Away3D_Study1 建立基本的3D应用
首先,这是Away3D 3.6版本的教程,4.0正式版本要在今年12月才发布,现在公布的4.0alpha版本还有很多BUG,不适宜去研究学习,所以还是先学习已经成熟的3.6版本!
然后自己去配置吧,用Flash CSX IDE、FD、FB都行,这里就不多说了!
好了,现在来建立我们的第一个Away3d应用吧!
建立Away3D的基本流程(不管是多么复杂的应用):
initEngine(); //创建Away3D引擎的核心元素
initMaterials(); //创建贴图材质
initObjects(); //创建3D模型
initListeners(); //配置事件易做图具体的关键细节,代码有注释。
以下是全部代码:
package
{
import flash.display.*;
import flash.events.*;
import away3d.containers.Scene3D;
import away3d.cameras.Camera3D;
import away3d.containers.View3D;
import away3d.materials.ColorMaterial;
import away3d.primitives.Plane;
import net.hires.debug.Stats;
[SWF(width="700",height="600",frameRate="30",backgroundColor="0x000000")]
/**
* ...
* @author .....Li灬Star
* @contact...QQ:168527720
*/
public class Away3D_Study1 extends Sprite
{
private var scene:Scene3D;
private var camera:Camera3D;
private var view:View3D;
private var material:ColorMaterial;
private var plane:Plane;
public function Away3D_Study1()
{
init();
}
private function init():void {
initEngine(); //创建Away3D引擎的核心元素
initMaterials(); //创建贴图材质
initObjects(); //创建3D模型
initListeners(); //配置事件易做图
}
private function initEngine():void {
addChild(new Stats());
scene = new Scene3D();
camera = new Camera3D();
/**
* camera的几个重要的默认值
*/
trace("camera.zoom:" + camera.zoom); //camera.zoom:10
trace("camera.focus:" + camera.focus); //camera.focus:100
trace("camera.fov:" + camera.fov); //camera.fov:0
trace("camera.z:" + camera.z); //camera.z:0
camera.z = -1000;
view = new View3D();
view.scene = scene;
view.camera = camera;
view.x = stage.stageWidth / 2;
view.y = stage.stageHeight / 2;
this.addChild(view);
}
private function initMaterials():void {
material = new ColorMaterial(0xcc0000); //建立颜色材质
}
private function initObjects():void {
plane = new Plane();
plane.material = material;
plane.width = 400;
plane.height = 300;
plane.bothsides = true; //plane双面显示
plane.yUp = false; //定义yUP方向(true),zUP方向(false)
scene.addChild(plane);
}
private function initListeners():void {
addEventListener(Event.ENTER_FRAME, renderHandler);
}
private function renderHandler(e:Event):void {
plane.rotationY += 2;
view.render();
}
}
}
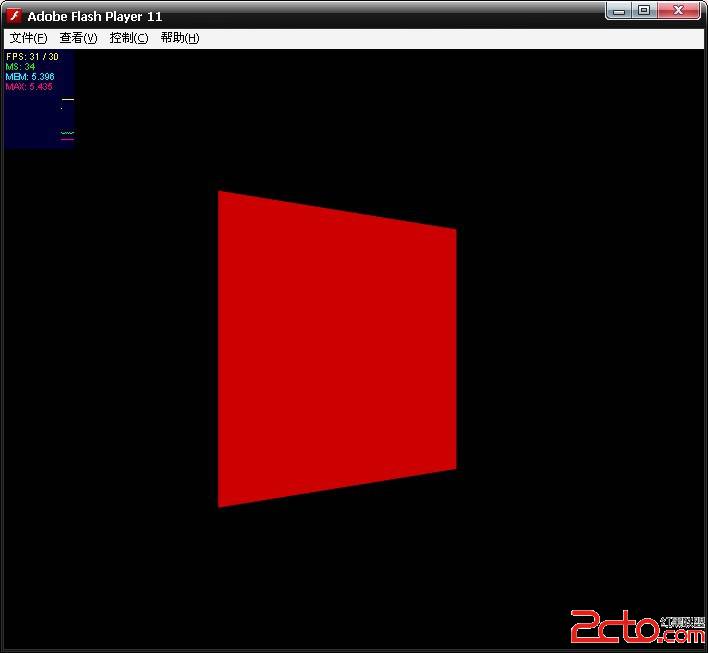
效果图:

补充:综合编程 , 其他综合 ,