当前位置:编程学习 > html/css >>
答案:采用CSS+DIV对网站重构日趋被大家重视起来了,尤其是大型站点,像阿里巴巴、163等大型门户站点就已经完成了重构工作。本人在去年就已经有了使用CSS+DIV来编写网页源码的习惯了,个人感觉这种方法确实比传统的TABLE形式的源码架构强多了。
1:表现和内容相分离
将设计部分剥离出来放在一个独立样式文件中,HTML文件中只存放文本信息。
2:提高搜索引擎对网页的索引效率
用只包含结构化内容的HTML代替嵌套的标签,搜索引擎将更有效地搜索到你的网页内容,并可能给你一个较高的评价。
3:提高页面浏览速度
对于同一个页面视觉效果,采用CSS+DIV重构的页面容量要比TABLE编码的页面文件容量小得多,前者一般只有后者的1/2大小。
还有因为<table>标签是要等</table>下载好以后才可以显示的,所以整个网页是一下子跳出来的,这样让人感觉起来显示速度非常的慢。而使用css+div,<div> 标签不用等</div>下载好就可以显示里面的内容的,所以让人感觉打开网页的速度非常之快。
4:易于维护和改版
你只要简单的修改几个CSS文件就可以重新设计整个网站的页面。
从以上的描述来看,采用CSS+DIV对网站重构可以大大提升网站用户与搜索引擎的友好度。
CSS+DIV所以成为目前网页布局主流,在我看主要核心原因,其实不仅仅是其符合W3C标准,而是通过采用CSS+DIV,网页工程从此:
表现与内容分离
现在div+css已经很风靡了,各大网站都纷纷重构为div+css模式,网易就是最好的例子,采用层和CSS后,给用户最直观的体验就是网页打开速度快了很多。能给用户好的体验,为什么不做呢?
今天我主要从SEO的角度来分析用DIV+CSS进行网站制作或重构的必要性:
1、用div+css构架的网站容易向W3C 标准靠拢,网站是否符合W3C标准是搜索引擎给网页排名的一个影响因素,特别是YAHOO,它看的比较重。
2、网站源代码简洁,除了几个div,ul,li,dl,dd,dt之类的标签外,几乎不用其他标签,这样,是网站内容完易做图露在搜索引擎的易做图面前,便于抓取关键内容,增大关键内容的页面的比重,从而为排名因素增加比重。
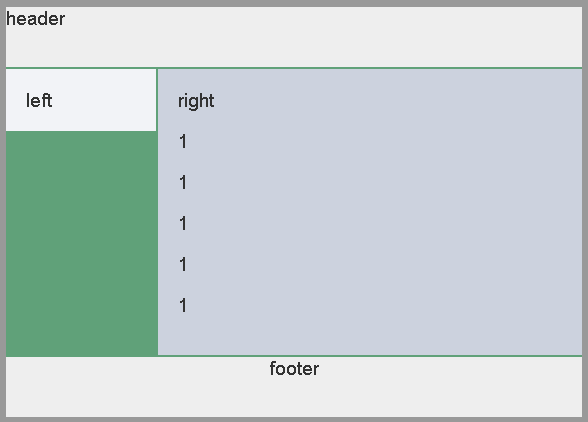
3、可轻松做到关键内容先被易做图读取。一般的站点都是左中右三栏式,页面的主要内容是在中间一栏,而易做图读取页面内容是按照从上而下,从左至右的顺序进行的,如果你的左栏内容比较多,那就麻烦了,你的页面主要内容权值就会下降。而用div+css就可以把主要先写在前面,在写左栏,右栏内容,然后通过CSS一定位就可以了
4、方便调整网站结构布局。对于常用的表格布局,若想改下布局,可谓牵一发而动全身,网站层结构如果设计的合理,可以用CSS很轻松的改变网站的表现,这就是结构和内容,行为的分离。如果网站结构定期改动,自然对搜索引擎的易做图吸引力不小的。
一个用层和css做好根基的网站,以后的优化工作自然会省力不少的。
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?