当前位置:编程学习 > 网站相关 >>
答案:鉴于很多朋友问到如何切图这个问题,又鉴于这个问题可大可小,一两句话是绝对讲不清楚的,所以今天有空闲在家里就举一个简单的例子来说明这个问题吧!OK,让我们开始:
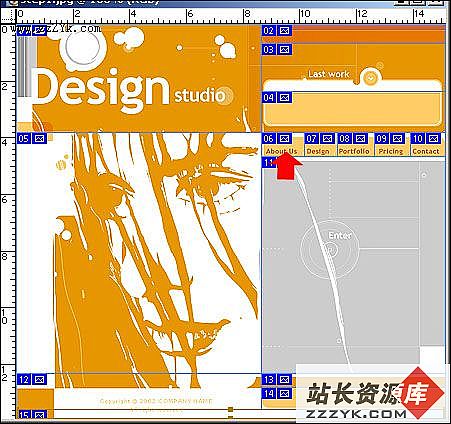
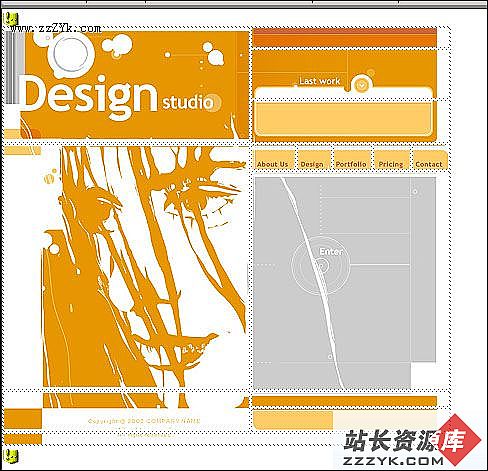
step1:在PhotoShop中打开设计稿,如下图
选择工具板上的slice切片工具,先大刀阔斧的切上一番!技巧: 大面积的色块单独切成一块,尽可能的保持在水平线上的整齐(这个问题你们在后面的制作页面中深有感触)切好的图如下所示:
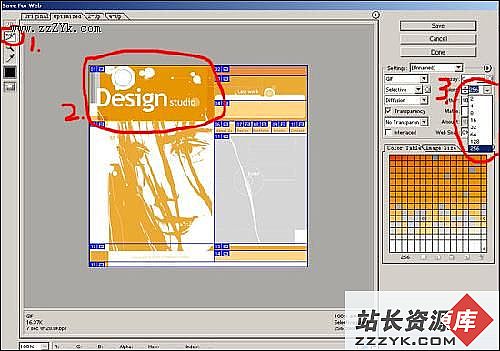
step2:在PhotoShop中选择file-save for web...来输出,这里要注意一些参数的选择:
[page_break] 我们来看看红线所标识的1,2,3部分,将1所示的切片工具选中,然后点选2所示的图片,在3所示的地方选择色值,如果色彩单一可以选择尽量小的色值位;(为什么要这样??)答案:这样会大大减小文件的大小,同时又能比较好的保持图片的色彩;设置好后点OK输出文件,这里的文件包括了一个htm和images文件夹,如图:
这里候你的页面才算完成了一半,接下来在Dreamweaver里建立站点:
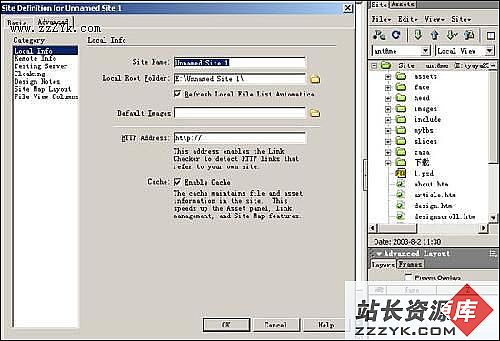
step3:定义站点:
在图示左边的site name中为站点起一个名字,如example
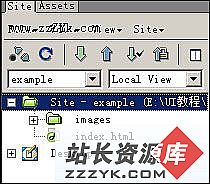
然后在下面的local root folder中选择我们刚才导出的站点所以的文件夹;站点建好后在site map中我们看到:
(为什么要建立站点?)建立站点可以使我们养成一种很好的习惯,就是把一个网站所包含的文件,文件夹有条理的放在一起,同时我们很容易的将这个站点移动到其它地方而不用对文件路径进行任何改写!(当然如果你实在不想建立站点也没人强求你,我在事际工作中就遇到这样的同事,没有习惯为页面建立站点,当然后果的要麻烦少少了)
step4:重新制作页面表格(为什么?)通常在photoshop中直接导出的htm文件是不可以直接使用的,因为有些地方在实际运用时要作调整,比如有动态文字的地方,我们需要在页面中输入页不是使用图片,那么图片就要把它拿走,如果你在直接生成的htm中拿走不想要的图片再加上你想要的东西,你们发现页面将变得惨不忍睹,整个页面可能完全乱了套!
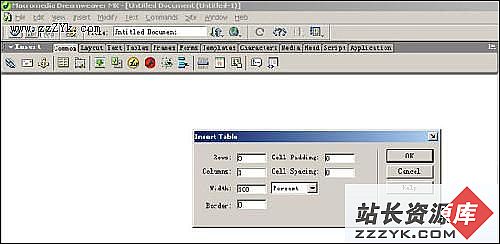
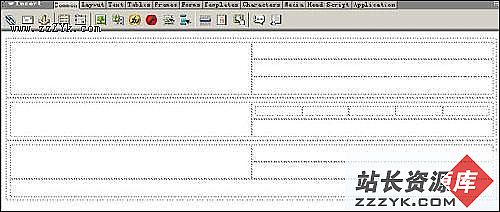
好了,先来分析一下导出的htm文件吧:[page_break]
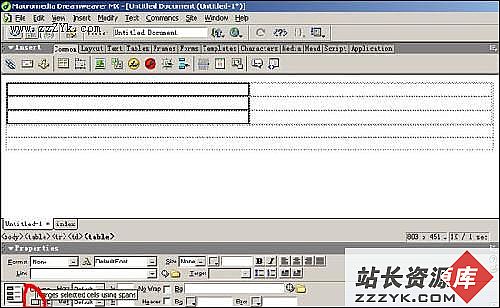
注意,把cellpadding,cellspacing,border三项值设为0,这个很重要;因为图片中我们不希望看到空隙和错位;然后再在第一行中插入一个三行两列的表格,并合并左边三列的表格,如图:
插入表格的时个要注意对比原htm文件中的内容,思考为什么这样做;
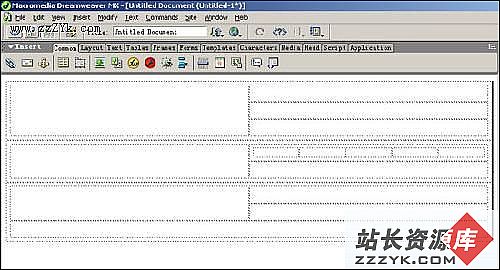
接下来在第二行中插入一个二行二列的表格,按上面的方法合并左边的格子,并在右边格子的第一行插入一个一行五列的表格如图示:
最后在下面一行插入一个三行二列的表格,并将图示中1,2外分别合并:
好了,现在我们的任务就是往表格里面加图加内容了!这里就不再赘述了!(其实已经赘述得够多了!)
还要提醒大家注意的是在加图片和内容时,表格单元格的align,valign这两个属性非常重要,要不遗余力的运用它们来帮你做事!OK,自己实践一下!
上一个:Web标准发展建议与实例(1)
下一个:建站全攻略(23)