Android ApiDemos示例解析(187):Views->Rating Bar
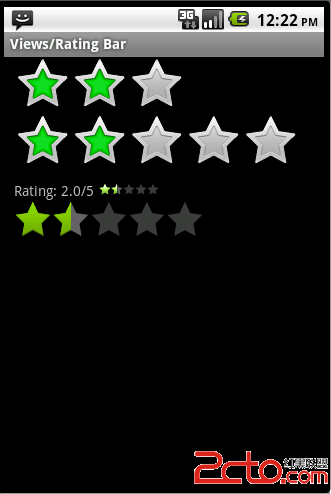
本例介绍了RatingBar 的用法,RatingBar为SeekBar和ProgressBar的子类,使用五角星来显同示评分。缺省大小的RatingBar 用户可以通过方向键或是touch/drag 来改变评分值,而另外两种风格 ratingBarStyleSmall 和 ratingBarStyleLarge 一般不支持用户交互,通常用来显示评分结果。
setNumStarts 可以设置评价栏五角星的个数,看看本例的XML定义:
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical”
android:paddingLeft=”10dip”
android:layout_width=”match_parent”
android:layout_height=”match_parent”>
<RatingBar android:id=”@+id/ratingbar1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:numStars=”3″
android:rating=”2.5″ />
<RatingBar android:id=”@+id/ratingbar2″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:numStars=”5″
android:rating=”2.25″ />
<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_marginTop=”10dip”>
<TextView android:id=”@+id/rating”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content” />
<RatingBar android:id=”@+id/small_ratingbar”
style=”?android:attr/ratingBarStyleSmall”
android:layout_marginLeft=”5dip”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_gravity=”center_vertical” />
</LinearLayout>
<RatingBar android:id=”@+id/indicator_ratingbar”
style=”?android:attr/ratingBarStyleIndicator”
android:layout_marginLeft=”5dip”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_gravity=”center_vertical” />
</LinearLayout>
RatingBar 提供了一个事件响应评分改变。
onRatingChanged(RatingBar ratingBar, float rating, boolean fromTouch)

补充:移动开发 , Android ,