一步步打造自己的分页控件--3
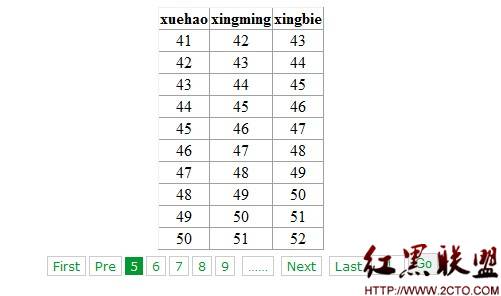
仔细查看大型网站51aspx,上面的分页静态代码,发现类似下面的结构
1 <div class=green>
2 <a href="?flag=first"><span >First</span></a>
3 <a href="?flag=pre"><span>Pre</span></a>
4 <a href="?pager=1"><span class=current>1</span></a>
5 <a href="?pager=2"><span>2</span></a>
6 <a href="?pager=3"><span>3</span></a>
7 <a href="?pager=4"><span>4</span></a>
8 <a href="?pager=5"><span>5</span></a>
9 <a href="#"><span>……</span></a>
10 <a href="?flag=next"><span>Next</span></a>
11 <a href="?flag=last"><span>Last</span></a>
12 <input type="text" value="1"/>
13 <input type="button" value="Go" onclick="go()"/></div>
14 </div>
仔细分析发现它们的分页方式是通过改变url传递的参数,从而动态改变当前页码,因此想到了用request.querystring方法获取传递的参数,我当时考虑到分页有文字和数字,因此用了两个参数flag,pager,然后我将代码封装在一个类文件里面,其中数字按钮是动态生成的
先看看生成分页静态代码
1 #region 输出分页html
2
3 /// <summary>
4 /// 输出的分页html
5 /// </summary>
6 /// <returns>返回字符型</returns>
7 public string rendHtml()
8 {
9 StringBuilder sb = new StringBuilder();
10 sb.Append("<div class=" + cssClass + ">");
11 sb.Append(" <a href=\"?flag=first\"><span >" + first + "</span></a>");
12 sb.Append("<a href=\"?flag=pre\"><span>" + pre + "</span></a>");
13 //生成第一页
14 if (pageIndex == 1)
15 {
16 sb.Append("<a href=\"?pager=1\"><span class=" + cssCurrent + ">1</span></a>");
17 for (int i = 1; i < numberCount; i++)
18 {
19 sb.Append("<a href=\"?pager=" + (i + 1) + "\"><span>" + (i + 1) + "</span></a>");
20 }
21 sb.Append(" <a href=\"#\"><span>……</span></a>");
22 }
23 //生成其他页
24 if (pageIndex > 1 && pageIndex < pageAll)
25 {
26 // int first = (pageIndex - 1) * numberCount+1;
27 int firstpage = pageIndex;
28 int j = 3;
29 sb.Append("<a href=\"?pager=" + firstpage + "\"><span class=" + cssCurrent + ">" + firstpage + "</span></a>");
30
31 for (int i = firstpage + 1; i < firstpage + numberCount; i++)
32 {
33 sb.Append("<a href=\"?pager=" + i + "\"><span>" + i + "</span></a>");
34 j = j + 1;
35 }
36 sb.Append(" <a href=\"#\"><span>……</span></a>");
37 }
38 if (pageIndex == pageAll)//如果为最后一页
39 {
40 int firstpage = pageIndex - 4;
41 int j = 3;
42 sb.Append("<a href=\"?pager=" + firstpage + "\"><span class=" + cssCurrent + ">" + firstpage + "</span></a>");
43
44 for (int i = firstpage + 1; i < firstpage + numberCount; i++)
45 &nbs
补充:Web开发 , ASP.Net ,