android基础1——布局
安卓的布局分为5大类,FrameLayout(框架布局),LinearLayout (线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局)和TableLayout(表格布局)。每种布局都有自己布局的特点和不同的应用场合,各种标签之间可以嵌套。
FrameLayout是最简单的一个布局对象。它被定制为你屏幕上的一个空白备用区域,之后你可以在其中填充一个单一对象;
LinearLayout以你为它设置的垂直或水平的属性值,来排列所有的子元素。水平和竖直排列的方式在XML中用android:orientation="vertical" 和android:orientation="horizontal"来定义;所有的子元素都被堆放在其它元素之后,因此一个垂直列表的每一行只会有 一个元素,而不管他们有多宽,而一个水平列表将会只有一个行高(高度为最高子元素的高度加上边框高度)。LinearLayout还支持为单独的子元素指定weight,例如android:layout_weight="1",其好处就是允许子元素可以填充屏幕上的剩余空间。这也避免了在一个大屏幕中,一串小对象挤 成一堆的情况,而是允许他们放大填充空白。子元素指定一个weight 值,剩余的空间就会按这些子元素指定的weight 比例分配给这些子元素。默认的 weight 值为0。例如,如果有三个文本框,其中两个指定了weight 值为1,那么,这两个文本框将等比例地放大,并填满剩余的空间,而第三个文本框不会放大。 AbsoluteLayout 可以让子元素指定准确的x/y坐标值,并显示在屏幕上。AbsoluteLayout 没有页边框,允许元素之间互相重叠(尽管不推荐)。因为它使界面代码太过刚性,以至于在不同的设备上可能不能很好地工作。例如:
<span style="font-family:Microsoft YaHei; font-size:14px"><span style="white-space:pre"> </span>android:layout_x="250px" //设置按钮的X坐标
android:layout_y="40px" //设置按钮的Y坐标
android:layout_width="70px" //设置按钮的宽度</span>
RelativeLayout 允许子元素指定他们相对于其它元素或父元素的位置(通过ID 指定)。因此,你可以以右对齐,或上下,或置于屏幕中央的形式来 排列两个元素。貌似是现在默认的布局方式来着,所以应该使用比较普遍一些。
<span style="font-family:Microsoft YaHei; font-size:14px"><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<Button
android:id="@+id/button1"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:text="button" />
</RelativeLayout></span>
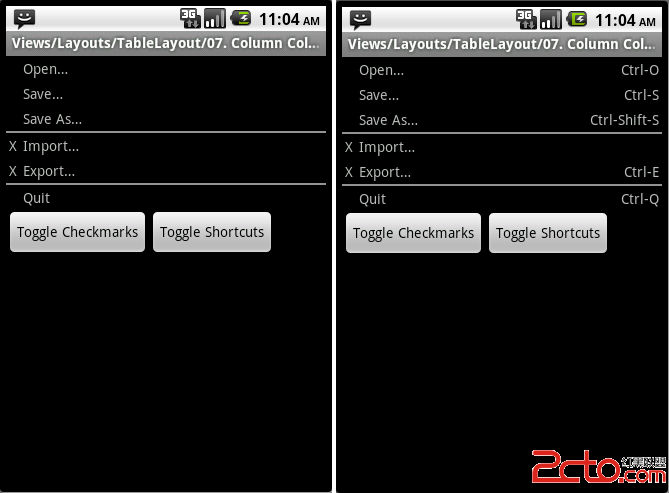
TableLayout 将子元素的位置分配到行或列中。一个TableLayout 由许多的TableRow 组成,每个TableRow都会定义一个 row 。
除了在activity_main.XML这个文件中用XML语言定义元素的布局之外,还可以在Graphical Layout里面用可视化的页面拖拽去进行布局或者是在文件里用java进行编写。
补充:移动开发 , Android ,