答案:Macromedia Dreamweaver 是一个创建 HTML 的工具,能让用户在既见即所得的环境下开展 HTML 的工作。Dreamweaver 的功能可被延伸,使之能够处理复杂的任务以及其它类型的标记语言。Nokia WML Studio 是 Dreamweaver 的功能扩展,安装之后能够让用户在 Dreamweaver 里创建 WAP 页面。这样 Dreamweaver,就变成了可以处理 WML 的工具了。
安装了 Nokia WML Studio 扩展之后,Dreamweaver 环境会多出一个 WML 主菜单,其它地方看起来和平常差不多。
在上面的图片中,你将看到
即见即所得的窗口
Object 面板(Object Palette)
属性观察器(Property Inspector)如果你是 Dreamweaver 的新手,并且对 Object 和 Property 的概念不是很熟的话,请在继续阅读之前掌握那些知识。花些时间玩一下 Dreamweaver ,新建一些 HTML 文档,试着如何用 Object 面板插入 HTML 元素,要改变这些元素的属性,就在所见即所得的窗口中,修改 Properties 观察器中显示的与当前元素关联的属性值,观察元素在修改之后是如何在所见即所得的窗口中改变的。
扩展的 WML 菜单包含多个子菜单,必须先选择 "New WML Deck" 来开启 WML 的工作。选择 "New WML Deck" 将打开一个新的窗口,WML 被创建而且被检测到。在 Dreamweaver 4 中看起来如下图所示。如果你只有 Dreamweaver 3 ,那么 Object 面板将不会自动显示 WML 元素,只能手动改变它,稍后会显示出来。
新的 WML 文档将在新窗口中显示,如果你不想编辑以前的 HTML 文档,现在请关闭 HTML 文档窗口。需要说明一下,显示的 WML ,首先用户得熟悉 Decks 和 Cards 的概念。
所有的 WML 信息被组织到一套 cards 和 decks 中。一个 deck 包含一套 cards,是发送给用户代理的最小单元。图例演示了 deck 和 card 的含义。Cards 详细说明了一个或多个单元的用户交互信息,例如菜单,一屏文本或一个文本域。用户通过 WML cards 导航,查看 card 的内容,获得需要的信息,选择进入别的 card让我们回到前面的所见即所得的窗口来,两个灰色元素呈现在眼前。蓝色的 "Deck" 元素是状态元素,它显示了 WML Deck 创建的所有状态。例如图中显示的是 Nokia 7110 移动电话,第二个绿色的 Card 元素是当前 deck 中的元素,它有个 ID 属性,称为 "card1",此 card 有个文本属性,其值为 "Hello World".直接用鼠标单击,然后即可改变字符串的值,如图所示
注意到光标在 Card 中,因此属性观察器(Property Inspector)从显示 WML 的相关信息变成了显示和 CARD 相关联的信息,用户可以改变段落的属性。属性观察器(Inserting Objects)
如果你有 Dreamweaver 3,你必需手动改变 WML Object 组。下图显示了 Dreamweaver 3 的 Object 面板,可以看到,虽然我们在 WML 下工作,但是 Object 面板显示的仍然是 "Common" 组元素。从下拉列表中选择,使 WML 有效。
选择 "WML",会看到 Object 面板显示了和 WML 相关联的对象。
上图显示了应用在 WML 上的 14 张对象的图片,让我们添加另一个 Card 到当前的 Deck 中。在 object 上点一下,如下所示的包含 Card 属性的对话框将会显示出来。
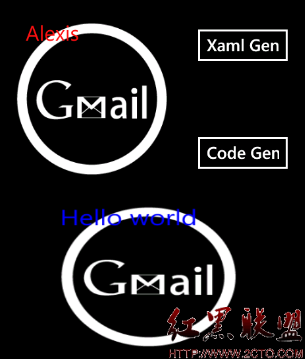
ID是自动生成的,但是用户可以修改别的属性,点 OK 就可向 Deck 中插入新的 Card,如下图所示。
如上图所示,光标当前的位置在第二个 card 中,观察器显示了和“文本编辑”相关联的属性。如果要查看 WML Deck 的属性,就在 Deck&;nbsp;元素上点一下即可。例如,如果你在蓝色带内点一下,则 WML 观察器显示了包含 card1 和 card2 的ID,如果要删除 Card,就选择一个 Card,然后点击按钮。如果你在绿色带上点一步,则显示了 Card 的属性。
不同的对象特性
某些应用在 Deck 上的 WML 对象,例如 TEMPLATE, CARD, ACCESS, META,当插入 Deck 时,并不显示光标的位置,用户只要在对象上点一下它们就会自动加入到 deck 中。
某些 WML应用在 Cards 上的 WML 对象(就是要插入这此对象),用户需要知道当前光标在 Cards 上的位置,例如插入一个 ANCHOR,就要在 cards 里点一下。
不可见的和可见的对象
Object 面板上的某些 WML 对象并不在移动电话中显示,但它们与可视化的 WML 一样,有自己的功能。不可视对象包括 ACCESS, META, ONEVENT, TIMER, DO 和 FIELDSET。插入这些元素后,不会在 Card 中显示,但它们能对 Deck 和 Card 中的按钮响应。例如,向 Deck 中插入 ACCESS 对象和一个 TIMER 对象后如下图所示。
可以看到在 Deck 元素下面高亮显示的"Access" 文本和在第一张卡底部高亮显示的 "Timer" 文本,这些高亮文本可被激活并在属性观察器上查看相应的属性。例如上图中 "Timer" 文本被选中,属性观察器上显示了刚插入的 TIMER 元素的属性。类似的,你可以点选 "Access" 文本并在属性观察器上来查看属性值。在 WML 里,TEMPLATE 对象能够包含 ONEVENT 和 DO 对象,其功能可被每个 Deck 中的 Card 继承。向 Deck 中插入 TEMPLATE 是可视化的,但是向 TEMPLATE 中插入元素并不一定是可视化的。
某些 WML 对象可在手机上立即显示,如 TABLE, SELECT, INPUT, IMAGE,BR 和 ANCHOR,如下图所示
上图也显示了一些链接,用 Nokia WML Studio 可以很方便的创建链接,选择想要创建链接的文本,在属性观察器中选择想要指向的 Card 的 ID。Deck 中可用的 card ID 会自动显示出来,也可以用 "Open File" 或者 "Globe" 图标把键接指向其它的文件或地址。使用 WAP Gateway 功能
WML inspector.现在已经生成了一些代码,可以查看编译生成 Deck 有多大,就在 Deck 元素上点一下
如果你点一下 "Update Deck Size"按钮,一个 WAP Gateway 将被启动,你所创建的 WML Deck 将被 WAP Gateway 编译,以字节计算的结果将显示在蓝色的 Deck 元素中。还有另一种使用 WAP Gateway 的方法,就是使用内置的 "Preview on Phoe" 功能。在 WML 菜单里有个叫做 "Preview on Phone" 的子菜单,选择它启动 WAP Gateway,将会在 Dreamweaver 中预览,一个 选择手机的 applet 将会运行,如下所示。
要让手机显示出来可能要花些时间,那要看你的电脑的性能了。点手机上的按钮,可以测试一下 Deck 的功能,就象你测试真的 7110 手机那样。选择手机
如果你想换一个预览手机,就在 "WML" 菜单里选择 "WML Settings" 子菜单,或者也可以在属