jquery easyui+ashx+三层框架实现增删改查
先说一下背景, 最近在学校做一个比赛作品,是一个电子挂号系统。因为自己没有接触过医院方面的项目,没有到大医院看过病,也没有亲身体验过网上预约挂号系统的流程。现在对需求还是有很多不明白的地方。需要向大侠请教,如果有哪位园友做过类似的系统,还请加我qq1143314007(请备注 博客园 谢谢)和我交流。因为一些业务不是很清楚,所有数据库设计的还没有设计完整。由于时间紧迫,只能先做一些基础数据的更新了。在这个期间我们做了科室管理的增删改查。因为第一次使用jquery easyui也遇到了不少问题。
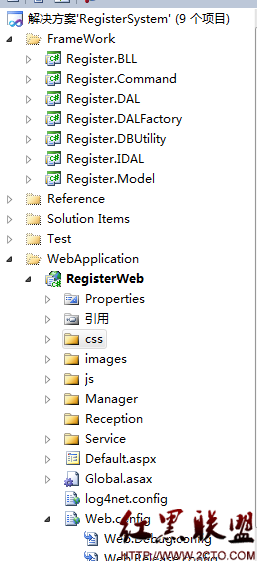
先看看这个项目的组织结构吧。

相信有些经验的人看到这个组织架构就知道,是一个基本的三层架构,然后在数据库访问层使用了一个抽象工厂模式来调用DAL。简单的介绍一个这个架构。
FrameWork:包括数据库访问接口,数据访问库,公共代码类,数据访问工厂等基础库
Register.Model:实体库
Register.DBUtility:通用数据库操作类
Register.IDAL:数据库增删改查接口
Register.DALFactory:数据库访问程序集访问工厂类
Register.DAL:数据库增删改查相关操作
Register.Command:公共访问类,比如密码加密解密,邮件发送等基础类
Register.BLL:实现相关业务逻辑库。
Reference:包括使用的第三方的库。
Solution Items:关于项目的说明文件,项目分工,项目进度等文档资料的说明
Test:项目单元测试的代码
WebApplication:系统项目及系统服务.
基本的项目结构就介绍这些,本文主要介绍jquery easyui和ashx以及三层架构的一个整合,下面来介绍主要代码(后面我会附上全部代码以及数据库)
ashx文件的代码:
相信有些经验的人看到这个组织架构就知道,是一个基本的三层架构,然后在数据库访问层使用了一个抽象工厂模式来调用DAL。简单的介绍一个这个架构。
FrameWork:包括数据库访问接口,数据访问库,公共代码类,数据访问工厂等基础库
Register.Model:实体库
Register.DBUtility:通用数据库操作类
Register.IDAL:数据库增删改查接口
Register.DALFactory:数据库访问程序集访问工厂类
Register.DAL:数据库增删改查相关操作
Register.Command:公共访问类,比如密码加密解密,邮件发送等基础类
Register.BLL:实现相关业务逻辑库。
Reference:包括使用的第三方的库。
Solution Items:关于项目的说明文件,项目分工,项目进度等文档资料的说明
Test:项目单元测试的代码
WebApplication:系统项目及系统服务.
基本的项目结构就介绍这些,本文主要介绍jquery easyui和ashx以及三层架构的一个整合,下面来介绍主要代码(后面我会附上全部代码以及数据库)
ashx文件的代码:
[html]
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Register.BLL;
using Register.Model;
using System.Web.Script.Serialization;
using RegisterWeb.Manager.SystemUserManager.ashx;
using System.Text;
namespace RegisterWeb.Manager.HospitalManager.ashx
{
/// <summary>
/// DepartmentsManagerService 的摘要说明
/// </summary>
public class DepartmentsManagerService : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//context.Response.Write("Hello World");
String action = context.Request["action"];
//获取科室的全部列表
if (action.Equals("list"))
{
DepartmentListJSON departmentListJSON = new DepartmentListJSON();
departmentListJSON.rows = new List<DepartmentJSON>();
int row = int.Parse(context.Request["rows"].ToString());
int page = int.Parse(context.Request["page"].ToString());
List<DepartmentsInfo> list = DepartmentsBLL.GetPagedDepartmentsInfo(row, page, " Departments_State='1' ");
departmentListJSON.total = DepartmentsBLL.GetDepartmentsCount(" Departments_State='1' ");
foreach (DepartmentsInfo de in list)
{
string status;
if (de.Departments_State.ToString().Equals("1"))
{
status = "有效";
}
else
status = "无效";
departmentListJSON.rows.Add(new DepartmentJSON(de.Departments_ID, (HospitalInfoBLL.GetHospitalInfoByID(de.Hospital_ID)).Hospital_Name, de.Departments_Name, de.Departments_Introduce, de.Departments_AddTime.ToString(), de.Departments_Recoder, status,de.Hospital_ID));
}
JavaScriptSerializer jss = new JavaScriptSerializer();
context.Response.Write(jss.Serialize(departmentListJSON));
}
//添加科室
&nbs
补充:web前端 , JavaScript ,