JAVA WEB网站运行环境搭建
现在市场上的开源项目基本上可以归结为两大类,即JAVA和PHP。但对大多数站长,特别是对软件技术了解较少的站长来说,选择PHP开源项目会比较容易入手,特别是这几年国内的中文开源PHP项目有了很大的发展,产生了Discuz、ShopEx、DedeCMS等应用较为广泛和成熟的开源系统。但是JAVA WEB开源项目本身也具备了PHP开源项目所不具有的优点而被一些站长使用,比如系统的技术架构、安全性、数据库访问通用性等。从整体来说,PHP比较多用于中小型系统,而JAVA可用于大型系统,这里我们不讨论这两种语言的对比,而主要是教大家如何来搭建JAVA WEB开源项目的运行环境,特别是针对一些采用JAVA WEB项目来建站的站长,对JAVA本身了解的不是很多,可能在服务器运行环境的选择方面可能不是太清楚,接下来具体给大家介绍如何搭建JAVA WEB网站的运行环境,以Windows操作系统环境为例:
第一步:下载并安装JDK(JDK是JAVA程序运行的基本环境,就像.net的framework一样,需要要注意的是,应该根据所选择的服务器操作系统的类型和操作系统的位数,如果是64位服务器,要选择相应的64位的JDK,否则会出现错误,这点本人在最近一个项目中遇到过,服务器是Windows Server 2008 32位的,但是下载的软件还是32位的,结果等到安装成功后发现java程序根本不能运行)
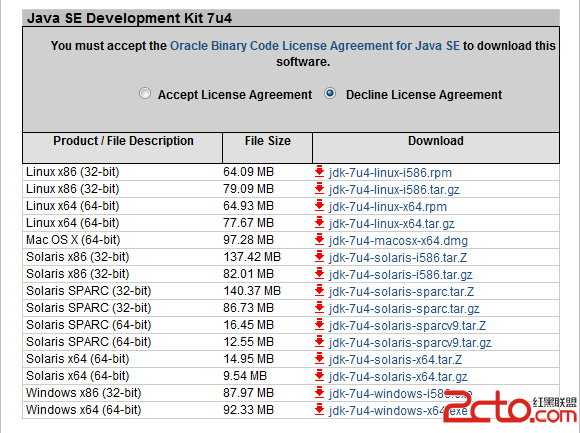
大家开源到Java 官方网站下载JDK软件安装包,在下图中选择左边第一个选项“Accept License Agreement(同意许可协议)”,根据实际需要选择相应开发平台的JDK进行下载。
下载完成之后,运行程序进行JDK的安装,在安装过程中可以更改JDK及JRE默认安装路径。
第二步:设定环境变量,要使JDK实现编译及运行java文件,需要设定系统的Path及ClassPath环境变量
依次打开:我的电脑-> 属性-> 高级系统设置-> 环境变量
在系统变量区域点击“新建”按钮,新建3个环境变量,
设定变量名:Path,变量值:C:Program FilesJavajdk1.7.0_04bin
设定变量名:ClassPath,变量值:.;C:Program FilesJavajdk1.7.0_04libdt.jar;C:Program FilesJavajdk1.7.0_04libtools.jar
设定变量名:JAVA_HOME,变量值:C:Program FilesJavajdk1.7.0_04
第三步:验证JDK配置信息
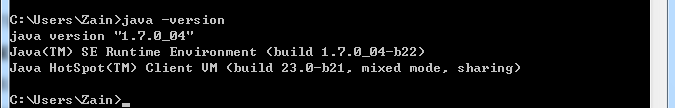
打开Windows下执行cmd命令,打开命令窗口,输入:java 或者输入:java -version ,如果能正确输出相关信息,则代表配置成功。
第四步:下载Tomcat,并解压部署项目
Tomcat的版本可以分成2种按照类型,一个是安装版,一个是解压版(也就是绿色软件,解压后可以直接使用)。这里我们选择解压版,如下图,解压后可以从tomcat的目录找到项目的根目录webapps,我们需要做的是把要部署的网站源码复制到这个目录下,比如我们把要部署的项目upload复制到webapps下面:
第五步:启动Tomcat,运行网站
网站启动的方法:找到tomcat目录下的bin文件夹,然后双击startup.bat文件,如下图
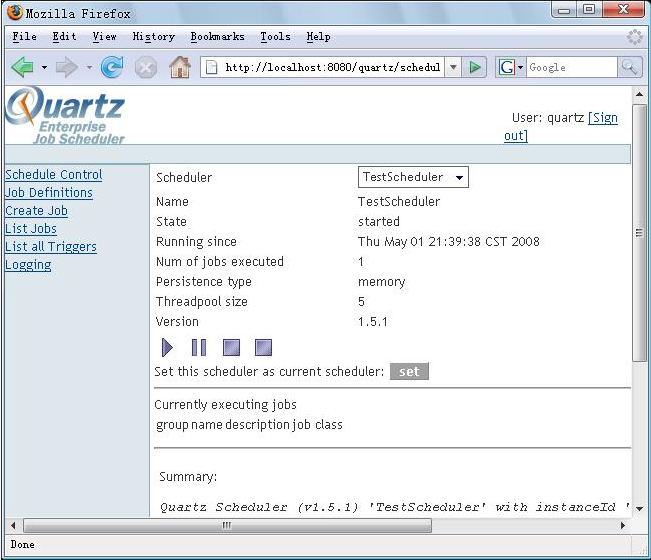
启动完成后,要测试tomcat是否启动成功,可以访问地址http://localhost:8080,如下图
运行网站,以upload为例,打开地址http://localhost:8080/upload(这个upload只是本人自己写的一个测试页面)
这样,我们就可以开始运行我们的JAVA WEB项目了。
相关使用技巧:tomcat的端口是8080,我们可以根据需要对端口进行设置,比如我们要设置成8088,那么需要修改tomcat的conf目录下的server.xml,进行如下设置,如图
如上图,我们也可以设置tomcat的默认编码,比如你的项目是UTF-8的,如果没有进行设置,项目运行过程中会出现乱码,所以我们在上面的配置文件中增加URIEncoding=’UTF-8’就可以了。同时,上述修改的配置文件要生效需要重新启动tomcat。
OK,通过上述的配置,我们就完成了JAVA WEB运行环境的搭建。简单总结下就是JAVA WEB项目要运行必须具备并成功配置两样东西,一个是JDK,一个是WEB服务器Tomcat(当然现在市场上还有其他支出java web项目的web服务器)。
本文由铜门http://www.ahdctm.net原创,转载请标明出处!谢谢!
补充:web前端 , HTML/CSS ,