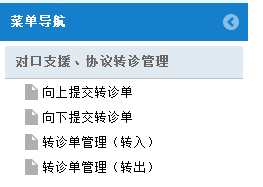
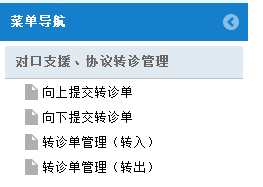
Ext生成的菜单,怎么让不同菜单有不同的背景色?
大家好,下面是代码,图片中的5个菜单,我想让它有不同的底色。怎么设置啊?我不懂这里面是怎么实现的,求高手帮忙解答!谢谢!
Ext.tip.QuickTipManager.init();
var tree = Ext.create('Ext.panel.Panel', {
xtype: 'layout-accordion',
layout: 'accordion',
region: 'west',
title: '菜单导航',
collapsible: true,
animCollapse: true,
split: true,
width: 250,
items: [{
xtype: 'treepanel',
width: 200,
region: 'west',
title: '双向转诊管理',
renderTo: Ext.getBody(),
store: treeStore,
rootVisible: false,
lines: false,
useArrows: true,
listeners: {
itemclick: function (view, record, item, index, e) {
if (record.raw.text == '向上提交转诊单') {
if (Ext.getCmp("向上提交转诊单")) {
tab.setActiveTab('向上提交转诊单');
return;
}
new Ext.ux.Loader({
data: [
'/Scripts/ui_js/ReferralManager/upLoadReferralRecord.js'
],
onsuccess: function () {
var upLoadReferralRecord = new Sehr.ReferralManager.upLoadReferralRecord();
tab.add({
id: '向上提交转诊单',
title: record.raw.text, closable: true,
xtype: "container", layout: 'fit', items: upLoadReferralRecord.bodyPanel
});
tab.setActiveTab('向上提交转诊单');
}
});
}
if (record.raw.text == '向下提交转诊单') {
if (Ext.getCmp("向下提交转诊单")) {
tab.setActiveTab('向下提交转诊单');
return;
}
new Ext.ux.Loader({
data: [
'/Scripts/ui_js/ReferralManager/downLoadReferralRecord.js',
'/Scripts/ui_js/ReferralManager/ReferralRecordExamine.js'
],
onsuccess: function () {
var downLoadReferralRecord = new Sehr.ReferralManager.downLoadReferralRecord();
tab.add({
id: '向下提交转诊单',
title: record.raw.text, closable: true,
xtype: "container", layout: 'fit', items: downLoadReferralRecord.bodyPanel
});
tab.setActiveTab('向下提交转诊单');
}
});
}
if (record.raw.text == '转诊单管理(转入)') {
if (Ext.getCmp("转诊单管理(转入)")) {
tab.setActiveTab('转诊单管理(转入)');
return;
}
new Ext.ux.Loader({
data: [
'/Scripts/ui_js/ReferralManager/ReferralRecordTransfer.js',
'/Scripts/ui_js/ReferralManager/ReferralRecordTransferReceiver.js',
'/Scripts/ui_js/ReferralManager/ReferralRecordTransferRefuse.js',
'/Scripts/ui_js/ReferralManager/ReferralRecordExamine.js'
],
onsuccess: function () {
var ReferralRecordTransfer = new Sehr.ReferralManager.ReferralRecordTransfer();
tab.add({
id: '转诊单管理(转入)',
title: record.raw.text, closable: true,
xtype: "container", layout: 'fit', items: ReferralRecordTransfer.bodyPanel
});
tab.setActiveTab('转诊单管理(转入)');
}
});
}
if (record.raw.text == '转诊单管理(转出)') {
if (Ext.getCmp("转诊单管理(转出)")) {
tab.setActiveTab('转诊单管理(转出)');
return;
}
new Ext.ux.Loader({
data: [
'/Scripts/ui_js/ReferralManager/ReferralRecordRollOut.js',
'/Scripts/ui_js/ReferralManager/ReferralRecordExamine.js'
],
onsuccess: function () {
var ReferralRecordRollOut = new Sehr.ReferralManager.ReferralRecordRollOut();
tab.add({
id: '转诊单管理(转出)',
title: record.raw.text, closable: true,
xtype: "container", layout: 'fit', items: ReferralRecordRollOut.bodyPanel
});
tab.setActiveTab('转诊单管理(转出)');
}
});
}
if (record.raw.text == '系统维护') {
if (Ext.getCmp("系统维护")) {
tab.setActiveTab('系统维护');
return;
}
new Ext.ux.Loader({
data: [
'/Scripts/ui_js/ReferralManager/SystemMaintain.js',
'/Scripts/ui_js/ReferralManager/SystemMaintainAdd.js'
],
onsuccess: function () {
var SystemMaintain = new Sehr.ReferralManager.SystemMaintain();
tab.add({
id: '系统维护',
title: record.raw.text, closable: true,
xtype: "container", layout: 'fit', items: SystemMaintain.bodyPanel
});
tab.setActiveTab('系统维护');
}
});
}
}
}
}]
});
Ext
背景色
javascript
C#.NET
--------------------编程问答--------------------

补充:.NET技术 , 其他语言