javascript打印完整金字塔型_完整菱形_空心菱形_思路算法详解_js源代码

分析过程如下:
(1)先打印一个星号并换行

[html]
document.writeln("*<br/>");
(2)打印一行6个星号

[html]
for(var i=0;i<6;i++){ //打印一行6个
document.writeln("*");
}
(3)打印6列星号

[html]
for(var i=0;i<6;i++){ //打印6列
document.writeln("*<br/>");
}
(4)打印6行6列

[html]
for(var i=0;i<6;i++){ //打印6行6列
for(var j=0;j<6;j++){
document.writeln("*");
}
document.writeln("<br/>"); //每打印一行后就换行
}
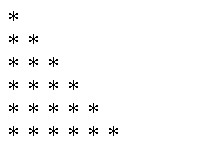
(5)金字塔型是由下面图形转成的,先打印此图形

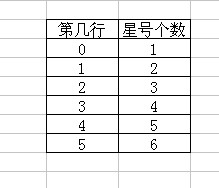
控制内层循环的打印。观察上图,发下如下规律:

则让内层循环 j<=i,就可以实现。i控制行数,j控制列数。比如:当i=0时,内层循环1次,j=0,j<=i,当j++时,就跳出内层循环;当i=1时,内存循环2次,j=0和j=1的情况,当j=1,j++, 则j=2,j<=i则不成立,跳出内存循环。以此类推。
[html]
for(var i=0;i<6;i++){
for(var j=0;j<=i;j++){
document.writeln("*");
}
document.writeln("<br/>");
}
(6)当j<i,那么每行少一个星号,则第一行会被抹掉,如下图所示:

[html]
for(var i=0;i<6;i++){
for(var j=0;j<i;j++){
document.writeln("*");
}
document.writeln("<br/>");
}
(7)空格和星号相结合的情况,完整金字塔就是被空格顶过去的。
打印6个空格,后跟星号

[html]
for(var i=0;i<6;i++){
document.writeln(" ");
}
document.writeln("*<br/>");
每行5个空格,后跟一个星号

[html]
for(var i=0;i<6;i++){
for(var k=0;k<5;k++){
document.writeln(" ");
}
document.writeln("*<br/>");
}
以上图像的完整代码:xingxing.html
[html]
<html>
<head>
<script language="javascript">
document.writeln("*<br/>");
document.writeln("=========<br/>");
for(var i=0;i<6;i++){ //打印一行6个
document.writeln("*");
}
document.writeln("<br/>");
document.writeln("=========<br/>");
for(var i=0;i<6;i++){ //打印6列
document.writeln("*<br/>");
}
document.writeln("=========<br/>");
for(var i=0;i<6;i++){ //打印6行6列
for(var j=0;j<6;j++){
document.writeln("*");
}
document.writeln("<br/>"); //每打印一行后就换行
}
document.writeln("=========<br/>");
for(var i=0;i<6;i++){
for(var j=0;j<=i;j++){
document.writeln("*");
}
补充:web前端 , JavaScript ,