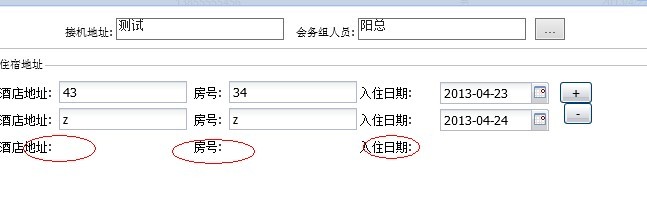
extjs 动态添加的控件 点击删除后 控件删除了,怎么fieldlabel还显示呢

动态添加的控件 点击删除后 控件删除了,怎么fieldlabel还显示呢 extjs --------------------编程问答-------------------- 把3个fieldtext放在一个div或panel中,直接删除div不就得了。 --------------------编程问答-------------------- 源码贴出来 估计是只删除了 增加的 text输入框 而前面的 说明没有删除 --------------------编程问答-------------------- //这是定义的
var oForm = new Ext.FormPanel({
renderTo: 'form_panel',
id: 'oForm',
layout: "column",
baseCls: "x-plain",
hideLabels: false,
bodyStyle: 'margin-left:5px; margin-top:10px',
labelAlign: "right",
border: false,
items: [{
width: 190,
layout: "form",
baseCls: "x-plain",
labelWidth: 55,
border: false,
items: [{
xtype: "textfield",
labelAlign: "right",
fieldLabel: "酒店地址",
maxLength: 25,
id: 'address0'
}]
}, {
width: 170,
layout: "form",
baseCls: "x-plain",
labelWidth: 35,
border: false,
items: [{
xtype: "textfield",
fieldLabel: "房号",
maxLength: 25,
id: 'room0'
}]
}, {
width: 175,
layout: "form",
baseCls: "x-plain",
labelWidth: 55,
border: false,
items: [{
xtype: "datefield",
fieldLabel: "入住日期",
width: 110,
format: 'Y-m-d',
id: 'Date0',
readOnly: true
}]
}, {
width: 60,
layout: "form",
baseCls: "x-plain",
border: false,
items: [{
xtype: "button",
text: "+",
width: 40,
id: 'del0',
listeners: {
click: function (t, f, s) {
add(); //添加
}
}
}]
}
]
})
//这是方法
function add() {
var oForm = Ext.getCmp('oForm');
n++;
var liveAddr = new Ext.form.TextField({ name: 'address' + n, id: 'address' + n, fieldLabel: '酒店地址' });
var liveAddrinfo = new Ext.form.TextField({ name: 'room' + n, id: 'room' + n, fieldLabel: '房号' });
var liveDay = new Ext.form.DateField({ name: 'Date' + n, id: 'Date' + n, fieldLabel: '入住日期',readOnly :true, width: 110, format: 'Y-m-d' });
var del = new Ext.Button({ name: 'del' + n, id: 'del' + n, text: '-', width: 40, listeners: { click: function (t, f, s) {
var id = t.id
id = id.substring(3, id.length);
if (id) {
debugger
oForm.items.items[0].remove(Ext.getCmp('address' + id));
oForm.items.items[1].remove(Ext.getCmp('room' + id));
oForm.items.items[2].remove(Ext.getCmp('Date' + id));
oForm.items.items[3].remove(Ext.getCmp('del' + id));
oForm.doLayout();
}
}
}
});
oForm.items.items[0].add(oForm.items.getCount(), liveAddr);
deleteInfo(0);
oForm.items.items[1].add(oForm.items.getCount(), liveAddrinfo);
deleteInfo(1);
oForm.items.items[2].add(oForm.items.getCount(), liveDay);
deleteInfo(2);
//oForm.items.items[3].add(oForm.items.getCount(), del);
//deleteInfo(3);
oForm.doLayout();
} --------------------编程问答-------------------- 你的这个功能是怎么实现的
补充:.NET技术 , ASP.NET