Java咖啡馆(10):情人节的Applet
朋友们大家好,Java咖啡馆又开张了!这次为喜欢Java的朋友们奉上Applet系列教程,让我们一起步入图形界面Java应用程序的世界!
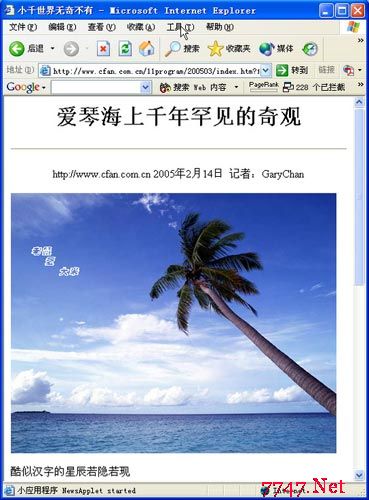
本期咖啡馆的实例程序是送给各位同道好友用来讨女孩子欢心的,效果如图所示。图片上有“老鼠爱大米”字样的星辰出现在蔚蓝色的天空中,再加上一些文字辅助,像模像样的新闻呢,一定给她惊喜!
事先声明,这些信息纯属虚构,仅供娱乐,祝各位情人节快乐而已,不过,用心做出来的礼物绝对比上街买的鲜花礼物更弥足珍贵吧!
Applet一分钟入门
与咖啡馆以前介绍的Java应用程序不同,Java Applet是一种镶嵌在HTML网页中,然后由支持Java的浏览器(比如Netscape Navigator、IE以及现在流行的Firefox)下载并启动运行的Java程序。虽然Applet运行在浏览器中,由于Java本身的强大功能,它可以完成许多HTML本身无法做到的效果,比如网络通讯以及复杂的网页特效。
说到这里,大家很自然会把Applet跟Macromedia公司的Flash技术进行比较。没错,它们有很多相似之处,比如都是通过插件运行在浏览器中,能带给浏览器更丰富的交互功能(比如在线游戏),甚至可以扩展到了高端手机中。相对而言,Flash的强项在于矢量动画,而且非常轻便,一个插件1MB都不到;而Applet是一个全功能技术,与J2EE技术结合起来将给你更大的想象空间,这是Flash技术不能比拟的。
编写一个Applet只需要四个步骤:
1.Import相应的类和包
2.从Applet类继承一个子类
3.实现某些Applet的方法
4.嵌入网页运行
如果你有些无法理解上面的术语,赶快翻开去年的Java咖啡馆连载温故而知新吧!
设计Applet
或许有的朋友接触过类似游戏,但那些网页基本都是通过动态网页技术,比如PHP、ASP、JSP等在服务器端绘制图片然后显示出来的。杀鸡焉用牛刀,通过最简单的Applet,然后再玩一些小技巧同样能达到完美效果,并且不需要特殊的服务器来执行动态网页,普通的静态个人主页空间里也能够实现这个效果。
首先让我们完成这个Applet程序设计,也就是完成Applet编写步骤的前三步。说穿了,这个Applet的工作只是读取背景图片然后绘制“老鼠爱大米”字样。关键问题在于,“老鼠”和“大米”应该可以通过参数控制,比如替换成“帅哥”、“美女”等,这样就可以当做一种服务提供给朋友,让他们通过设定网页参数达到不同的星辰效果,而不是让他们手动修改源代码。实际上,Applet可以通过getParameter()方法从HTML中获取参数。
还是让我们通过源代码来了解Applet吧。打开Eclipse,新建一个NewsApplet类,输入如下代码:import java.applet.Applet;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Image;
import java.awt.MediaTracker;
public class NewsApplet extends Applet {
Image snapshot;
String from, to; public void init() {
from = null == getParameter("from") ? "老鼠" : getParameter("from");
to = null == getParameter("to") ? "大米" : getParameter("to");
snapshot = getImage(getCodeBase(), "snapshot.jpg");
MediaTracker tracker = new MediaTracker(this);
tracker.addImage(snapshot, 0);
try {
tracker.waitForID(0);
} catch (Exception e) {
System.out.println("无法下载snapshot.jpg!");
}
}
public void paint(Graphics g) {
g.drawImage(snapshot, 0, 0, snapshot.getWidth(this), snapshot.getHeight(this), this);
g.setFont(new Font("华文彩云", Font.BOLD + Font.ITALIC, 14));
g.setColor(Color.white);
g.drawString(from, 30, 90);
g.drawString("爱", 50, 105);
g.drawString(to, 70, 120);
}
}
下面解释一下代码:
首先,所有Applet程序都是从Applet类继承而来的,所以用extends Applet表示这种继承关系,这样NewsApplet类便拥有了Applet类的所有能力。
接着是三个成员变量,snapshot用来读取snapshot.jpg图片,也就是图中显示的海洋和椰子树的图片,这个图片应该放在Eclipse项目的根目录中,即与最终的class文件处于同一个目录中;from和to用来记录你和她的名字。
然后是两个方法,init()和paint()。每个applet可以实现许多方法,有的表明生命周期,有的负责绘图和事件的触发。比如NewsApplet类中的init()方法将会在Applet每次装载的时候被调用,而paint()方法将会在每次重绘时候被调用。
init()函数非常适合进行资源初始化,比如程序中首先通过getParameter()函数获取网页中提供的参数,然后用getImage()读取图像资源并且用MediaTracker的waitForID()方法确保图片完成下载。
paint()非常重要,它完成了所有的绘图过程。在代码中,首先通过drawImage()方法绘制图像,然后再适当的位置把星辰的文字画上去即可。
OK,保存一下项目,然后可以点击Eclipse的Run菜单的Run as-Java Applet项来预览这个Applet了,是不是很简单?
结合网页
把Applet嵌入网页很简单,只要一个<applet>标签即可。拿我们的NewsApplet类举例,在Eclipse项目的根目录中新建一个sample.htm,源代码如下:<html>
<body>
<applet code="NewsApplet.class" codebase="." width=480
height=384>
<param name="from" value="Prince Charming">
<param name="to" value="Cinderella">
</applet>
</body>
</html>
其中<applet>标签表示这里定义一个Applet,它对应的文件名是NewsApplet.class,它的相对路径是当前目录。<applet>标签中有两个<param>标签,这就是上文提到过的传递给Applet的参数。
Just Do It
如果现在用浏览器打开这个sample.htm将会得到什么结果?验证你的猜测。
除了用浏览器观察Applet,J2SE SDK提供的小工具appletviewer也非常好用。打开Windows的“命令提示符”,进入sample.htm所在的目录,然后输入:appletviewer sample.htm,来亲自体验一下appletviewer吧。
与JavaScript交互
JavaScript应该是大家非常熟悉的客户端脚本语言。虽然名字中带有Java,但它和Java语言只是在语法上有类似之处,JavaScript是由浏览器解释运行,与Applet由Java虚拟机执行完全不一样。不过,这两个没有血缘关系的同班同学倒是可以精诚合作,Applet实现底层的工作,JavaScript执行更高层的调用,从而实现意想不到的效果。
JavaScript可以通过多种途径操纵Applet。首先,JavaScript能调用Applet中的public的方法,这时的Applet好像一个听话的机器人一样好用。另外一种方法就是用JavaScript直接修改HTML结构,这样可以定制Applet的各种属性,有更大的灵活性。
刚才说了,我们的目标是把这个Applet制作成一种服务,即使不懂编程的朋友通过设置网页的参数就能够使用,因为不是每个人都有能力(或者精力)修改源代码的。所以,需要把Applet的参数做成可定制的,而这个只能够由JavaScript完成。虽然我们可以给Applet写一些类似于setFrom()和setTo()的方法给JavaScript调用,但是问题在于JavaScript函数的执行时机,因为Applet无法通知JavaScript它已经完成初始化操作了。
所以,我们应该走第二条路,即用JavaScript直接修改HTML结构,动态把<applet>标签写入HTML。从而,我们最终版本的index.htm代码如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>大千世界无奇不有</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<script language="JavaScript">
// 得到URL中的参数
var urlquery = location.href.split("?");
if (urlquery.length > 1) {
// 解析参数并获取from和to
var urlterms = urlquery[1].split("&");
var from = decodeURIComponent(urlterms[0].substring(5));
var to = decodeURIComponent(urlterms[1].substring(3));
// 动态把<applet>标签写入HTML
document.write(<center>);
document.write(<h1>爱琴海上千年罕见的奇观</h1>);
document.write(</center>);
document.write(<hr>);
document.write(<p align=center>http://www.cfan.com.cn 2005年2月14日 记者:GaryCha
补充:软件开发 , Java ,