ext学习_组件(viewPort)的使用
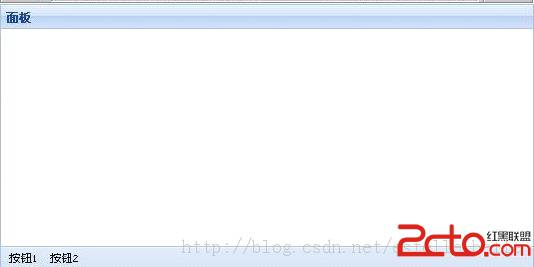
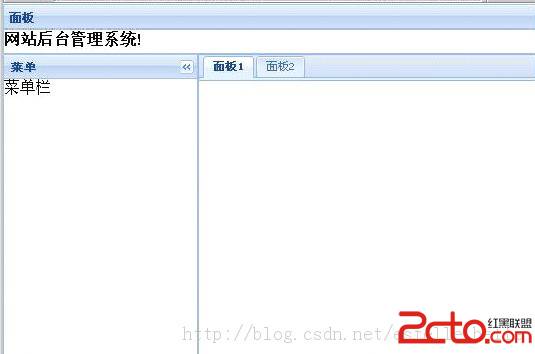
1.VeiwPort 代表整个浏览器显示区域,该对象渲染到页面的body 区域,并会随着浏览器显示区域的大小自动改变,一个页面中只能有一个ViewPort 实例。[html]Ext.onReady(function(){new Ext.Viewport({enableTabScroll:true,layout:"fit",items:[{title:"面板",html:"的顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶",bbar:[{text:"按钮1"},{text:"按钮2"}]}]});});[html]Ext.onReady(function(){new Ext.Viewport({enableTabScroll:true,layout:"border",items:[{title:"面板",region:"north",height:50,html:"<h1>网站后台管理系统!</h1>"},{title:"菜单",region:"west",width:200,collapsible:true,html:"菜单栏"},{xtype:"tabpanel",region:"center",items:[{title:"面板1"},{title:"面板2"}]}]});});
补充:web前端 , JavaScript ,