web项目出个个错误!我觉得和网上解释说是表单提交的问题的不一样...请哪位大神帮看下
首先是index.jsp的登录页面:我就贴表单的部分了
<form class="navbar-form pull-right form-signin" action="login"
method="post">
<table>
<tr>
<td><input type="text" name="name" placeholder="帐号:"
class="span2">
</td>
<td></td>
<td><input type="password" name="pwd" placeholder="密码:"
class="span2">
</td>
<td></td>
<td>
<button class="btn" type="submit">登录</button>
</td>
<tr>
</table>
其次是调用的Struts2的xml文件:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd">
<struts>
<constant name="struts.devMode" value="true" />
<constant name="struts.ui.theme" value="易做图" />
<constant name="struts.i18n.encoding" value="UTF-8"></constant>
<package name="default" namespace="/*" extends="struts-default">
<action name="login" class="com.pb.zx.action.LoginAction"
method="userLogin">
<result name="success" type="dispatcher">/main.jsp</result>
<result name="input">/login.jsp</result>
</action>
<action name="showUsers" class="com.pb.zx.action.UserAction" method="showAllUsers">
<result name="success" type="dispatcher">/main.jsp</result>
<result name="error">/error.jsp</result>
</action>
</package>
</struts>
接着是action:
package com.pb.zx.action;
import java.util.Map;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ModelDriven;
import com.pb.zx.daoImpl.UserDaoImpl;
import com.pb.zx.entity.Employee;
public class LoginAction extends ActionSupport implements ModelDriven<Object> {
private static final long serialVersionUID = 1L;
Employee employee=new Employee();
@SuppressWarnings("unchecked")
public String userLogin() throws Exception{
System.out.println("*(*(*(*(*(");
System.out.println(employee.getPwd());
System.out.println(employee.getName());
Map<String,Object> request=(Map<String, Object>) ActionContext.getContext().get("request");
Map<String,Object> session=ActionContext.getContext().getSession();
Employee employee1=new UserDaoImpl().doLogin(
employee.getName(),
employee.getPwd());
if(employee1==null){
System.out.println("haxima");
request.put("errorMsg", "错误的用户名或密码");
}
else{
System.out.println("*************");
System.out.println(employee1.getName());
System.out.println(employee1.getPwd());
session.put("name", employee1.getName());//1
session.put("area", employee1.getArea());//2
session.put("group", employee1.getGroup());//3
session.put("id",employee1.getEmployeeId());//4
session.put("nickname",employee1.getNickname());//5
session.put("phone",employee1.getPhone());//6
session.put("type",employee1.getType());//7
//session.put("orders",employee1.getEmployeeWordOrders());
session.put("condition",employee1.getCondition());//8
System.out.println("-----------------");
System.out.println(session.isEmpty());
request.put("user",employee1);
}
return SUCCESS;
}
@Override
public Object getModel() {
return this.employee;
}
}
action里实现的逻辑判断doLogin()
@Override
public Set<Employee> showAllUsers() {
Session session = HibernateSessionFactory.getSession();
try {
tx = session.beginTransaction();
list = session.createQuery("from Employee where condition=0")
.list();
tx.commit();
} catch (RuntimeException e) {
if (tx != null) {
tx.rollback();
}
}
return new HashSet<Employee>(list);
}
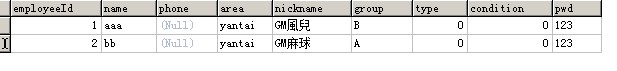
数据库的表信息


hibernate配置文件
<?xml version='1.0' encoding='UTF-8'?>
<!DOCTYPE hibernate-mapping PUBLIC
"-//Hibernate/Hibernate Mapping DTD 3.0//EN"
"http://hibernate.sourceforge.net/hibernate-mapping-3.0.dtd">
<hibernate-mapping>
<!-- dynamic-insert="true"表示保存一个对象时会动态生成insert语句,语句中仅包含取值不能为null的字段,默认为false -->
<!-- dynamic-update="true"表示更新一个对象时会动态生成update语句,语句中仅包含取值需要更新的字段,默认为false -->
<class name="com.pb.zx.entity.Employee" table="Employee">
<id name="employeeId" column="employeeId" type="java.lang.Integer">
<generator class="native"></generator>
</id>
<property name="name" column="name" not-null="true" type="java.lang.String"></property>
<property name="phone" column="phone" type="java.lang.String"></property>
<property name="area" column="area" type="java.lang.String"></property>
<property name="nickname" column="nickname" type="java.lang.String"></property>
<property name="group" column="group" type="java.lang.String"></property>
<property name="type" column="type" type="java.lang.Integer"></property>
<property name="condition" column="condition" not-null="true" type="java.lang.Integer"></property>
<property name="pwd" column="pwd" not-null="true" type="java.lang.String"></property>
<set name="orders" cascade="all">
<key column ="employee"/>
<one-to-many class="com.pb.zx.entity.WorkOrder"/>
</set>
</class>
</hibernate-mapping>
最后是提示出现的问题:说明下这个问题不影响登录...但是还是很纠结
[code=java]
ognl.InappropriateExpressionException: Inappropriate OGNL expression: 0
at ognl.SimpleNode.setValueBody(SimpleNode.java:257)
at ognl.SimpleNode.evaluateSetValueBody(SimpleNode.java:177)
at ognl.SimpleNode.setValue(SimpleNode.java:246)
at ognl.Ognl.setValue(Ognl.java:476)
at com.opensymphony.xwork2.ognl.OgnlUtil.setValue(OgnlUtil.java:192)
at com.opensymphony.xwork2.ognl.OgnlValueStack.setValue(OgnlValueStack.java:155)
at com.opensymphony.xwork2.ognl.OgnlValueStack.setValue(OgnlValueStack.java:143)
at com.opensymphony.xwork2.interceptor.StaticParametersInterceptor.intercept(StaticParametersInterceptor.java:129)
at --------------------编程问答-------------------- 把你的 LoginAction 加个参数过滤 ParameterFilterInterceptor 试试:
<package name="default" namespace="/" extends="struts-default">--------------------编程问答-------------------- ognl错误。。。标签没使用对。。。
<interceptors>
<interceptor name="parameterFilter"
class="com.opensymphony.xwork2.interceptor.ParameterFilterInterceptor" />
</interceptors>
<action name="display" class="com.yourDomain.struts.action.DisplayAction">
<interceptor-ref name="parameterFilter"></interceptor-ref>
<result name="success">/result.jsp</result>
</action>
</package>
把跳转后的页面展示一下。 --------------------编程问答-------------------- 跳转的页面,有点乱哈,js直接写页面里了 方便编辑...
--------------------编程问答-------------------- 加interceptor是不出错了但是表单数据也发不过去了....
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<button type="button" class="btn btn-navbar" data-toggle="collapse"
data-target=".nav-collapse">
<span class="icon-bar"></span> <span class="icon-bar"></span> <span
class="icon-bar"></span>
</button>
<a class="brand" href="#">Project name</a>
<div class="nav-collapse collapse">
<p class="navbar-text pull-right">
Logged in as <a href="#" class="navbar-link">Username</a>
</p>
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div>
<!--/.nav-collapse -->
</div>
</div>
</div>
<div class="container-fluid">
<div class="row-fluid">
<div class="span2" style="font-size: 12px">
<div class="well sidebar-nav">
<div class="accordion" id="accordion2">
<div class="accordion-heading">
<a class="accordion-toggle" data-toggle="collapse"
data-parent="#accordion2" href="#collapseOne">A 基本信息 </a>
</div>
<div id="collapseOne" class="accordion-body collapse in">
<div class="accordion-inner">
<a href="showUsers.action">查看所有客服信息</a>
</div>
<div class="accordion-inner">
<a>本组客服信息</a>
</div>
<div class="accordion-inner">
<a>本人信息</a>
</div>
</div>
<div class="accordion-heading">
<a class="accordion-toggle" data-toggle="collapse"
data-parent="#accordion2" href="#collapseTwo">B 工单信息 </a>
</div>
<div id="collapseTwo" class="accordion-body collapse in">
<div class="accordion-inner">
<a href="showUsers.action">查看所有客服信息</a>
</div>
<div class="accordion-inner">
<a>本组客服信息</a>
</div>
<div class="accordion-inner">
<a>本人信息</a>
</div>
</div>
<div class="accordion-heading">
<a class="accordion-toggle" data-toggle="collapse"
data-parent="#accordion2" href="#collapseThree">C 统计信息 </a>
</div>
<div id="collapseThree" class="accordion-body collapse in">
<div class="accordion-inner">
<a href="showUsers.action">查看所有客服信息</a>
</div>
<div class="accordion-inner">
<a>本组客服信息</a>
</div>
<div class="accordion-inner">
<a>本人信息</a>
</div>
</div>
</div>
</div>
<!--/.well -->
</div>
<!--/.well -->
<!--/span-->
<div class="span9">
<!--
<div class="hero-unit">
<h1>Hello, world!</h1>
<p>This is a template for a 易做图 marketing or informational website. It includes a large callout called the hero unit and three supporting pieces of content. Use it as a starting point to create something more unique.</p>
<p><a href="#" class="btn btn-primary btn-large">Learn more »</a></p>
</div>
-->
<div class="span12">
<div class="row-fluid">
<div class="span12">
<div class="tabbable" id="flag">
<!-- Only required for left/right tabs -->
<ul class="nav nav-tabs">
<li class="active"><a href="#tab1" data-toggle="tab">员工信息</a>
</li>
<li><a href="#tab2" data-toggle="tab">组信息</a></li>
<li><a href="#tab3" data-toggle="tab">图表信息</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="tab1">
<!-- 信息选择按钮 -->
<div class="row-fluid">
<div class="span6">
<table
class="table table-condensed table-bordered table-hover">
<tr>
<th align="left" width="10%"><input type="checkbox"
checked>全选</th>
<th width="5%">id</th>
<th width="10%">姓名</th>
<th width="20%">昵称</th>
<th width="5%">组</th>
<th width="15%">中/英文</th>
<th width="10">数据统计</th>
<th width="15%">编辑<a href="#" data-trigger="tooltip"
data-content="编辑"><i class="icon-wrench"></i> </a><a
href="#" data-trigger="tooltip" data-content="删除"><i
class="icon-remove"></i> </a></th>
</tr>
<c:forEach items="${requestScope.employeeset}"
var="employee">
<tr>
<td><input type="checkbox" checked></td>
<td>${employee.employeeId}</td>
<td>${employee.name}</td>
<td>${employee.nickname}</td>
<td>${employee.group}</td>
<td>${employee.type}</td>
<td><a href="#" onclick="show()"><i
class="icon-list"></i> </a></td>
<td><a href="#"><i class="icon-wrench"></i> </a><i
class="icon-remove"></i></td>
</tr>
</c:forEach>
</table>
<div class="pagination pagination-mini pagination-centered">
<ul>
<li><a href="#">Prev</a>
</li>
<li><a href="#">1</a>
</li>
<li><a href="#">2</a>
</li>
<li><a href="#">3</a>
</li>
<li><a href="#">4</a>
</li>
<li><a href="#">5</a>
</li>
<li><a href="#">Next</a>
</li>
</ul>
</div>
</div>
<div class="span6">
<form name="frm">
<table id="workOrderList"
class="table table-condensed table-bordered table-hover">
<tr>
<th align="left" width="35%">日期
<div id="reportrange" class="pull-right"
style="background: #fff; cursor: pointer; padding: 5px 10px; border: 1px solid #ccc">
<i
class="glyphicon glyphicon-calendar icon-calendar icon-large"></i>
<span></span> <b class="caret"></b>
</div></th>
<th width="15%">一级分类
<div class="controls" id="frm">
<select id="s1" class="input-small"
onChange="redirec(this.options.selectedIndex)">
<option value="0">全部</option>
<option value="1">问题类型(旧)</option>
<option value="2">帐号问题</option>
<option value="3">充值问题</option>
<option value="4">卡牌问题</option>
<option value="5">其他问题</option>
<option value="6">更换游戏手机/PAD</option>
<option value="7">登录故障</option>
<option value="8">提交途径</option>
</select>
</div></th>
<th>二级分类<select id="s2" class="input-small">
<option value="全部" selected>全部</option>
</select>
</th>
<th width="10%">数量</th>
<th width="10%">版本</th>
<th width="40%">数据图<a href="#"
data-trigger="tooltip" data-content="数据图"><i
class="icon-picture"></i> </a>
</th>
</tr>
<tr>
<td>2013/9/1</td>
<td>充值问题</td>
<td>激活码和礼包问题【佣兵天下】</td>
<td>300</td>
<td>1.0</td>
<td></td>
</tr>
</table>
</form>
</div>
</div>
</div>
<div class="tab-pane" id="tab2">
<video controls="controls" autoplay="autoplay">
<source src="video/无声较量.mp4" type="video/mp4"></source>
</video>
</div>
<div class="tab-pane" id="tab3">
<canvas id="myChart" data-type="Line" width="400" height="400">
</canvas>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
补充:Java , Web 开发




