Android自定义Button字体颜色
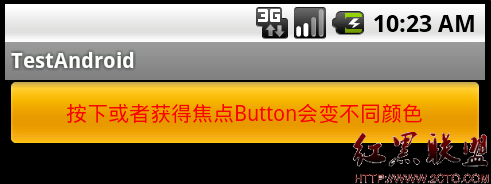
我们可以使用selector来实现Button的特效,如图所示:
默认情况
获得焦点的时候
点击按钮
main.xml
Xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="按下或者获得焦点Button会变不同颜色"
<SPAN style="COLOR: #ff0000">android:textColor="@color/button_text" </SPAN>/>
</LinearLayout>
www.zzzyk.com
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="按下或者获得焦点Button会变不同颜色"
android:textColor="@color/button_text" />
</LinearLayout>
XML 文件保存在res/color/button_text.xml
Xml代码
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" android:color="#ffff0000"/> <!-- pressed -->
<item android:state_focused="true" android:color="#ff0000ff"/> <!-- focused -->
<item android:color="#ff000000"/> <!-- default -->
</selector>
作者hkp2008
补充:移动开发 , Android ,