GridView表格的宽度怎样控制,用Width="80px" ,根本不管用,还是很宽
<asp:TemplateField HeaderText="钢?种?" >
<ItemTemplate>
<%# Eval("steelKind")%>
</ItemTemplate>
<EditItemTemplate>
<asp:HiddenField ID="HDsteelKind" runat="server" Value='<%# Eval("steelKind") %>' />
<asp:DropDownList ID="DDL_steelKind" runat="server" Width="80px" />
</EditItemTemplate>
<HeaderStyle HorizontalAlign="Center" CssClass="data_tile"></HeaderStyle>
<ItemStyle Width="90px" HorizontalAlign="Center" CssClass="data_cell"
VerticalAlign="Middle"></ItemStyle>
</asp:TemplateField>
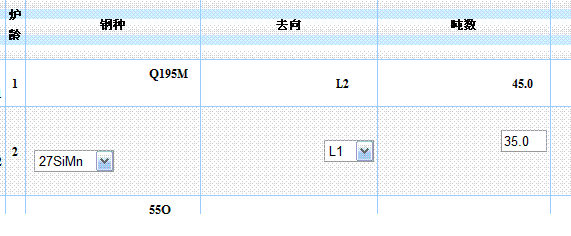
GridView中的TemplateField 表格的宽度怎样控制,用Width="80px" ,根本不管用,还是很宽,而且编辑时,成了这样:

--------------------编程问答-------------------- <ItemStyle Width="90px" HorizontalAlign="Center" CssClass="data_cell"
VerticalAlign="Middle"></ItemStyle>
根本没有起作用,为什么? --------------------编程问答-------------------- 额,对于服务器控件没研究过。任何服务器控件返回给客户端都是以前台代码返回的,建议不要用控件,养成写前台代码的好习惯。控件不灵活,不好控制的。 --------------------编程问答-------------------- 用IE浏览器运行页面,按F12 用页面调试看最后在页面上生成的代码!
右键查看代码也行!
建议直接用CSS 给生成的表格给样式! --------------------编程问答-------------------- <asp:DropDownList ID="DDL_steelKind" runat="server" style="width:50px;" />这样试试 --------------------编程问答-------------------- 试试加runat="server",如果不行就用css了,那样绝对行 --------------------编程问答--------------------
<asp:GridView ID="GridView1" runat="server">--------------------编程问答--------------------
<Columns>
<asp:HyperLinkField>
<ItemStyle Width="90px" />
</asp:HyperLinkField>
</Columns>
</asp:GridView>
我就是这么写的
<asp:DropDownList ID="DDL_steelKind" runat="server" Width="80px" />
不行的,运行效果如上图。 --------------------编程问答--------------------
我就是这样写的,不管用的,代码在上面,请帮忙看看,谢谢了 --------------------编程问答-------------------- 也有可能是哪个数据太长,把宽度撑大了 --------------------编程问答-------------------- 看看这样
<asp:GridView ID="GridView1" runat="server">--------------------编程问答-------------------- <ItemStyle Width="90px" HorizontalAlign="Center" CssClass="data_cell"
<Columns>
<asp:TemplateField HeaderText="钢?种?">
<ItemTemplate>
<%# Eval("steelKind")%>
</ItemTemplate>
<HeaderStyle Width="90px" />
<ItemStyle Width="90px" />
<EditItemTemplate>
<asp:HiddenField ID="HDsteelKind" runat="server" Value='<%# Eval("steelKind") %>' />
<asp:DropDownList ID="DDL_steelKind" runat="server" Width="80px" />
</EditItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
VerticalAlign="Middle"></ItemStyle>
中的居中根本没有起作用,有没有遇到类似情况的,帮帮忙,谢谢了 --------------------编程问答-------------------- 当然是在style里面控制咯,itemstyle,headstyle
有兴趣的朋友可以加入net开源交流群,共同探讨学习69594961 --------------------编程问答-------------------- 把宽度加到HeaderStyle 里面,itemstyle里面的经常不起作用。 --------------------编程问答--------------------
我试了,还是不起作用。 --------------------编程问答--------------------
宽度还好一些,主要是控件不居中,不美观。 --------------------编程问答--------------------
--------------------编程问答-------------------- 关于这个,大家没有好的解决办法了吗 --------------------编程问答-------------------- 这个时候应该不是EditItemTemplate中的Width,应该是Columns的Width问题,自个查一下 --------------------编程问答-------------------- 我不建议使用asp.net自带的控件,可以在后台把table的内容生成好了,再输出到前台;或者,从后台获取数据后,在前台通过js/jquery动态的生成table,这样的可控性要好,不过就是代码复杂了点。 --------------------编程问答-------------------- <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style>
#GridView1 td
{
width:200px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
</div>
</form>
</body>
</html>
<head runat="server">
<title></title>
<style>
#GridView1 td
{
width:200px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
</div>
</form>
</body>
</html> --------------------编程问答-------------------- 得先设置GRIDVIEW的宽度,然后这样:
<asp:TemplateField HeaderText="SUBSISTENCE">
<ItemStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" Width="100px" />
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Getsiwei(Convert.ToDouble(Eval("SUBSISTENCE").ToString())) %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
我就是这样做的。 --------------------编程问答-------------------- 如果都不设置宽度 ,会自动适应吗?
要不? 看看网页的源文件吧? --------------------编程问答-------------------- 大家有没有类似的例子的源代码,我参考一下。
郁闷,到现在也没有解决。 --------------------编程问答--------------------
那你为什么使用c#,为什么不用msil编程呢? --------------------编程问答--------------------
如果你去看输出的html,你会看到90px。那么你就应该运用html/css编程知识,先去问问为什么在html中的90px不起作用的问题。
asp.net是用来高效开发html的。html尚且那样显示,asp.net就不能改变它。 --------------------编程问答-------------------- 学习asp.net之前,应该先学好html/css来开发网站。这样这类问题就不会问了。 --------------------编程问答-------------------- <ItemStyle CssClass="item_style" />
这样写样式 试试: .item_style{ text-align:center;} --------------------编程问答-------------------- 去掉CssClass="data_cell"
--------------------编程问答--------------------
<asp:TemplateField HeaderText="公告链接" SortExpression="公告链接">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("公告链接") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("公告链接") %>'></asp:Label>
</ItemTemplate>
<ItemStyle Width="120px" />
</asp:TemplateField>
我是这样写的,其他列起作用,唯独这列不起作用。 --------------------编程问答--------------------
用个自动换行吧 显示还是用label显示
--------------------编程问答-------------------- ItemStyle 可以,一个个都说不用服务器控件我就郁闷了,asp.net不用服务器控件还是asp.net了么,蛋疼 --------------------编程问答-------------------- <asp:DropDownList ID="DDL_steelKind" runat="server" Width="80px" />
这个是控制asp:DropDownList的宽度的,并不是gridview表格的宽度。 --------------------编程问答-------------------- 亲!用CSS吧!
补充:.NET技术 , ASP.NET