关于在ASP.NET 2.0中如何使用XSLT
在asp.net 2.0中,对XML的应用大为增强,而在XSLT处理方面,也提供了新的功能。本文将简单对asp.net 2.0中XSLT的使用作简单的说明,当然本文假定读者有一定的XSLT的基础知识。
在asp.net 2.0中,XSLT方面有如下的转变和新功能:
·XslCompiledTransform - 实际上是.NET 1.0的 XslTransform ,但提供了更好的性能支持,也支持之前.net 1.0下的应用的顺利迁移.
·XsltArgumentList - 允许向XSLT中传递参数或者对象
XsltCompileException - 当通过loa()方法加载XSL文档时发生错误时产生的异常。
XsltException - 当在对XSL文档进行解析时发生错误时产生的异常。
先来看个简单的例子,该例子从NORTHWIND数据库中拿出数据,以XML格式展示,再以XSLT格式转换,其中XSLT代码如下:
<?xml version="1.0" ?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" />
<xsl:template match="/">
<HTML>
<HEAD>
<TITLE>Simple XSLT Transformation</TITLE>
</HEAD>
<BODY>
<H2>Simple XSLT Transformation</H2>
<table border="1" cellSpacing="1" cellPadding="1">
<center>
<xsl:for-each select="//Categories">
<!-- Each record on a seperate row -->
<xsl:element name="tr">
<xsl:element name="td">
<xsl:value-of select="ProductSubcategoryID" />
</xsl:element>
<xsl:element name="td">
<xsl:value-of select="Name" />
</xsl:element>
<xsl:element name="td">
<xsl:attribute name="align">center</xsl:attribute>
<xsl:value-of select="ModifiedDate" />
</xsl:element>
</xsl:element>
</xsl:for-each>
</center>
</table>
</BODY>
</HTML>
</xsl:template>
</xsl:stylesheet>
然后其展示的ASPX代码为:
<%@ Page Language="C#" %>
<%@ Import Namespace="System.Data.SqlClient" %>
<%@ Import Namespace="System.Xml" %>
<%@ Import Namespace="System.Xml.Xsl" %>
<%@ Import Namespace="System.Xml.XPath" %>
<%@ Import Namespace="System.Web.Configuration" %>
<script runat="server">
void Page_Load(object sender, System.EventArgs e)
{
string connString = WebConfigurationManager.ConnectionStrings
["adventureWorks"].ConnectionString;
using (SqlConnection connection = new SqlConnection(connString))
{
connection.Open();
SqlCommand command = new SqlCommand
("Select * from Production.ProductSubcategory as Categories " +
" for xml auto,elements", connection);
XmlReader reader = command.ExecuteXmlReader();
XPathDocument xpathDoc = new XPathDocument(reader);
string xslPath = Server.MapPath("Category.xsl");
XslCompiledTransform transform = new XslCompiledTransform();
transform.Load(xslPath);
transform.Transform(xpathDoc, null, Response.Output);
}
}
</script>
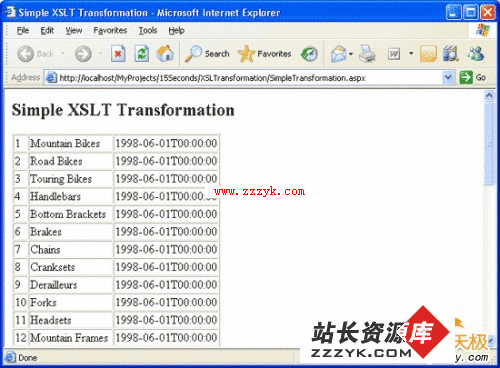
其中注意我们先用xmlreader读取数据库提出来的数据(以xml auto的方式),然后载入xsl文件,再用xslcompiledtransform类进行转换,其中用xpathdocument是为了性能的提升。注意这里用xslcompiledtransform取代了.net 1.1中的xslttransform,运行结果如下图

还可以向XSLT中传入参数或对象,先看如何向其传入参数,比如要改变上例的背景颜色,则可以这样写XSLT <?xml version="1.0" ?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" />
<xsl:param name="BackGroundColor" select="Blue" />
<xsl:template match="/">
<HTML>
<HEAD>
<TITLE>Passing Parameters to an XSLT Style Sheet</TITLE>
</HEAD>
<BODY>
<H2> Passing Parameters to an XSLT Style Sheet</H2>
<table border="1" cellSpacing="1" cellPadding="1">
<center>
<xsl:for-each select="//Categories">
<!-- Each record on a seperate row -->
<xsl:element name="tr">
<xsl:attribute name="bgcolor">
<xsl:value-of select="$BackGroundColor" />
</xsl:attribute>
<xsl:element name="td">
<xsl:value-of select="ProductSubcategoryID" />
</xsl:element>
<xsl:element name="td">
<xsl:value-of select="Name" />
</xsl:element>
<xsl:element name="td">
<xsl:attribute name="align">center</xsl:attribute>
<xsl:value-of select="ModifiedDate" />
</xsl:element>
</xsl:element>
</xsl:for-each>
</center>
</table>
</BODY>
</HTML>
</xsl:template>
</xsl:stylesheet>要注意的是其中的是:<xsl:attribute name="bgcolor">
<xsl:value-of select="$BackGroundColor" />
以这样的形式指定了backgroundcolor是一个参数,而在XSLT的一开始,以<xsl:param name="BackGroundColor" select="Blue" />的方式,为backgroundcolor设定了一个值为蓝色,这样则为使<tr>的背景颜易做图gcolor=blue,实现将输出数据的每一行变为蓝色的效果。当然,在上面的例子中,我们是已硬编码的方式设置xslt的参数,一般来说,应该在asp.net 页面中进行设置。而在asp.net 2.0中,可以使用XsltArgumentList类来向XSLT中传递参数,具体使用方法如下:<%@ Page Language="C#" %>
<%@ Import Namespace="System.Data.SqlClient" %>
<%@ Import Namespace="System.Xml" %>
<%@ Import Namespace="System.Xml.Xsl" %>
<%@ Import Namespace="System.Xml.XPath" %>
<%@ Import Namespace="System.Web.Configuration" %><script runat="server">
void Page_Load(object sender, System.EventArgs e)
{
string connString = WebConfigurationManager.ConnectionStrings
["adventureWorks"].ConnectionString;
using (SqlConnection connection = new SqlConnection(connString))
{
connection.Open();
SqlCommand command = new SqlCommand
("Select * from Production.ProductSubCategory as Categories " +
" for xml auto,elements", connection);
XmlReader reader = command.ExecuteXmlReader();
XPathDocument xpathDoc = new XPathDocument(reader);
string xslPath = Server.MapPath("App_Data/Category.xsl");
XslCompiledTransform transform = new XslCompiledTransform();
transform.Load(xslPath);
XsltArgumentList argsList = new XsltArgumentList();
string backGroundColor = "Tan";
//Add the required parameters to the XsltArgumentList object
argsList.AddParam("BackGroundColor", "", backGroundColor);
transform.Transform(xpathDoc, argsList, Response.Output);
}
} 其中,注意黑体加粗部分,先实例化了XsltArgumentList类,接着设置了backGroundColor颜色,再使用XsltArgumentList类的addParam方法,向XSLT中原先设置好的BackGroundColor传递参数。最后,在XslCompiledTransform的transform方法中,其中的第二个参数,传入刚才实例化后的argsList,这样就可以实现在aspx页面中动态向XSLT中传递进参数了,实现的效果如下图所示

using System;
public class DateTimeConverter
{
public DateTimeConverter()
{}
public string ToDateTimeFormat(string data, string format)
{
DateTime date = DateTime.Parse(data);
return date.ToString(format);
}
} 将这个类放在App_Code这个文件夹下,以方便调用。为了在XSLT中调用这个类,首先在XSLT文件的开头用XMLNS的方式指定要调用的扩展对象,如下代码所示:<?xml version="1.0" ?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:DateTimeConverter="urn:DateTimeConverter">
<xsl:output method="html" />
<xsl:param name="BackGroundColor" select="Blue" />
<xsl:template match="/">
<HTML>
<HEAD>
<TITLE>Invoking extension objects from an XSLT Style Sheet</TITLE>
</HEAD>
<BODY>
<H2>Invoking extension objects from an XSLT Style Sheet</H2>
<table border="1" cellSpacing="1" cellPadding="1">
<center>
<xsl:for-each select="//Categories">
<!-- Each record on a seperate row -->
<xsl:element name="tr">
<xsl:attribute name="bgcolor">
<xsl:value-of select="$BackGroundColor" />
</xsl:attribute>
<xsl:element name="td">
<xsl:value-of select="ProductSubcategoryID" />
</xsl:element>
<xsl:element name="td">
<xsl:value-of select="Name" />
</xsl:element>
<xsl:element name="td">
<xsl:attribute name="align">center</xsl:attribute>
<xsl:value-of select="DateTimeConverter:ToDateTimeFormat
(ModifiedDate, 'F')" />
</xsl:element>
</xsl:element>
</xsl:for-each>
</center>
</table>
</BODY>
</HTML>
</xsl:template>
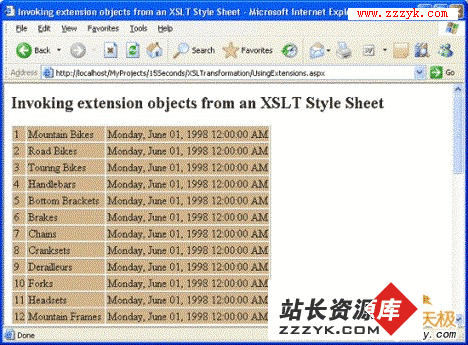
</xsl:stylesheet> 在上面的代码中,我们用<xmlns:DateTimeConverter="urn:DateTimeConverter">的方式,给要被调用的扩展对象命名为DateTimeConverter,以方便下面的调用。而为了将日期格式化,通过<xsl:value-of select="DateTimeConverter:ToDateTimeFormat (ModifiedDate, 'F')" />的方式,调用了外部类
DateTimeConverter中的ToDateTimeFormat的方法,注意这里是以类名:方法名(参数表)的形式表示。接下来,在aspx页面中,调用该XSLT的代码如下<%@ Page Language="C#" %>
<%@ Import Namespace="System.Data.SqlClient" %>
<%@ Import Namespace="System.Xml" %>
<%@ Import Namespace="System.Xml.Xsl" %>
<%@ Import Namespace="System.Xml.XPath" %>
<%@ Import Namespace="System.Web.Configuration" %><script runat="server">
void Page_Load(object sender, System.EventArgs e)
{
string connString = WebConfigurationManager.ConnectionStrings
["adventureWorks"].ConnectionString;
using (SqlConnection connection = new SqlConnection(connString))
{
connection.Open();
SqlCommand command = new SqlCommand("Select * from Production.ProductSubCategory as Categories " +
" for xml auto,elements", connection);
XmlReader reader = command.ExecuteXmlReader();
XPathDocument xpathDoc = new XPathDocument(reader);
string xslPath = Server.MapPath("App_Data/Category.xsl");
XslCompiledTransform transform = new XslCompiledTransform();
transform.Load(xslPath);
XsltArgumentList argsList = new XsltArgumentList();
string backGroundColor = "Tan"; argsList.AddParam("BackGroundColor", "", backGroundColor); DateTimeConverter converter = new DateTimeConverter();
argsList.AddExtensionObject("urn:DateTimeConverter", converter);
transform.Transform(xpathDoc, argsList, Response.Output);
}
}
</script>在上面的代码中,要留意的是,首先实例化了DateTimeConverter类,然后通过XsltArgumentList的AddExtensionObject方法,增加其扩展对象,其中用"urn:DateTimeConverter"的方式,指明了其扩展对象的别名。运行的效果如下图