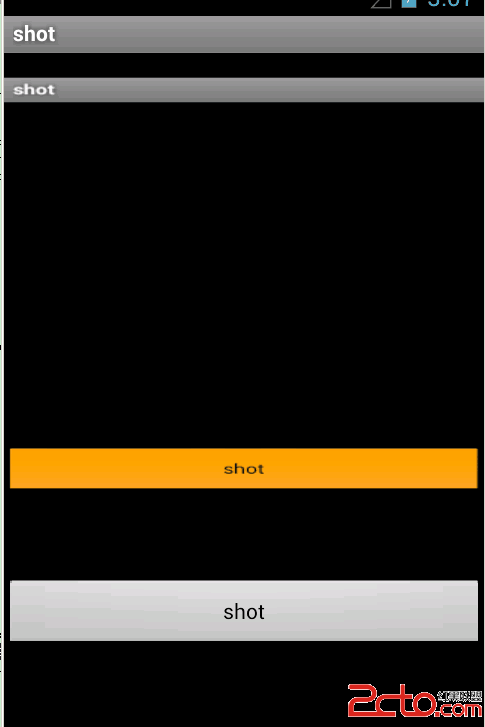
简单实现顶部和底部工具栏
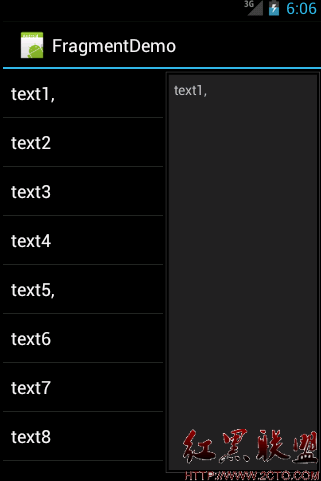
我们今天讲的主要就是android屏幕上的顶部与底部的工具栏,这样我们就可以在一个界面上实现很多种功能了,这样我们的用户用起来也比较好用,至于上面都有什么功能,那就看大家怎么来实现了
这两个工具栏全是用布局来实现的。底部工具栏布局代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="@drawable/bottom"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/edit"
android:text="测试"
android:gravity="center_horizontal"
android:drawableTop="@drawable/ic_dialog_alert"
android:layout_alignParentLeft="true"
android:layout_width="80dip"
android:layout_height="wrap_content">
</TextView>
<TextView
android:id="@+id/menu2"
android:text="测试"
android:gravity="center_horizontal"
android:drawableTop="@drawable/ic_dialog_dialer"
android:layout_toRightOf="@id/edit"
android:layout_width="80dip"
android:layout_height="wrap_content">
</TextView>
<TextView
android:id="@+id/effect"
android:text="测试"
android:gravity="center_horizontal"
android:drawableTop="@drawable/ic_dialog_email"
android:layout_toRightOf="@id/menu2"
android:layout_width="80dip"
android:layout_height="wrap_content">
</TextView>
<TextView
android:id="@+id/menu3"
android:text="测试"
android:gravity="center_horizontal"
android:drawableTop="@drawable/ic_dialog_info"
android:layout_toRightOf="@id/effect"
android:layout_width="80dip"
android:layout_height="wrap_content">
</TextView>
</RelativeLayout>
顶部工具栏布局代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="@drawable/top"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/undo"
android:src="@drawable/ic_dialog_map"
android:layout_alignParentLeft="true"
android:layout_width="80dip"
android:layout_height="wrap_content">
</ImageView>
<ImageView
android:id="@+id/save"
android:src="@drawable/ic_dialog_menu_generic"
android:layout_toRightOf="@id/undo"
android:layout_width="80dip"
android:layout_height="wrap_content">
</ImageView>
<ImageView
android:id="@+id/share"
android:src="@drawable/ic_dialog_time"
android:layout_toRightOf="@id/save"
android:layout_width="80dip"
android:layout_height="wrap_content">
</ImageView>
<ImageView
android:id="@+id/redo"
android:src="@drawable/ic_dialog_usb"
android:layout_toRightOf="@id/share"
android:layout_width="80dip"
android:layout_height="wrap_content">
</ImageView>
</RelativeLayout>
主窗口布局代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_topmenu"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true">
<include layout="@layout/top_menu" />
</RelativeLayout>
<TextView
android:id="@+id/txt1"
android:text="asdfasdfas"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/layout_topmenu">
</TextView>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<include layout="@layout/bottom_menu" />
</RelativeLayout>
</RelativeLayout>
最后我们来看看主程序代码:
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.Window;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends Activity {
TextView txt1;
TextView edittv;
ImageView imgbtn;
boolean isFirst = true;
boolean istopFirst = true;
@Override
pu
补充:移动开发 , Android ,