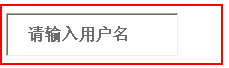
输入框内提示信息
如何实现这样一个功能呢?当用户要填写表单时,文本框内会给出提示信息,如下图。

当用户点击(文本框获得焦点)之后,如下图:

当用户开始输入时,如下图所示:

代码供参考:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>huangwei </title>
<script type="text/javascript">
//onclick="alert(this.innerText)"
function labelClick(){
var username=document.getElementsByName("username")[0];
var myLabel = document.getElementById("mylabel");
if(username.value==""){
myLabel.className="block3";//italic
}
username.focus();
}
function TextKeyUp(){
var myLabel = document.getElementById("mylabel");
var username = document.getElementsByName("username")[0];
if (username.value == "") {
myLabel.style.zIndex = 0;
myLabel.className="block3";//italic
}
else {
myLabel.style.zIndex = -2;
}
}
function TextKeydown(){
var myLabel = document.getElementById("mylabel");
myLabel.style.zIndex = -2;
}
function TextFocus(){
var myLabel = document.getElementById("mylabel");
var username = document.getElementsByName("username")[0];
if(username.value==""){
myLabel.style.zIndex = 0;
myLabel.className="block3";//italic
}else{
myLabel.style.zIndex = -2;
}
}
function TextBlur(){
var myLabel = document.getElementById("mylabel");
var username = document.getElementsByName("username")[0];
if(username.value==""){
myLabel.style.zIndex = 0;
myLabel.className="block2";
}
}
</script>
<style type="text/css">
.block1{
width:50xp;
height:20px;
padding:10px;
margin:5px;
background-color:#ffffff;
position:absolute;
left:15px;
top:30px;
z-index:-1;
}
.block2{
width:50xp;
height:16px;
padding:10px;
margin:5px;
background-color:#ffffff;
&nbs
补充:web前端 , JavaScript ,