jQuery 入门教程(17): 读写HTML元素的css 属性
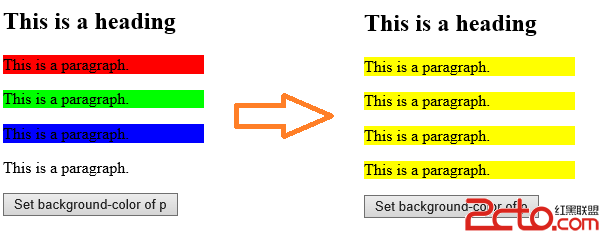
jQuery 的css()方法用来设置或读取HTML元素的css属性。读取元素的CSS语法语法如下:css(“propertyname“);比如下面代码取得第一个<p>元素的背景颜色。[javascript]$("p").css("background-color");$("p").css("background-color");使用下面的语法来设置HTML元素的CSS属性:css(“propertyname“,”value“);例如,下面代码为所有<p>元素设置背景色为黄色。[html]<!DOCTYPE html><html><head><meta charset="utf-8"><title>JQuery Demo</title><script src="scripts/jquery-1.9.1.js"></script><script>$(document).ready(function () {$("button").click(function () {$("p").css("background-color", "yellow");});});</script></head><body><h2>This is a heading</h2><p style="background-color: #ff0000">This is a paragraph.</p><p style="background-color: #00ff00">This is a paragraph.</p><p style="background-color: #0000ff">This is a paragraph.</p><p>This is a paragraph.</p><button>Set background-color of p</button></body></html><!DOCTYPE html><html><head><meta charset="utf-8"><title>JQuery Demo</title><script src="scripts/jquery-1.9.1.js"></script><script>$(document).ready(function () {$("button").click(function () {$("p").css("background-color", "yellow");});});</script></head><body><h2>This is a heading</h2><p style="background-color: #ff0000">This is a paragraph.</p><p style="background-color: #00ff00">This is a paragraph.</p><p style="background-color: #0000ff">This is a paragraph.</p><p>This is a paragraph.</p>www.zzzyk.com<button>Set background-color of p</button></body></html>css()也支持同时多个CSS属性:其语法如下:css({“propertyname“:”value“,”propertyname“:”value“,…});比如:[javascript] view plaincopyprint?$("p").css({"background-color":"yellow","font-size":"200%"});$("p").css({"background-color":"yellow","font-size":"200%"});
补充:web前端 , JavaScript ,