js loadXMl
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script type="text/javascript">
function loadXML(flag,xmlDoc){
if(window.ActionXObject){
var activexName = ["MSXML.DOMDocument","Miscrosoft.XmlDom"];
var xmlObj;
for(var i = 0; i<activexName.length; i++){
try{
xmlObj = new ActionXObject(activexName[i]);
break;
}catch(e){
}
}
if(xmlObj){
//同步方式装载xml文件
xmlObj.async = false;
if(flag){
//xml file
xmlObj.load(xmlDoc);
}else{
//xml string
xmlObj.loadXML(xmlDoc);
}
//返回根节点
//return xmlObj;
//返回根元素节点
return xmlObj.documentElement;
}else{
alert("xml create error");
return null;
}
}else if(document.implementation.createDocument){
//针对fixfox的
var xmlObj;
if(flag){
//装载xml文件
xmlObj = document.implementation.createDocument("","",null);
if(xmlObj){
xmlObj.async = false;
xmlObj.load(xmlDoc);
return xmoObj.documentElement;
}else{
alert("xml create error");
return null;
}
}else{
//装载字符串
xmlObj = new DOMParser();
var docRoot = xmlObj.parseFormString(xmlDoc,"text/xml");
return docRoot.documentElement;
}
}
}
//test
function test(){
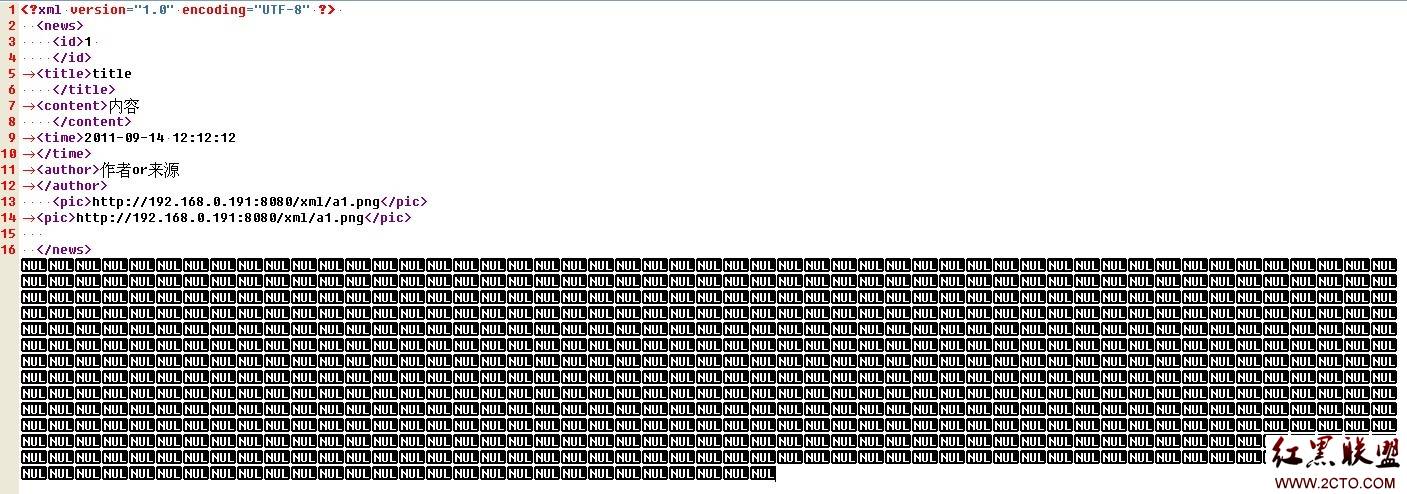
var obj = loadXML(true,"books.xml");
alert();
}
test();
</script>
</head>
<body>
</body>
</html>
摘自 longnihao的专栏
补充:web前端 , JavaScript ,