着陆页设计应以少胜多
着陆页最大的作用是什么?以问答平为例,笔者认为只有推动更多用户注册才是其最终目的,那么什么样的着陆页能推动用户注册?设计新颖还是内容信息丰富?
分析国内外问答平台的不同
国外的Quora问答是这样的
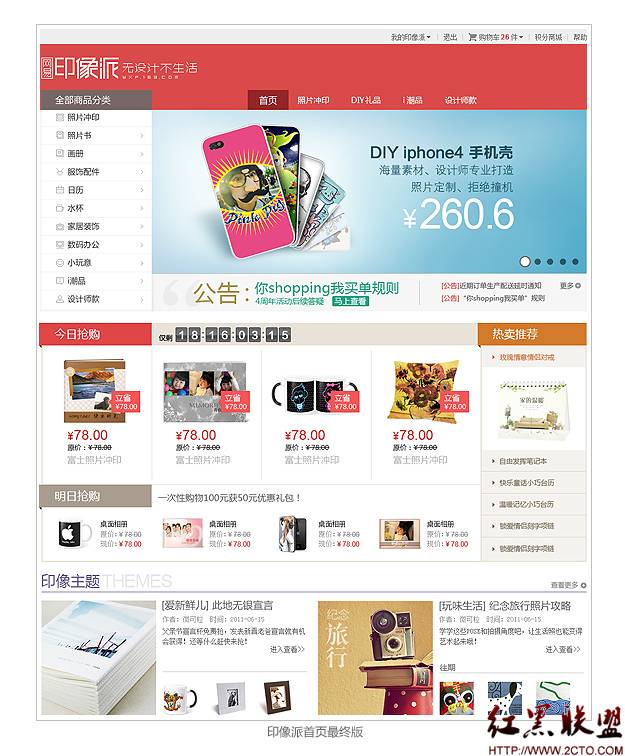
而国内的问答平台是这样的
相比较两者,谁得到的用户注册量会比较多?我们优化着陆页更多的是倾向展示产品价值,并最终说服用户注册并使用我们的产品,所以,最好的方式是直接说服用户注册使用产品,那么信息较少能措施用户优先采取注册行为,并给用户最好的用户体验。
但是如何能在用户第一眼看到着陆页设计的时候就能惊喜优胜,这是非常困难的,因为不同的用户又不同的欣赏模式,站长朋友难以掌握那么多的用户信息,用户需求也是千差万别,无法通过个性化产品来提供给用户不同的用户体验。
举个例子证明设计不同能影响用户注册。
两年前的Twitter着陆页
(图片来源网络采集)
所有的东西都在上面,明星,热门以及视频宣传等等,最不起眼的是注册按钮,就好像现在的新浪微博
一年前的Twitter似乎变得更加简单
虽然有一排明星用户图表展示和搜索宽,但是它的注册表达更为明显。
现在
只是一张生活照,在加上一段文字广告,还有一个特别显眼的注册和登陆表单就构成了Twitter最新版本的着陆页,但事实是这样简单的信息表露提高了网站转换率,因为没有太多的信息,只有登陆和注册。
就像改版后的腾讯微博
一个非常接近自然的背景图片,一些简单的热门推荐,再加上两个简单的登陆框,如此简单。或许有的人会说,这样的着陆页用户体验肯定非常糟糕,没有任何内容足以让用户停住脚步,又何尝来的用户体验,从另外一个角度,如果你想培养新的用户体验,更多的信息展示反而是累赘,用户习惯更简洁,更专注的设计。
对于着陆页设计提出三点建议:
1、从产品侧重点出发,优化设计方法;
2、从运营角度而言,着陆页的使命就是转换率,所以注册转化,订单转化以及流量转化都是设计重点;
3、页面简洁,突出核心价值观就好,太多的信息不宜挤在一个页面上,突出注册,订购就万事大吉了,并且注意按钮要醒目。
from:http://www.leadseo.com.cn 转载请保留有效的链接地址,谢谢!
补充:web前端 , HTML/CSS ,