WPF的Image控件赋值问题
我从一个文件夹里取出了所有图片文件的路径,放到了一个List<String>里,现在我要将这些图片路径赋给一个Image控件,使其显示这些图片,要怎样写赋值语句? --------------------编程问答-------------------- image.Source = Image.FromFile(list[i]); --------------------编程问答-------------------- foreach(string imgPath in List){
Image.Source =Image.FromFile(imgPath )
} --------------------编程问答--------------------
看清楚问题,他问的是WPF,不是WinForm。Image.FromFile返回的是System.Drawing.Image对象,无法给那个控件设置值,那个控件必须是ImageSource对象才行,根本不是一个概念。
这里可以直接用new BitmapImage(Uri)来构造ImageSource对象,但需要留意这个Uri的格式。 --------------------编程问答--------------------
没注意。你纠正的对。
 --------------------编程问答--------------------
--------------------编程问答--------------------
image.Source = Image.FromFile(list[i]);
看清楚问题,他问的是WPF,不是WinForm。Image.FromFile返回的是System.Drawing.Image对象,无法给那个控件设置值,那个控件必须是ImageSource对象才行,根本不是一个概念。
这里可以直接用new BitmapImage(Uri)来构造ImageSource对象,但需要留意这个Uri的格式。
那么能否解释下,如果用new BitmapImage(Uri)的方法,Uri内怎样设置多个图片的路径呢? --------------------编程问答-------------------- 一个图片路径只能产生一个BitmapImage,多个一起显示就放多个Image控件到ListBox里面去显示吧。 --------------------编程问答--------------------
一个图片路径只能产生一个BitmapImage,多个一起显示就放多个Image控件到ListBox里面去显示吧。
那么,如果只显示一个图片的话,怎样能够改变Image的Source呢,比如点一下按钮就改变一个Source路径 --------------------编程问答-------------------- foreach(string path in list1)
{
Image1.Source=new BitmapImage(new Uri(path, UriKind.Relative));
} --------------------编程问答--------------------
一个图片路径只能产生一个BitmapImage,多个一起显示就放多个Image控件到ListBox里面去显示吧。
那么,如果只显示一个图片的话,怎样能够改变Image的Source呢,比如点一下按钮就改变一个Source路径
+1 --------------------编程问答--------------------

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.IO;
using System.Diagnostics;
namespace WpfApplication5
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>c
public partial class MainWindow : Window
{
string[] files;
int n = 0;
List<BitmapImage> bit = new List<BitmapImage> { };
public MainWindow()
{
InitializeComponent();
}
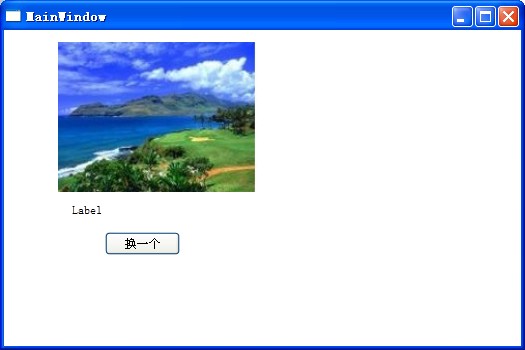
private void button1_Click(object sender, RoutedEventArgs e)
{
image1.Source = bit[n];
label1.Content = bit[n].UriSource.ToString();
if (n + 1 < bit.Count)
{
n++;
}
else n = 0;
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
files = Directory.GetFiles(@"C:\Documents and Settings\Administrator\My Documents\images", "*.jpg",
SearchOption.AllDirectories);
for (int i = 0; i < files.Length; i++) {
//bit[i].UriSource = new Uri(files[i]);
BitmapImage bitn = new BitmapImage(new Uri(files[i]));
bit.Add(bitn);
Debug.WriteLine(files[i]);
}
if (bit.Count > 0) image1.Source = bit[1];
}
}
}
补充:.NET技术 , C#