一个简单的js(jquery)效果
请问哪个有这样的特效。。点一张小图片,这张小图变高亮,并链接显示另一个大图片。。谢谢哪位提供代码--------------------编程问答-------------------- 给个效果你看看 --------------------编程问答-------------------- 用flash吧,效果很容易实现 --------------------编程问答-------------------- 完美 --------------------编程问答--------------------
和上面的一样的,我这里的相册效果,就是下面有几张小图片,当点其中一张图片时,这个图片高亮,上面会出现这个一张大图像,依次向下推!谢谢哪个帮忙看看 --------------------编程问答-------------------- 要QQ那种效果? --------------------编程问答--------------------
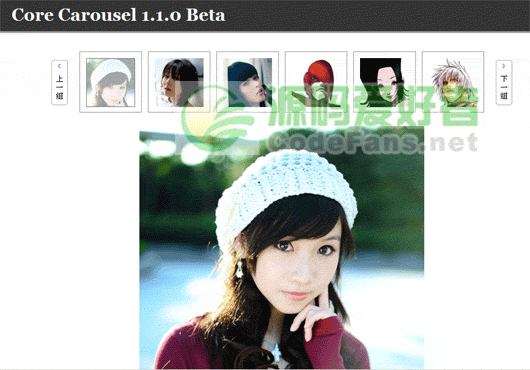
 这个效果怎么样?
--------------------编程问答--------------------
这个效果怎么样?
--------------------编程问答--------------------
也不要上一组,下一组,只要当点击小图片时,被点击的小图片高亮,下面显示一个大图片就行了 --------------------编程问答-------------------- 去自己看看吧 --------------------编程问答-------------------- 那个你自己删掉就可以了, --------------------编程问答--------------------
我去看看,希望有高亮的效果 --------------------编程问答-------------------- Ranen的demo做得很好啊! --------------------编程问答-------------------- 怎么都没人回答呢 ,,我也在学习 呢 --------------------编程问答-------------------- Ranen的demo做得很好啊! --------------------编程问答--------------------
给个地址哈。。 --------------------编程问答-------------------- <html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
<script src="http://www.cssrain.cn/demo/JQuery+API/jquery-1[1].2.1.pack.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('img').each(function(){$(this).css("opacity",".6")});
var ei=$("#bigdiv")
$('img').mouseover(function()
{
ei.html('<img style="border:1px solid gray;" width=200px height=200px src="' + this.src + '" />').show();
$(this).animate({
opacity:"1"
})
}).mouseout(function()
{
$(this).animate({
opacity:".6"
})
ei.hide();
});
});
</script>
</head>
<body style="background-color:Black">
<form id="form1" runat="server">
<div>
<img src="images/0.gif" id="0" />
<img src="images/1.gif" id="1" />
<img src="images/2.gif" id="2" />
<img src="images/3.gif" id="3" />
<img src="images/4.gif" id="4" />
<img src="images/5.gif" id="5" />
</div>
<div id="bigdiv" style="width:200px;height:200px;position:absolute;left:500px;top:250px;" align="center"></div>
</form>
</body>
</html> --------------------编程问答-------------------- 上面的把jq的库连对,效果就可以出来<script src="http://www.cssrain.cn/demo/JQuery+API/jquery-1[1].2.1.pack.js" type="text/javascript"></script>
--------------------编程问答-------------------- JQUERY 放大镜。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>鼠标滑过图片出现大图片提示层</title>
<style type="text/css">
#demo{overflow:hidden;width:120px;text-align:center;padding:10px;}
#demo img{border:none;width:100px;height:100px;border:5px solid #f4f4f4}
#bigimage{position:absolute;display:none;z-index:2;border:5px solid #f4f4f4}
</style>
</head>
<body>
<div id="demo" style="overflow:hidden;width:120px;text-align:center;padding:10px">
<img alt="美女" src="../img/123592LD140-1KT7.jpg" />
</div>
<div id="bigimage"></div>
<script type="text/javascript">
var demo = document.getElementById("demo");
var gg = demo.getElementsByTagName("img");
var ei = document.getElementById("bigimage");
for(var i=0; i<gg.length; i++){
var ts = gg[i];
ts.onmousemove = function(event){
eventevent = event || window.event;
ei.style.display = "block";
ei.innerHTML = '<img src="' + this.src + '" />';
ei.style.top = document.body.scrollTop + event.clientY + 10 + "px";
ei.style.left = document.body.scrollLeft + event.clientX + 10 + "px";
}
ts.onmouseout = function(){
ei.innerHTML = "";
ei.style.display = "none";
}
ts.onclick = function(){
window.open( this.src );
}
}
</script>
</body>
</html>
补充:.NET技术 , ASP.NET