非服务器控件绑定数据
有些项目经理在面试新人的时候总喜欢问:“你在绑定前台页面数据的时候通常怎么帮定?”。
其实呢,这个问题是个不是问题的问题,不是问题因为它很简单,是问题因为大多数新人却不知道,有的工作了的人也不知道,因为一般大点公司项目框架有自己封装的控件,拖过来用就行了。
下面是一个前端不用服务器控件绑定数据的简单例子,希望对还在这方面不太了解的人有所帮助。
1、先看后台cs文件
1 using System.Data;//DataTable所需的命名空间
2 protected DataTable dt;//创建一个protected的DataTable
3 BLL.BContent bllContent = new BLL.BContent();//不用管,只要知道这是调用一个操作类,用来读数据的就行了
4 protected void Page_Load(object sender, EventArgs e)
5 {
6 dt = bllContent.GetTable("News", "id!=8", "id");//给dt填充结构和数据。【bllContent.GetTable()不用管这个方法,只要知道它返回DataTable数据类型就行了】
7 }
后台代码其实就是数据的读取,然后绑定给一个DataTable,注意DataTable的关键字
2、下面是前台页面的数据数据绑定
1 <div>
2 <ul class="items">
3 <%foreach (System.Data.DataRow drPro in dt.Rows) { %>
4 <li><a href='show?id=<%=drPro["id"].ToString() %>'><%=drPro["name"].ToString()%></a></li>
5 <% } %>
6 </ul>
7 </div>
看了前台绑定是不是有种无语的感觉,是的,只要用过Repeater控件的人都做过类似的绑定,有点时候就只是隔了一层窗户纸而已。
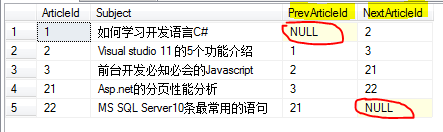
在这里提醒下,如果牵扯到数据分页的绑定时,如下图效果:

你就要写一个cs的分页类了。
另外在封装自己的控件时候也可以采用上面的的方法,文章到此结束,希望对大家有帮助。
摘自 风狐
补充:Web开发 , ASP.Net ,