViewById(R.id.pw).startAnimation(shake);
Shake效果是通过 translate 平移Animation 设置 cycleInterpolator 周期循环运动来实现的。
anim 的shake.xml
[html]
<translate
xmlns:android=”http://schemas.android.com/apk/res/android”
android:fromXDelta=”0″ android:toXDelta=”10″
android:duration=”1000″ android:interpolator=”@anim/cycle_7″ />
<translate
xmlns:android=”http://schemas.android.com/apk/res/android”
android:fromXDelta=”0″ android:toXDelta=”10″
android:duration=”1000″ android:interpolator=”@anim/cycle_7″ />而anim/cycle_7 定义如下:
[html] view plaincopyprint?
<cycleInterpolator
xmlns:android=”http://schemas.android.com/apk/res/android”
android:cycles=”7″ />
<cycleInterpolator
xmlns:android=”http://schemas.android.com/apk/res/android”
android:cycles=”7″ />文本框左右摆动7此产生摆动效果。

作者:mapdigit
补充:移动开发 , Android ,