Vaadin Web应用开发教程(18):UI组件-Table 组件
Table 用来显示一个二维表,Table算是Vaadin提供的功能最强大的组件,每个单元格既可以显示字符串也可以显示其它的UI组件。你可以实现可编辑的表格,比如点击某个单元格后将其变为可编辑的文本框。
Table关联的数据采用Vaadin 的Container数据模型。从而使得Table可以直接绑定数据库的表或查询。Table只载入当前需要显示的数据,当数据载入时,Table会给出提示正在显示的数据表的范围和全部记录的数目。
Table中每行数据对应Vaadin数据模型的Item接口 ,每个字段对应到Property接口,每行数据由Item标识符(IID)唯一指定,而字段由Property标识符(PID)指定。
创建一个Table,首先使用addContainerProperty 定义表的字段。这个方法有两种调用方式。简单方式是使用Property ID 做为字段的标题。而复杂方式可以分别制定Property ID和字段的标题,这种方式使得应用本地化成为可能。
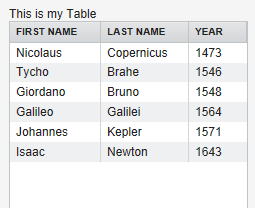
复杂方式也支持使用图标资源显示字段标题。在定义表的字段时,可以提供一个“缺省值”用在该字段没有赋值的情况下。Table基本用法如下:
[java]
// Create the table with a caption.
Table table = new Table("This is my Table");
// Define the names and data types of columns.
// The "default value" parameter is meaningless here.
table.addContainerProperty("First Name", String.class, null);
table.addContainerProperty("Last Name", String.class, null);
table.addContainerProperty("Year", Integer.class, null);
// Add a few items in the table.
table.addItem(new Object[] {
"Nicolaus","Copernicus",new Integer(1473)}, new Integer(1));
table.addItem(new Object[] {
"Tycho", "Brahe", new Integer(1546)}, new Integer(2));
table.addItem(new Object[] {
"Giordano","Bruno", new Integer(1548)}, new Integer(3));
table.addItem(new Object[] {
"Galileo", "Galilei", new Integer(1564)}, new Integer(4));
table.addItem(new Object[] {
"Johannes","Kepler", new Integer(1571)}, new Integer(5));
table.addItem(new Object[] {
"Isaac", "Newton", new Integer(1643)}, new Integer(6));
// Create the table with a caption.
Table table = new Table("This is my Table");
// Define the names and data types of columns.
// The "default value" parameter is meaningless here.
table.addContainerProperty("First Name", String.class, null);
table.addContainerProperty("Last Name", String.class, null);
table.addContainerProperty("Year", Integer.class, null);
// Add a few items in the table.
table.addItem(new Object[] {
"Nicolaus","Copernicus",new Integer(1473)}, new Integer(1));
table.addItem(new Object[] {
"Tycho", "Brahe", new Integer(1546)}, new Integer(2));
table.addItem(new Object[] {
"Giordano","Bruno", new Integer(1548)}, new Integer(3));
table.addItem(new Object[] {
"Galileo", "Galilei", new Integer(1564)}, new Integer(4));
table.addItem(new Object[] {
"Johannes","Kepler", new Integer(1571)}, new Integer(5));
table.addItem(new Object[] {
"Isaac", "Newton", new Integer(1643)}, new Integer(6));
在这个例子中,使用了整数值作为Item的IID,作为第二个参数传给addItem, 每行实际的数据为一个Object数组,采用和表字段定义同样的顺序,并且必须采用和由addContainerProperty定义的同样的数据类型。

Table 支持的数据规模取决于Container的实现,缺省的Container在更新数据时可能会由于数据规模过大而造成问题。因此推荐使用优化过的Container类型。Table本身不限制记录的数目,但当前滚动实现有一个50万条记录的限制。
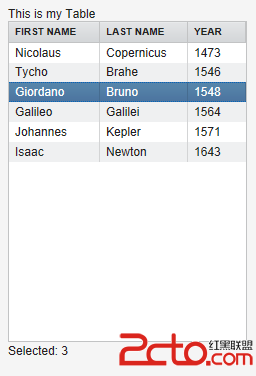
选择Table中的项 ,Table允许用户选择表格中的某个或多个数据项,当用户选取某个Item时,Item的IID会作为ValueChangeEvent 的Property传入。要使Table支持选取,必须通过方法setSelectable 将Table设为支持选取。同时需将setImmediate 设为True。
例如:
[java]
// Allow selecting items from the table.
table.setSelectable(true);
// Send changes in selection immediately to server.
table.setImmediate(true);
// Shows feedback from selection.
final Label current = new Label("Selected: -");
// Handle selection change.
table.addListener(new Property.ValueChangeListener() {
public void valueChange(ValueChangeEvent event) {
current.setValue("Selected: " + table.getValue());
}
});
// Allow selecting items from the table.
table.setSelectable(true);
// Send changes in selection immediately to server.
table.setImmediate(true);
// Shows feedback from selection.
final Label current = new Label("Selected: -");
// Handle selection change.
table.addListener(new Property.ValueChangeListener() {
public void valueChange(ValueChangeEvent event) {
current.setValue("Selected: " + table.getValue());
}
});

通常用户再次点击已选取的数据行时会取消该行的选取,如果你想修改这种行为,可以将setNullSelectionAllowed 设为False.
如果需要Table支持多行选取,可以将setMultiSelect 设为True, 此时可以通过按下Ctrl/Shift来实现多选。
Table缺省支持滚动条,当所显示记录数大于Table可见行数时在Table右边显示滚动条。可以通过setPageLength 修改Table可以区域。将PageLength设为0,取消分页,显示所有记录数。
表个字段宽度可以通过setColumnWidth 来修改,用户也可以通过拖动字段边界更改字段宽度,并会触发ColumnResizeEvent 事件。
如果设置setColumnReorderingAllowed(true) ,则允许用户重新排列字段的顺序。
setColumnCollapsingAllowed (true) 允许用户展开或隐藏某些字段。
以上Table单元格中都显示的是简单的字符串,Table单元格也可以显示UI组件。此时如果Table缺省风格的行高不够的话,你需要使用自定义的风格定义合适的行高。
如果需要响应Table单元格中某个UI组件的事件,需要知道其对应的Item标识IID。简单的方法是使用setData 方法将某个对象附加到该UI组件上。
如下例使用了Label,TextField, CheckBox, Button 作为Table单元格元素显示。
[java]
// Create a table and add a style to allow setting the row height in theme.
final Table table = new Table();
table.addStyleName("components-inside");
//Define the names and data types of columns.
// The "default value" parameter is meaningless here.
table.addContainerProperty("Sum",
补充:Web开发 , 其他 ,