etmvc+jQuery EasyUI combobox实现google提示
基于JQuery easyUI combobox实现了一个类似google、百度输入框的提示,主要使用combobox的onChange事件,在onChange事件中改变url参数,重新绑定数据,代码如下:
前端HTML:
[html]
<table>
<tr>
<td>企业名称:
</td>
<td>
<select id="sel" name="memberName" class="easyui-combobox" style="width:200px;" data-options="required:true">
</select>
</td>
</tr>
</table>
前端JavaScript:
[javascript]
$(function(){
$('#sel').combobox({
//url:urlStr,
valueField:'memberName',
textField:'memberName',
onChange:function (newValue, oldValue){
if(newValue !=null){
//alert(newValue+oldValue);
var urlStr ="/ciccpsMember/member/getMemberSelectByName?name=" + encodeURIComponent(newValue);
$("#sel").combobox("reload",urlStr);
}
}
});
});
后端JAVA:
[java]
public String getMemberSelectByName() throws Exception {
String name=new String(request.getParameter("name").getBytes("ISO8859-1"), "UTF-8");
List<Member> members = Member.findAll(Member.class, "memberNameCh like ?", new Object[]{"%"+name+"%"});
List<Smember> smembers=new ArrayList<Smember>();
for(Member member: members){
Smember smember=new Smember();
smember.setId(member.getId());
smember.setMemberId(member.getId());
smember.setMemberName(member.getMemberNameCh());
smembers.add(smember);
}
String js=Json.toJson(smembers);
return js;
}
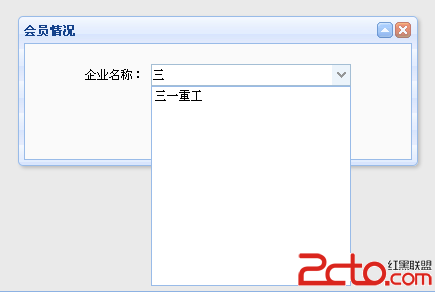
运行效果:
这里要特别注意,为消除url参数中文乱码,前端url参数使用encodeURIComponent()来进行编码,后端JAVA需使用new String(request.getParameter("name").getBytes("ISO8859-1"), "UTF-8")的方式来进行解码。
补充:web前端 , JavaScript ,