Android 学习笔记(十一):9妹(NinePatch )
9妹---NinePatch (SDK中/tools/draw9patch.bat),
是Android SDK中自带的一个小工具,能够对.png图片进行处理,生成一个.9.png格式的图片,
如果使用直接.png格式的图片,图像拉伸操作时,图片就会有失真,而.9.png是Android里所支持的一种特殊的图片格式,可以实现部分拉伸,
NinePatch的使用:
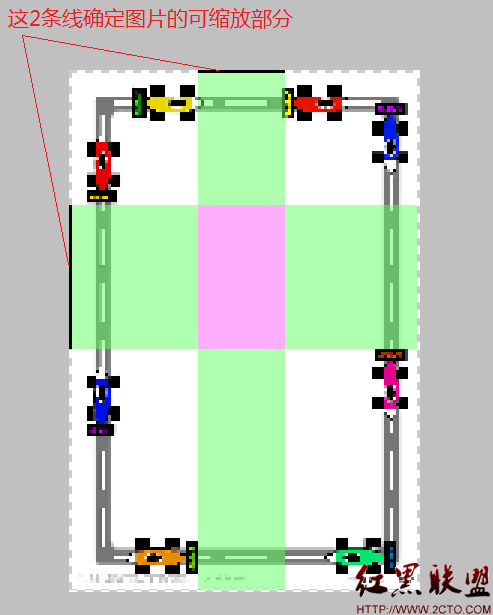
画出2条线,确定图片的缩放区域,之所以叫9妹,因为她是将图片分为9个块,绿色的为不可缩放部分,红色的是可缩放部分,

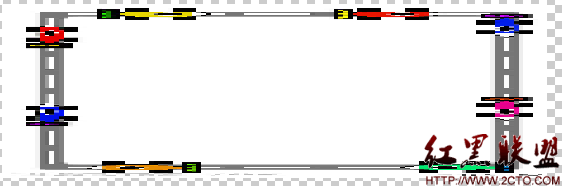
直接缩放效果和使用9妹处理后的效果:


下面看一下实际效果,
[java]public class TestActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new MyView(this));
}
}
class MyView extends View{
Bitmap bm1,bm2;
Paint paint=new Paint();
public MyView(Context context) {
super(context);
bm1 = BitmapFactory.decodeResource(getResources(), R.drawable.t1);
bm2 = BitmapFactory.decodeResource(getResources(), R.drawable.t2);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
RectF rectf = new RectF(0, 0, 240, 280);
//普通png放大
canvas.drawBitmap(bm1, null, rectf, paint);
//创建一个ninePatch的对象实例,
//第一个参数是bitmap
//第二个参数为如何处理拉伸方式, .9.png中自身有这些信息,只需要调用getNinePatchChunk()即可
//第三个参数是图片名,可为空
NinePatch np = new NinePatch(bm2, bm2.getNinePatchChunk(), null);
//9妹png放大
np.draw(canvas, rectf);
}
}
public class TestActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new MyView(this));
}
}
class MyView extends View{
Bitmap bm1,bm2;
Paint paint=new Paint();
public MyView(Context context) {
super(context);
bm1 = BitmapFactory.decodeResource(getResources(), R.drawable.t1);
bm2 = BitmapFactory.decodeResource(getResources(), R.drawable.t2);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
RectF rectf = new RectF(0, 0, 240, 280);
//普通png放大
canvas.drawBitmap(bm1, null, rectf, paint);
//创建一个ninePatch的对象实例,
//第一个参数是bitmap
//第二个参数为如何处理拉伸方式, .9.png中自身有这些信息,只需要调用getNinePatchChunk()即可
//第三个参数是图片名,可为空
NinePatch np = new NinePatch(bm2, bm2.getNinePatchChunk(), null);
//9妹png放大
np.draw(canvas, rectf);
}
}Oh,9妹威武~~~


摘自 柒尐狐的专栏
补充:移动开发 , Android ,