iOS动画效果和实现
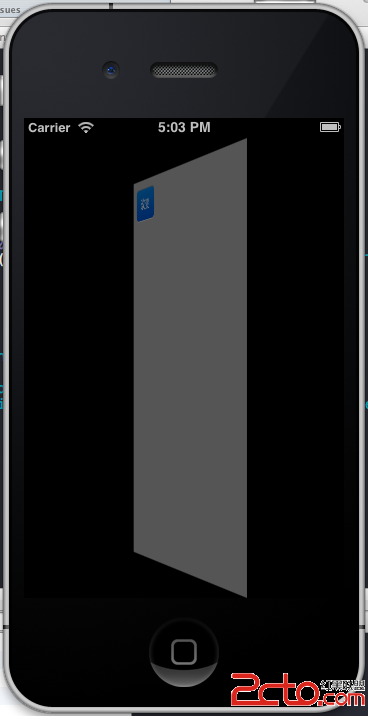
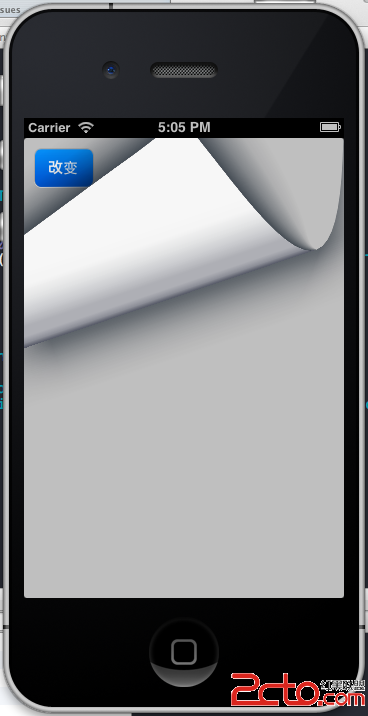
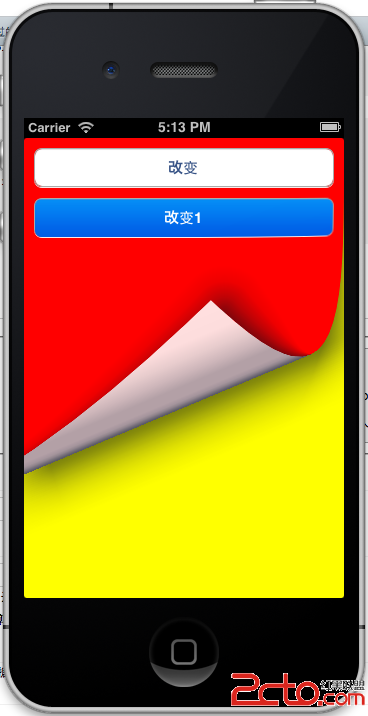
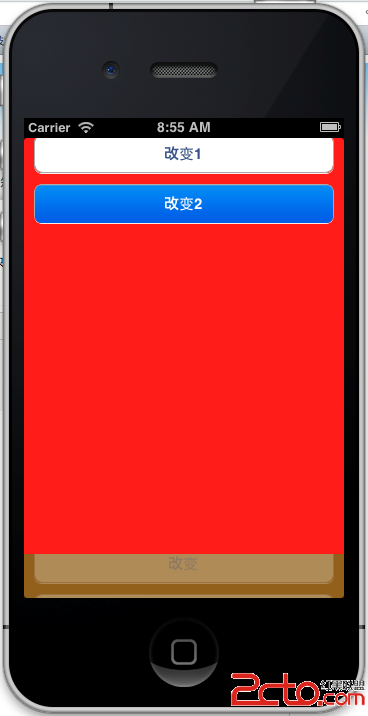
动画效果提供了状态或页面转换时流畅的用户体验,在iOS系统中,咱们不需要自己编写绘制动画的代码,Core Animation提供了丰富的api来实现你需要的动画效果。UIKit只用UIView来展示动画,动画支持UIView下面的这些属性改变:frameboundscentertransformalphabackgroundColorcontentStretch1、commitAnimations方式使用UIView动画[cpp]- (void)viewDidLoad{[super viewDidLoad];UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect];[button setTitle:@"改变" forState:UIControlStateNormal];button.frame = CGRectMake(10, 10, 60, 40);[button addTarget:self action:@selector(changeUIView) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:button];}- (void)changeUIView{[UIView beginAnimations:@"animation" context:nil];[UIView setAnimationDuration:1.0f];[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];[UIView setAnimationTransition:UIViewAnimationTransitionFlipFromRight forView:self.view cache:YES];[UIView commitAnimations];}下面是点击改变后的效果(两种):动画的常量有一下四种[cpp]UIViewAnimationTransitionNone,UIViewAnimationTransitionFlipFromLeft,UIViewAnimationTransitionFlipFromRight,UIViewAnimationTransitionCurlUp,UIViewAnimationTransitionCurlDown,1.2 交换本视图控制器中2个view位置[self.view exchangeSubviewAtIndex:1 withSubviewAtIndex:0];先添加两个view ,一个r view plaincopy- (void)viewDidLoad{[super viewDidLoad];UIView *redView = [[UIView alloc] initWithFrame:[[UIScreen mainScreen] bounds]];redView.backgroundColor = [UIColor redColor];[self.view addSubview:redView];UIView *yellowView = [[UIView alloc] initWithFrame:[[UIScreen mainScreen] bounds]];yellowView.backgroundColor = [UIColor yellowColor];[self.view addSubview:yellowView];UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect];[button setTitle:@"改变" forState:UIControlStateNormal];button.frame = CGRectMake(10, 10, 300, 40);[button addTarget:self action:@selector(changeUIView) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:button];UIButton *button1 = [UIButton buttonWithType:UIButtonTypeRoundedRect];[button1 setTitle:@"改变1" forState:UIControlStateNormal];button1.frame = CGRectMake(10, 60, 300, 40);[button1 addTarget:self action:@selector(changeUIView1) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:button1];}[cpp]- (void)changeUIView1{[UIView beginAnimations:@"animation" context:nil];[UIView setAnimationDuration:1.0f];[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];[UIView setAnimationTransition:UIViewAnimationTransitionCurlDown forView:self.view cache:YES];// 交换本视图控制器中2个view位置[self.view exchangeSubviewAtIndex:1 withSubviewAtIndex:0];[UIView commitAnimations];}这样看起来就像两页一样了。1.3 、 [UIView setAnimationDidStopSelector:@selector(animationFinish:)];在commitAnimations消息之前,可以设置动画完成后的回调,设置方法是:[UIView setAnimationDidStopSelector:@selector(animationFinish:)];2、使用:CATransition[cpp]- (void)changeUIView2{CATransition *transition = [CATransition animation];transition.duration = 2.0f;transition.type = kCATransitionPush;transition.subtype = kCATransitionFromTop;[self.view exchangeSubviewAtIndex:1 withSubviewAtIndex:0];[self.view.layer addAnimation:transition forKey:@"animation"];}transition.type 的类型可以有淡化、推挤、揭开、覆盖NSString * const kCATransitionFade;NSString * const kCATransitionMoveIn;NSString * const kCATransitionPush;NSString * const kCATransitionReveal;这四种,transition.subtype也有四种NSString * const kCATransitionFromRight;NSString * const kCATransitionFromLeft;NSString * const kCATransitionFromTop;NSString * const kCATransitionFromBottom;2.2 私有的类型的动画类型:立方体、吸收、翻转、波纹、翻页、反翻页、镜头开、镜头关[cpp]animation.type = @"cube"animation.type = @"suckEffect";animation.type = @"oglFlip";//不管subType is "fromLeft" or "fromRight",official只有一种效果animation.type = @"rippleEffect";animation.type = @"pageCurl";animation.type = @"pageUnCurl"animation.type = @"cameraIrisHollowOpen ";animation.type = @"cameraIrisHollowClose ";下图是第一个cube立方体的效果:2.3 CATransition的 startProgress endProgress属性这两个属性是float类型的。可以控制动画进行的过程,可以让动画停留在某个动画点上,值在0.0到1.0之间。endProgress要大于等于startProgress。比如上面的立方体转到,可以设置endProgress= 0.5,让动画停留在转动一般的位置。上面这些私有的动画效果,在实际应用中要谨慎使用。因为在app store审核时可能会以为这些动画效果而拒绝通过。3、UIView的 + (void)animateWithDuration:(NSTimeIn补充:移动开发 , IOS ,上一个:iOS中scrollview自动滚动的实现
下一个:IOS学习基础知识
- 更多wap疑问解答:
- 新人求助QPainter
- 为什么程序都退出了还可以收到推送?如果大多设备都可以推送那运营商怎么办?
- qt 4.7 sqlserver2000 存储过程调用
- 关于ANDROID4.0.1编译问题!
- Android FrameBuffer读屏幕30秒后mmap失败
- 联通粗定位用java程序如何来请求和接受数据
- 为什么QT运行Android平台的程序时,mouseMoveEvent事件响应的间隔时间很长??????????
- android与PC蓝牙通讯
- 指定大小的label 内容可变,如果内容超出label的宽度,将未能显示的部分显示在另一个label上
- Android调试
- android如何通过wifi连接无线打印机
- 运行程序,release目录下产生一个乱码文件夹
- 分享个某机构最新安卓资料,自己验证了
- service启动不起来,掉不了service connection
- 求助:QT5.0 没有QPrinter吗