Android插值器、动画、分解详解,实现View摆动效果
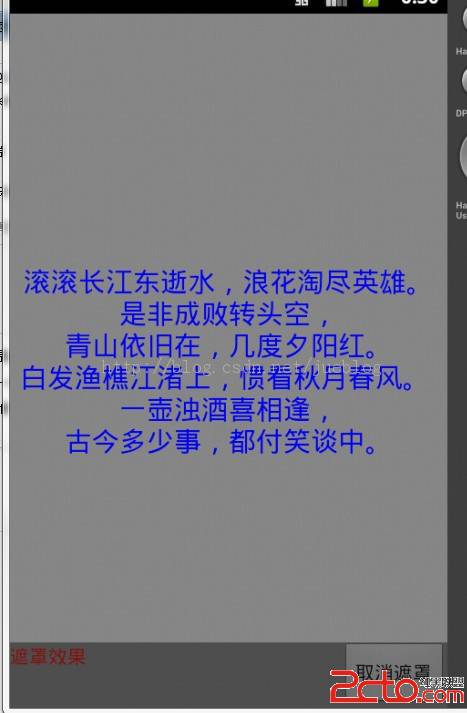
周末下雨,拿这个时间来学习了下动画,对Android4.0.3主菜单里面实现的那个摆动挺好奇的,学习了下,大体的效果已经实现了,这篇文章小马就写下具体的实现,代码中间小马试了很多东西,也加了很多注释,希望大家不要嫌啰嗦,多试了下多学点动画,吼吼,不多说废话,老样子,先看效果,再看分解的代码,分解效果图如下:
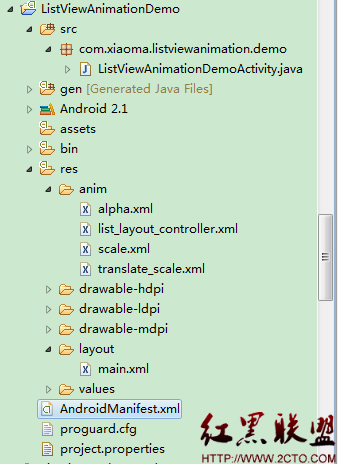
先贴下文件目标结构,方便查看在文件中是如何引用动画资源的,截图如下:

1 View内容渐变效果图一:

2 View内容渐变效果图二:

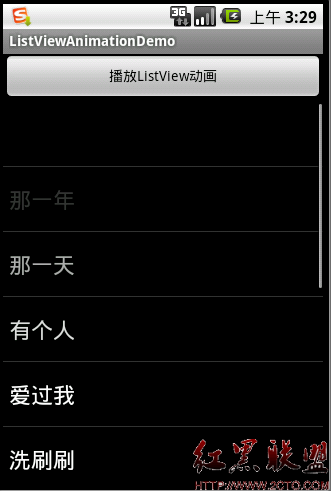
3 View动画刚开始时效果图如下:

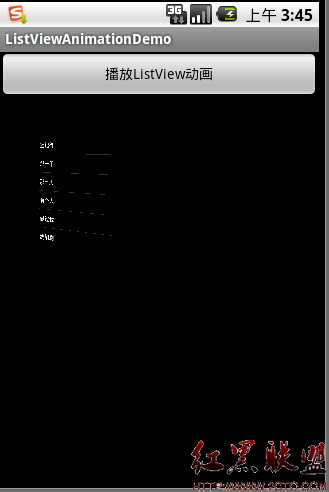
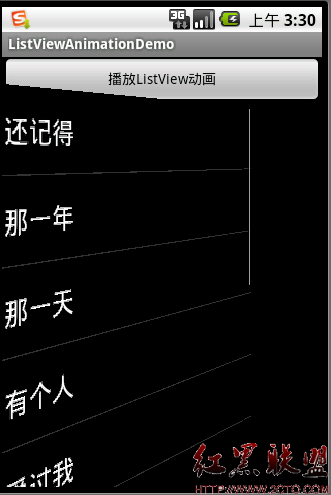
4 View动画播放到一半时效果图如下:

5 View动画播放结束时效果图如下:

好了,大体的效果看完了,下面小马来分解下代码,大家不用担心看不懂,小马会在最后将此DEMO源码放在附件中,供大家学习交流:
一:先看下主布局文件,里面没什么重要的东西,但为了完整还是贴下:
1. <?xml version="1.0" encoding="utf-8"?>
2. <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3. android:layout_width="fill_parent"
4. android:layout_height="fill_parent"
5. android:orientation="vertical" >
6.
7. <Button
8. android:id="@+id/button"
9. android:layout_width="fill_parent"
10. android:layout_height="wrap_content"
11. android:text="播放ListView动画"
12. />
13. <ListView
14. android:id="@+id/listview"
15. android:layout_width="fill_parent"
16. android:layout_height="fill_parent"
17. android:layoutAnimation="@anim/list_layout_controller"
18. android:persistentDrawingCache="animation|scrolling" />
19. </LinearLayout>
二:下面来看下主控制类代码,如下:
1. package com.xiaoma.listviewanimation.demo;
2.
3. import android.app.Activity;
4. import android.graphics.Camera;
5. import android.graphics.Matrix;
6. import android.os.Bundle;
7. import android.view.View;
8. import android.view.View.OnClickListener;
9. import android.view.animation.AccelerateDecelerateInterpolator;
10. import android.view.animation.AccelerateInterpolator;
11. import android.view.animation.Animation;
12. import android.view.animation.AnticipateInterpolator;
13. import android.view.animation.AnticipateOvershootInterpolator;
14. import android.view.animation.BounceInterpolator;
15. import android.view.animation.CycleInterpolator;
16. import android.view.animation.DecelerateInterpolator;
17. import android.view.animation.LinearInterpolator;
18. import android.view.animation.OvershootInterpolator;
19. import android.view.animation.Transformation;
20. import android.widget.ArrayAdapter;
21. import android.widget.Button;
22. import android.widget.ListView;
23.
24. /**
25. * @Title: ListViewAnimationDemoActivity.java
26. * @Package com.xiaoma.listviewanimation.demo
27. * @Description: ListView控件动画学习测试
28. * @author MZH
29. *
30. * 因为小马也处于学习的阶段,我会尽可能在在自己代码中多加注释,供大家学习交流,也
31. * 供自己以后有用到的时候直接看代码,不重翻API,所以注释多了大家别嫌烦,吼吼
32. *
33. */
34. public class ListViewAnimationDemoActivity extends Activity implements
35. OnClickListener {
36.
37. private ListView listview;
38. private Button btn;
39.
40. /** Called when the activity is first created. */
41. @Override
42. public void onCreate(Bundle savedInstanceState) {
43. super.onCreate(savedInstanceState);
44. setContentView(R.layout.main);
45. init();
46. }
47.
48. /**
49. * 初始化方法实现
50. */
51. private void init() {
52. btn = (Button) findViewById(R.id.button);
53. btn.setOnClickListener(this);
54. String items[] = { "还记得", "那一年", "那一天", "有个人", "爱过我",
55. "洗刷刷", "爱拉拉", "哇吼吼", "咔酷伊", "咔哇伊", "哦吼吼", "小马果"};
56. listview = (ListView) findViewById(R.id.listview);
57. //适配器我就用最简单的,要用复杂的,大家可以自定义适配器
58. ArrayAdapter<String> adapter = new ArrayAdapter<String>(
59. getApplicationContext(), android.R.layout.易做图_list_item_1,
60. items);
61. listview.setAdapter(adapter);
62. }
63.
64. /**
65. * 布局内所有点击事件监听
66. */
67. @Override
68. public void onClick(View v) {
69. // 因为只有一个按钮,小马就直接写个if简单的判断下了,多个老规矩用分支判断
70. if (v.getId() == R.id.button) {
71. //开始播放ListView动画
72. &nbs
补充:移动开发 , Android ,