[Win8教程]让Win8中的固定网站具高品质视觉效果
微软在Win8中的固定网站中,介绍了网站开发人员如何在Windows8的“开始”屏幕上为其网站的固定网站磁贴提供一个网站图标 (favicon)。许多开发者都提供了相同的反馈,即希望提供更高分辨率的视觉效果,以便通过用户的固定网站磁贴更好地展现网站品牌。微软在IE官方博客易做图意做出回应:示例
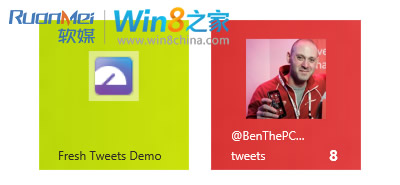
下面就是两个固定网站磁贴的示例,它们使用网站的favicon,分别自动确定颜色(左)以及使用自定义的磁贴颜色来确定高分辨率的PNG(右):

标记
Meta标记指定磁贴的图像和背景颜色。示例:
<meta name=“msapplication-TileImage” content=“images/benthepcguy-144.png”/>
<meta name=“msapplication-TileColor” content=“#d83434”/>
磁贴图像必须是长144px宽144px的方形PNG.为了获得最佳效果,建议使用透明的背景,而不是与磁贴颜色一致的背景色。可以使用CSS的 #rrggbb表示法(通过CSS颜色名称或通过CSS rgb()函数)将磁贴颜色指定为十六进制RGB颜色。
注意:当用户将该网站固定到其“开始”屏幕,IE10仅会下载磁贴图像,以确保网站不会带来额外的宽带消耗。