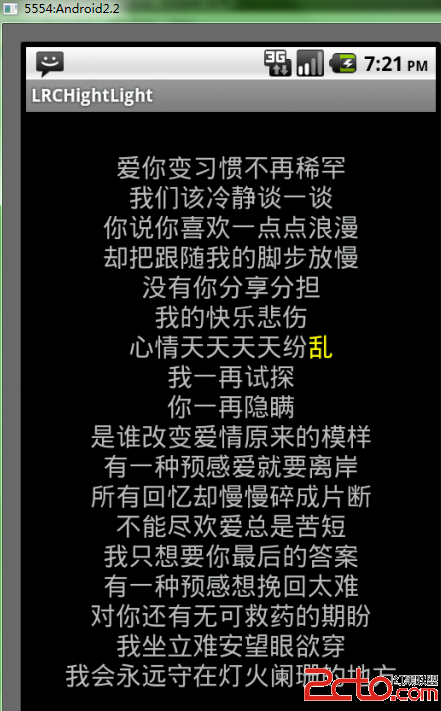
Android--MediaPlayer音乐播放器歌词随时间高亮显示

[html]
package com.mrzhu.hightlight;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.text.Spannable;
import android.text.SpannableStringBuilder;
import android.text.style.ForegroundColorSpan;
import android.widget.TextView;
public class LRCHighLightActivity extends Activity {
protected static final int SHOWHIGH = 0;
private TextView tvShowLrcHighLight;
private int start = 0;
private int end = 1;
private boolean flag = true;
private String content =
"爱你变习惯不再稀罕\n" +
"我们该冷静谈一谈\n" +
"你说你喜欢一点点浪漫\n" +
"却把跟随我的脚步放慢\n" +
"没有你分享分担\n" +
"我的快乐悲伤\n" +
"心情天天天天纷乱\n" +
"我一再试探\n" +
"你一再隐瞒\n" +
"是谁改变爱情原来的模样\n" +
"有一种预感爱就要离岸\n" +
"所有回忆却慢慢碎成片断\n" +
"不能尽欢爱总是苦短\n" +
"我只想要你最后的答案\n" +
"有一种预感想挽回太难\n" +
"对你还有无可救药的期盼\n" +
"我坐立难安望眼欲穿\n" +
"我会永远守在灯火阑珊的地方";
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
tvShowLrcHighLight = (TextView) findViewById(R.id.tvLRCHighLight);
new Thread(new Runnable(){
public void run() {
while(flag){
try {
if(end < content.length()){
start++;
end++;
Bundle b = new Bundle();
b.putInt("start", start);
b.putInt("end", end);
Message msg = handler.obtainMessage(SHOWHIGH, b);
handler.sendMessage(msg);
}else{
flag = false;
}
Thread.sleep(500);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
}
private Handler handler = new Handler(){
public void handleMessage(android.os.Message msg) {
switch(msg.what){
case SHOWHIGH:
Bundle b = (Bundle) msg.obj;
int start = b.getInt("start");
int end = b.getInt("end");
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.setSpan(new ForegroundColorSpan(Color.YELLOW), start, end, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tvShowLrcHighLight.setText(ssb);
break;
}
};
};
}
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tvLRCHighLight"
android:layout_width="fill_parent"
android:layout_hei
补充:移动开发 , Android ,