jQueryUI写一个调整分类的拖放效果[附Demo]
最近,想用jQuery做一个网页的树目录结构,并且可以使用鼠标拖动调整选项的位置。我在网上找了一下插件,基本上看了好几款比较著名的,都觉得代码太复杂了或者界面太丑了等各种不符合我的要求。所以还是自己动手丰衣足食,还是坚持简单就是美的代码风格。
Demo演示
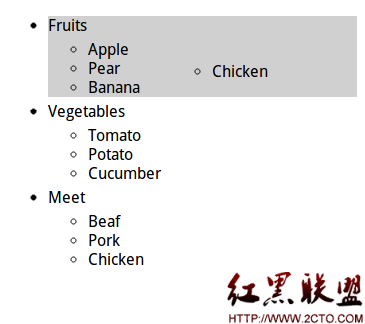
试试在iframe里嵌入一个测试页面,你可以使用鼠标拖动项目,调整分类:
当然,这并不是我要的最终效果,只能说它已经实现了一个我想要的拖放效果。我要求的在这个基础上,还要增加自动排序,位置变更后恢复之前元素bind的jQuery事件等。
代码
代码如下,如要复制,请先查看纯文本版本!
<!DOCTYPE html>
<html>
<head>
<title>Drag & Drop Test</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript"
src="https://readself.com/static/js/jquery.min.js?v=52337"></script>
<script type="text/javascript"
src="https://readself.com/static/js/jquery-ui.min.js?v=ab482"></script>
<link rel="stylesheet" type="text/css"
href="https://readself.com/static/css/smoothness/jquery-ui.css?v=af3ef" />
<style type="text/css">
li {cursor: pointer}
.menu_hover {background-color: #d0d0d0;}
#menu p{margin: 5px 0 5px 0;}
</style>
<body>
<ul id="menu">
<li class="folder">
<p>Fruits</p>
<ul>
<li>Apple</li>
<li>Pear</li>
<li>Banana</li>
</ul>
</li>
<li class="folder"><p>Vegetables</p>
<ul>
<li>Tomato</li>
<li>Potato</li>
<li>Cucumber</li>
</ul>
</li>
<li class="folder"><p>Meet</p>
<ul>
<li>Beaf</li>
<li>Pork</li>
<li>Chicken</li>
</ul>
</li>
</ul>
<script>
$('#menu li').disableSelection();
$('li', $('#menu ul')).draggable({revert: 'invalid', helper: 'clone'});
$('#menu .folder').droppable({
hoverClass: "menu_hover",
drop: function(event, ui){
if(ui.draggable.parents('.folder').get(0) == $(this).get(0))
return ;
$('ul', this).append(ui.draggable.clone());
ui.draggable.remove();
$('li', this).draggable({remove: 'invalid', helper: 'clone'});
}
});
$('#menu .folder p').click(function(){
$(this).next().toggle();
});
</script>
在编写网页上我还是菜鸟,欢迎网页大牛指点迷津!!!
作者 Xiaoxia
补充:web前端 , JavaScript ,