网页制作中实现填空题和图文混排
我对页面制作很感兴趣,想用页面的形式给学生出题,可就是遇到两个疑问向您求助,请帮助解答。一是不知为什么如何才能逼真地做的更好在横线上做填空题的效果;还有可以我想加入多数图片,用什么做法可以简单地做的更好图文混排?这两个操作能做的更好吗?电脑高手:对于您的第一个疑问,常规做法是用单行文本框来做的更好,但文本框的四条边框总是可以看出的,比较影响视觉效果,可以用下面的CSS样式代码隐藏掉文本框的三条边框,只保留最下面的一条边框线,就可以达到您就得的效果了。
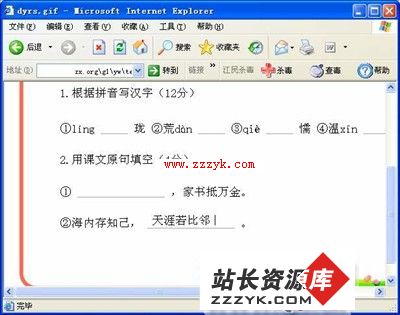
页面中插入一个单行文本框的代码是“<input type="text" name="textfield">”(不包括引号),可以在当前的HTML文本框代码中加入样式代码“style="BORDER-RIGHT: 0pt dashed; BORDER-TOP: 0pt dashed; BORDER-LEFT: 0pt dashed; WIDTH: 100pt; BORDER-BOTTOM: 2pt groove"”(不包括引号),其含义是用文本框的左、右和顶部的边框的粗细设为0 pt,用下边线的粗细设为2 pt,直线的长度为100pt。预览时就可以观察文本框可以变成了一条直线,这时候就可以直接在直线上打字了(如图1)。因为当前的直线本质上或者一个文本框,所以您在判分时,编程的对象和做法与文本框判分的做的更好是一致的。

图1
对于第二个疑问,在页面中做的更好图文混排比在Word中做的更好要复杂很多,常规的做法是是用“表格”或“层”来做的更好,操作起来比较麻烦,要轻松做的更好图片与页面文字混排的效果,可以在页面中就得插入图片的位置所对应的html代码后,加入下面引号内的代码就可以做的更好:“<span style="text-indent:0em; width:auto; float:right"><img src="图片路径" width="180" height="150"></span>”(用“图片路径”改为相应的图片文件路径),其中float属性是样式代码中的一个重要属性,它可用于定义对象浮动的方向。float:left可做的更好指定的图片左对齐;float:right 则可做的更好指定的图片右对齐(图文混排效果见图2)。

图2
以上两个疑问均在Dreamweaver MX中测试通过,可能您是用FrontPage制作页面的话,做法与Dreamweaver MX中的操作差不多,可以自行尝试。