ExtJs form界面显示之界面调整(游览器兼容性)
ExtJS的界面不咋好看,但是兼容性还不错。下面要介绍一个ExtJS由于编程而引起的游览器兼容性问题。
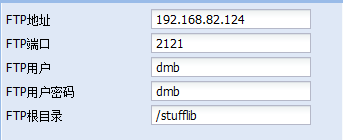
火狐下formPanel界面
IE下formPanel界面
ExtJS的formPanel中元素的代码:
Java代码
/*端口**/
defPortField = new Ext.form.NumberField({
fieldLabel: 'FTP端口',
width : 160,
labelSeparator:'',
id:'defPortField',
allowBlank : false,
allowNegative : false,
allowDecimals : false
});
ftpUserField = new Ext.form.TextField({
defaultType : 'textfield',
width : 160,
labelSeparator:'',
id:'ftpUserField',
fieldLabel : '用户',
allowBlank : false
});
ftpUserPassField = new Ext.form.TextField({
defaultType : 'textfield',
width : 160,
labelSeparator:'',
id:'ftpUserPassField',
fieldLabel : '密码',
allowBlank : false
});
ftpRootPathField = new Ext.form.TextField({
defaultType : 'textfield',
width : 160,
labelSeparator:'',
id:'ftpRootPathField',
fieldLabel : 'FTP根目录',
allowBlank : false,
regex : /^\/[^\\]*$/,
regexText : '根目录格式不正确'
});
问题代码
Java代码
var ftpServSetForm = new Ext.FormPanel({
width:330,
frame: true,
layout: 'column',
items: [{
columnWidth : .99,
xtype: 'fieldset',
labelWidth: 140,
defaultType: 'textfield',
autoHeight: true,
border: false,
items: [ftpHostField]
},{
columnWidth : .99,
xtype: 'fieldset',
labelWidth: 140,
defaultType: 'textfield',
autoHeight: true,
border: false,
items: [defPortField]
},{
columnWidth : .99,
xtype: 'fieldset',
labelWidth: 140,
defaultType: 'textfield',
autoHeight: true,
border: false,
items: [ftpUserField]
},{
columnWidth : .99,
xtype: 'fieldset',
labelWidth: 140,
defaultType: 'textfield',
autoHeight: true,
border: false,
items: [ftpUserPassField]
},{
columnWidth : .99,
xtype: 'fieldset',
labelWidth: 140,
defaultType: 'textfield',
autoHeight: true,
border: false,
items: [ftpRootPathField]
}]
});
正确显示的代码
Java代码
var ftpServSetForm = new Ext.form.FormPanel({
id : 'tool_ftpServSetForm',
width:330,
layout: 'column',
frame: true,
items: [{
columnWidth : .99,
xtype: 'fieldset',
labelWidth: 140,
defaultType: 'textfield',
autoHeight: true,
border: false,
items: [ftpHostField, defPortField, ftpUserField,
ftpUserPassField, ftpRootPathField]
}]
});
分析:问题代码中,将每个form都分开到一个“fieldSet”中显示,相当于有5个“fieldSet”,在IE下显示就会相隔很远的距离,布局的时候容易把距离弄乱掉。
而火狐并不分别这个类型问题,布局正常。
正确的应该是将各个field放到一个“fieldSet”下,这样各个浏览器都能正常浏览。
总结: 这只是个很小的问题,编程习惯好的人根本不会遇到。弄清楚这个问题,让我在以后写代码的时候可以不再犯同样的问题,这就是进步了。
补充:web前端 , JavaScript ,