Vaadin Web应用开发教程(13):UI组件-RichTextArea
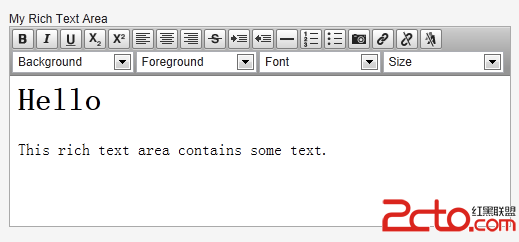
RichTextArea 允许输入带格式的文本。 RichTextArea 内容以HTML格式显示。它继承自TextArea,本身没有提供什么附加功能,你可以通过扩展VRichTextArea, VRichTextToolbar 的方法来为RichTextArea添加客户端功能
[java]
// Create a rich text area
final RichTextArea rtarea = new RichTextArea();
rtarea.setCaption("My Rich Text Area");
// Set initial content as HTML
rtarea.setValue("<h1>Hello</h1>\n" +
"<p>This rich text area contains some text.</p>");
// Create a rich text area
final RichTextArea rtarea = new RichTextArea();
rtarea.setCaption("My Rich Text Area");
// Set initial content as HTML
rtarea.setValue("<h1>Hello</h1>\n" +
"<p>This rich text area contains some text.</p>");

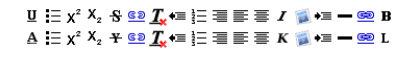
可以看到RichTextArea 控件本身带有一个工具条,其中的选择框使用英语而不支持本地化,但你可以通过派生或重新定义VRichTextToolbar来实现本地化。 而工具条上按钮可以通过CSS 重新定义来实现本地化。
例如:
.v-richtextarea-richtextexample .gwt-ToggleButton
.gwt-Image {
background-image: url(img/richtextarea-易做图-fi.png)
!important;
}
下图为英语和本地化的RichTextArea工具条上按钮。

作者:mapdigit
补充:Web开发 , 其他 ,