4行CSS实现表格内容超过一行的部分,用省略号代替
Html代码
table{
table-layout: fixed;
}
td{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
原理:
本方法用于解决表格单元格内容过多时的美观问题,主要涉及到4句CSS样式:
1. table-layout: fixed 由于table-layout的默认值是auto,即table的宽高将取决于其内容的多寡,如果内容的体积无法估测,那么最终表格的呈现形式也无法保证了,fixed一下就好了。(注意:此样式是关键)
2. white-space: nowrap 是为了保证无论单元格(TD)中文本内容有多少,都不会自动换行,此时多余的内容会在水平方向撑破单元格。
3. overflow: hidden 隐藏超出单元格的部分。
4. text-overflow: ellipsis 将被隐藏的那部分用省略号代替。
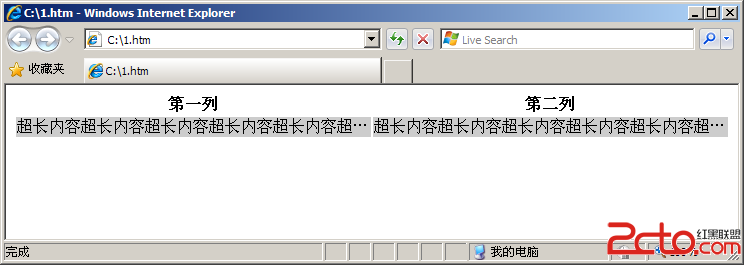
效果图:
源代码:
Html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
table
{
table-layout: fixed;
width: 100%;
}
td
{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
background-color: #ccc;
}
</style>
</head>
<body>
<table>
<thead>
<th>
第一列
</th>
<th>
第二列
</th>
</thead>
<tbody>
<tr>
<td>
<span>超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容 超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容</span><span>超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容 超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容</span>
</td>
<td>
超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容
</td>
</tr>
</tbody>
</table>
</body>
</html>
补充:web前端 , HTML/CSS ,