个性化窗体??
本人是C#新手,有无个性化窗体源码??分不够可以再加 --------------------编程问答-------------------- 也来学习 --------------------编程问答-------------------- 请教什么是个性化窗体? --------------------编程问答-------------------- lz是想自己绘制窗体的非客户区吗? --------------------编程问答-------------------- 就是我做好窗体的效果图(包括标题栏、关闭按钮等),想在C#里实现其功能(关闭、移动、拉伸)?请3楼详解一下步骤??? --------------------编程问答-------------------- 来看看 这个算不算 个性化窗体 http://www.ideaext.com/read.php/360.htm --------------------编程问答-------------------- 常用的一般有两种方法:1、自己处理windows消息
2、设置FormBorderStyle=None,然后贴图,检测鼠标位置等
估计lz是第二种方法吧? --------------------编程问答-------------------- 那叫不规则窗体........
http://blog.csdn.net/anyushan/archive/2007/05/17/1612854.aspx
按照这个链接的方法2 做 就OK了 方法一不太实用
方法2也很简单 --------------------编程问答-------------------- C#轻松仿造Vista风格窗体
 --------------------编程问答--------------------
第二个:
--------------------编程问答--------------------
第二个:c#仿vista风格窗体 --------------------编程问答-------------------- 7楼的链接我试过了,编译老出错,所以没有用!最好要有个完整的项目文件,有问题的案例反而害人! --------------------编程问答-------------------- 9楼的代码研究一下!谢谢各位的热心!!! --------------------编程问答-------------------- 我当时也就那么复制下来的 怎么不报错.......
先建一个类文件
TestClass.cs 文件
/*************************把下面的代码复制一下试下********************************************/
/*
窗体调用
Form 的Load事件中写这个.........
BitmapRegion BitmapRegion = new BitmapRegion();//此为生成不规则窗体和控件的类
BitmapRegion.CreateControlRegion(this, new Bitmap("image.bmp"));
图片知道放什么位置吗??????????? 放在你当前项目的bin目录的Debug 文件夹下面
*/
--------------------编程问答-------------------- 我来看看 --------------------编程问答-------------------- 你要什么个牛X效果? --------------------编程问答-------------------- 真正的半透明窗体
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Windows.Forms;
namespace DuxSystem //调用时命名空间要注意
{
public class TestClass /*-----------------------------------------制作不规则窗体-------------*/
{
public TestClass()
{ }
// <summary>
/// Create and apply the region on the supplied control
/// 创建支持位图区域的控件(目前有button和form)
/// </summary>
/// <param name="control">The Control object to apply the region to控件</param>
/// <param name="bitmap">The Bitmap object to create the region from位图</param>
public static void CreateControlRegion(Control control, Bitmap bitmap)
{
// Return if control and bitmap are null
//判断是否存在控件和位图
if (control == null || bitmap == null)
return;
// Set our control''s size to be the same as the bitmap
//设置控件大小为位图大小
control.Width = bitmap.Width;
control.Height = bitmap.Height;
// Check if we are dealing with Form here
//当控件是form时
if (control is System.Windows.Forms.Form)
{
// Cast to a Form object
//强制转换为FORM
Form form = (Form)control;
// Set our form''s size to be a little larger that the bitmap just
// in case the form''s border style is not set to none in the first place
//当FORM的边界FormBorderStyle不为NONE时,应将FORM的大小设置成比位图大小稍大一点
form.Width = control.Width;
form.Height = control.Height;
// No border
//没有边界
form.FormBorderStyle = FormBorderStyle.None;
// Set bitmap as the background image
//将位图设置成窗体背景图片
form.BackgroundImage = bitmap;
// Calculate the graphics path based on the bitmap supplied
//计算位图中不透明部分的边界
GraphicsPath graphicsPath = CalculateControlGraphicsPath(bitmap);
// Apply new region
//应用新的区域
form.Region = new Region(graphicsPath);
}
// Check if we are dealing with Button here
//当控件是button时
else if (control is System.Windows.Forms.Button)
{
// Cast to a button object
//强制转换为 button
Button button = (Button)control;
// Do not show button text
//不显示button text
button.Text = "";
// Change cursor to hand when over button
//改变 cursor的style
button.Cursor = Cursors.Hand;
// Set background image of button
//设置button的背景图片
button.BackgroundImage = bitmap;
// Calculate the graphics path based on the bitmap supplied
//计算位图中不透明部分的边界
GraphicsPath graphicsPath = CalculateControlGraphicsPath(bitmap);
// Apply new region
//应用新的区域
button.Region = new Region(graphicsPath);
}
}
/// <summary>
/// Calculate the graphics path that representing the figure in the bitmap
/// excluding the transparent color which is the top left pixel.
/// //计算位图中不透明部分的边界
/// </summary>
/// <param name="bitmap">The Bitmap object to calculate our graphics path from</param>
/// <returns>Calculated graphics path</returns>
private static GraphicsPath CalculateControlGraphicsPath(Bitmap bitmap)
{
// Create GraphicsPath for our bitmap calculation
//创建 GraphicsPath
GraphicsPath graphicsPath = new GraphicsPath();
// Use the top left pixel as our transparent color
//使用左上角的一点的颜色作为我们透明色
Color colorTransparent = bitmap.GetPixel(0, 0);
// This is to store the column value where an opaque pixel is first found.
// This value will determine where we start scanning for trailing opaque pixels.
//第一个找到点的X
int colOpaquePixel = 0;
// Go through all rows (Y axis)
// 偏历所有行(Y方向)
for (int row = 0; row < bitmap.Height; row++)
{
// Reset value
//重设
colOpaquePixel = 0;
// Go through all columns (X axis)
//偏历所有列(X方向)
for (int col = 0; col < bitmap.Width; col++)
{
// If this is an opaque pixel, mark it and search for anymore trailing behind
//如果是不需要透明处理的点则标记,然后继续偏历
if (bitmap.GetPixel(col, row) != colorTransparent)
{
// Opaque pixel found, mark current position
//记录当前
colOpaquePixel = col;
// Create another variable to set the current pixel position
//建立新变量来记录当前点
int colNext = col;
// Starting from current found opaque pixel, search for anymore opaque pixels
// trailing behind, until a transparent pixel is found or minimum width is reached
///从找到的不透明点开始,继续寻找不透明点,一直到找到或则达到图片宽度
for (colNext = colOpaquePixel; colNext < bitmap.Width; colNext++)
if (bitmap.GetPixel(colNext, row) == colorTransparent)
break;
// Form a rectangle for line of opaque pixels found and add it to our graphics path
//将不透明点加到graphics path
graphicsPath.AddRectangle(new Rectangle(colOpaquePixel, row, colNext - colOpaquePixel, 1));
// No need to scan the line of opaque pixels just found
col = colNext;
}
}
}
// Return calculated graphics path
return graphicsPath;
}
}
}
 --------------------编程问答--------------------
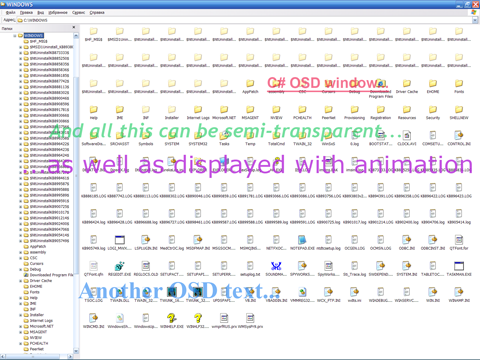
仿酷狗歌词OSD显示效果
--------------------编程问答--------------------
仿酷狗歌词OSD显示效果 --------------------编程问答--------------------
做过模仿酷我音乐盒的界面,如果想做出好看的界面的话事件都要
--------------------编程问答--------------------
做过模仿酷我音乐盒的界面,如果想做出好看的界面的话事件都要自己添加,所以比较麻烦 --------------------编程问答-------------------- 12楼的代码我还是编译不了,麻烦发一下源代码过来!仔细研究一下!谢谢 xu2008q@gmail.com --------------------编程问答-------------------- 受教了 --------------------编程问答-------------------- 关注 --------------------编程问答-------------------- 帮顶...
补充:.NET技术 , C#