表单提交只能保存一条记录(mvc+ef4.0)
[HttpPost]public ActionResult save(string Budget_No,string area,int month,string dbill)
{
string[] values1 = Request.Form.GetValues("items");//name值
string[] values2 = Request.Form.GetValues("price");
string dept=Request.Form["dept"];
Myweb.DAL.Budget_details bu = new Myweb.DAL.Budget_details();
List<Myweb.DAL.Budget_details> bulist = new List<Myweb.DAL.Budget_details>();
if (values1 != null)
{
for (int i = 0; i < values1.Length; i++)
{
bu.area = area;
bu.depart = dept;
bu.Items = values1[i];
bu.Price = Convert.ToDecimal(values2[i]);
bulist.Add(bu);
}
db.Budget_details.AddObject(bu);
db.SaveChanges();
}
return RedirectToAction("../Budget_details/index");
}
--------------------编程问答--------------------
 --------------------编程问答--------------------
把 Myweb.DAL.Budget_details bu = new Myweb.DAL.Budget_details();
--------------------编程问答--------------------
把 Myweb.DAL.Budget_details bu = new Myweb.DAL.Budget_details();放在for循环里
public ActionResult save(string Budget_No,string area,int month,string dbill)
{
string[] values1 = Request.Form.GetValues("items");//name值
string[] values2 = Request.Form.GetValues("price");
string dept=Request.Form["dept"];
//Myweb.DAL.Budget_details bu = new Myweb.DAL.Budget_details();
List<Myweb.DAL.Budget_details> bulist = new List<Myweb.DAL.Budget_details>();
if (values1 != null)
{
for (int i = 0; i < values1.Length; i++)
{
Myweb.DAL.Budget_details bu = new Myweb.DAL.Budget_details();
bu.area = area;
bu.depart = dept;
bu.Items = values1[i];
bu.Price = Convert.ToDecimal(values2[i]);
bulist.Add(bu);
}
db.Budget_details.AddObject(bu);
db.SaveChanges();
}
return RedirectToAction("../Budget_details/index");
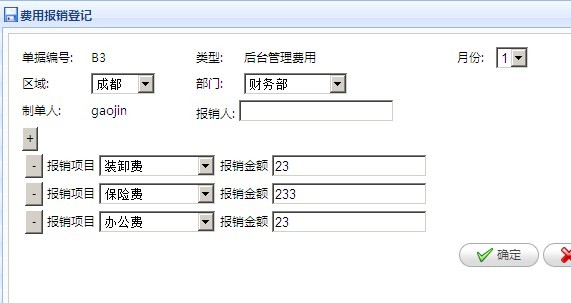
} --------------------编程问答-------------------- view:<div id="userexport" class="easyui-window" title="费用报销登记" closed="false" modal="true" minimizable="false" maximizable="false" collapsible="false" iconCls="icon-save" style="width:650px;height:400px;padding:5px;background: #fafafa;">
<div class="easyui-layout" fit="true">
<div region="center" border="false" style="padding:10px;background:#fff;border:1px solid #ccc;" mce_style="padding:10px;background:#fff;border:1px solid #ccc;">
<form id="form1" action="../Budget_Bill/save" method="post">
<input type="hidden" id="IsValidate" name="IsValidate" value="false" />
<div>
<table style="width: 90%;">
<tr>
<td>
@Html.LabelFor(model => model.Budget_NO):
</td>
<td>
@ViewData["maxno"]
</td>
<td>
@Html.LabelFor(model => model.type):
</td>
<td>
后台管理费用
</td>
<td>
@Html.LabelFor(model => model.month):
</td>
<td>
@Html.DropDownList("month", new List<SelectListItem>
{
(new SelectListItem() {Text = "1", Value = "1", Selected = false}),
(new SelectListItem() {Text = "2", Value = "2", Selected = false})
})
@Html.ValidationMessageFor(model => model.month)
</td>
</tr>
<tr>
<td>
@Html.LabelFor(model => model.area):
</td>
<td>
@Html.DropDownList("area")
@Html.ValidationMessageFor(model => model.area)
</td>
<td>
@Html.LabelFor(model => model.depart):
</td>
<td> @Html.DropDownList("department")
@Html.ValidationMessageFor(model => model.depart)</td>
<td></td><td></td>
</tr>
<tr>
<td>
@Html.LabelFor(model => model.dbill):
</td>
<td>
@ViewData["dbill"]
</td>
<td colspan="2">
@Html.LabelFor(model => model.surpply):
@Html.EditorFor(model => model.surpply)
</td>
<td>
</td><td></td>
</tr>
<tr>
<td colspan="5">
<input type="button" value="+" onclick="setValue()"/>
<table id="addTable">
<tbody id="templeteTBody">
<tr> <td><input type="button" value="-" onclick="deleteRow(this)"/></td> <td>报销项目</td>
<td>@Html.DropDownList("items")</td> <td>报销金额</td> <td>@Html.EditorFor(model => model.Price)</td> </tr>
</tbody>
<tbody id="footTbody"> </tbody>
</table>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td></td><td></td>
</tr>
</table>
</div>
<div region="south" border="false" style="text-align:right;height:30px;line-height:30px;">
<a class="easyui-linkbutton" iconCls="icon-ok" href="javascript:void(0)" onclick="submit();">确定</a>
<a class="easyui-linkbutton" iconCls="icon-cancel" href="javascript:void(0)" " onclick="fileexportcancel();" >
取消</a>
</div>
</form>
</div>
</div>
--------------------编程问答-------------------- 非常感谢!成功了。 --------------------编程问答-------------------- 你好!我是初学,我想做一个像你这样的功能,能否分享你的代码来学习学习,非常感谢!
期待你的回音!我的QQ:191971159
补充:.NET技术 , ASP.NET