ASP.Net Controls 用法大全
The FindControl method of the System.Web.UI.Control class appears 易做图 enough to use. In fact, the MSDN description of the method is one 易做图 sentence:
Searches the current naming container for the specified server control.
The key to using FindControl is to invoke the method on the correct container. As a warm up, let’s say we have the following form inside of an aspx page.
<form id="Form1" method="post" runat="server"> <asp:TextBox id="TextBox1" runat="server"></asp:TextBox> <asp:Button id="Button1" runat="server" Text="Button"></asp:Button> </form>
Although we can declare a member variable in our code behind class to reference TextBox1, let’s use the FindControl method in an event handler.
private void Button1_Click(object sender, System.EventArgs e)
{
TextBox b = Page.FindControl("TextBox1") as TextBox;
if(b != null)
{
Response.Write("Found TextBox1 on Button1_Click<br>");
}
}
The above code will find TextBox1 and write a message into the response stream. But what happens when the TextBox is not a child of the control we query with FindControl? Consider the following form.
<form id="Form1" method="post" runat="server">
<asp:Panel id="Panel1" runat="server" Height="152px">
Panel
<asp:TextBox id="TextBox1" runat="server"></asp:TextBox>
<asp:Button id="Button1" runat="server" Text="Button"></asp:Button>
</asp:Panel>
</form>
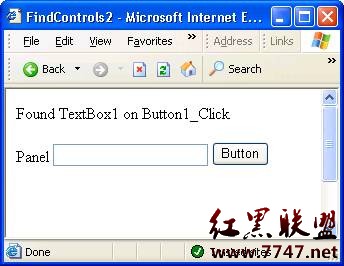
In the above form, the parent of TextBox1 is the Panel control Panel1. Let’s use the same event handler we used in the first example and see what happens.

Once again we have easily located the control. For later comparison, let’s view an excerpt of the HTML source the ASP.NET form has given us.
<div id="Panel1" style="height:152px;"> Panel <input name="TextBox1" type="text" id="TextBox1" /> <input type="submit" name="Button1" value="Button" id="Button1" /> </div>
In the source above we can see ASP.NET has given the TextBox a client side ID of TextBox1, the same ID we use on the server. This behavior changes when we place the textbox inside of a control implementing the INamingContainer inte易做图ce, which will change the way we use the FindControl method. Any control implementing INamingContainer will create a new control namespace so that all child controls will have a unique ID on the page. In short, an INamingContainer control will guarantee there are no naming conflicts on a page. This behavior is best demonstrated with an example.
FindControl in a DataGrid
There are several ASP.NET controls which implement INamingContainer, including the DataGrid, the Repeater, and the DataList. Let’s build a form with a DataGrid and view the HTML output.
<form id="Form1" method="post" runat="server">
<asp:DataGrid id=DataGrid1 runat="server" DataSource="<%# employees1 %>"
AutoGenerateColumns="False"
OnSelectedIndexChanged="DataGrid1_SelectedIndexChanged"
OnEditCommand="DataGrid1_EditCommand">
<Columns>
<asp:BoundColumn DataField="emp_id" SortExpression="emp_id" HeaderText="emp_id"/>
<asp:BoundColumn DataField="fname" SortExpression="fname" HeaderText="fname"/>
<asp:BoundColumn DataField="lname" SortExpression="lname" HeaderText="lname"/>
<asp:TemplateColumn>
<ItemTemplate>
<asp:TextBox Runat="server" ID="TextBox1" />
</ItemTemplate>
</asp:TemplateColumn>
<asp:ButtonColumn Text="Select" CommandName="Select"></asp:ButtonColumn>
<asp:EditCommandColumn ButtonType="LinkButton" UpdateText="Update"
CancelText="Cancel" EditText="Edit">
</asp:EditCommandColumn>
</Columns>
</asp:DataGrid>
</form>
The DataGrid in the form will display data from a well known SQL Server table. Using a TemplateColumn, we will add a TextBox control with the ID of TextBox1 to each row of the grid. Let’s take a look at an excerpt of the HTML ASP.NET generates.
<table cellspacing="0" rules="all" border="1" id="DataGrid1">
<tr>
<td>emp_id</td><td>fname</td><td>lname</td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td>A-C71970F</td><td>Aria</td><td>Cruz</td><td>
<input name="DataGrid1:_ctl2:TextBox1" type="text" id="DataGrid1__ctl2_TextBox1" />
</td><td>
</tr>
<tr>
<td>A-R89858F</td><td>Annette</td><td>Roulet</td><td>
<input name="DataGrid1:_ctl3:TextBox1" type="text" id="DataGrid1__ctl3_TextBox1" />
</td><td>
</tr>
Here we can see there are many instances of TextBox1, but each ID is prefixed with some additional identifier information. This behavior shows the INamingContainer objects at work. The DataGrid implements INamingContainer and will preface each child control ID with ‘DataGrid1’. As we will see shortly, a DataGrid uses a collection of DataGridItem controls to represent each row of data. A DataGridItem control also implements INamingContainer, and will preface the name of child controls with a it’s own generated identifier (‘_ctrl2’, ‘_ctrl3’, etc.).
Now, if we used the following code, FindControl will return a null value
Control c = Page.FindControl(“TextBox1”)
The Page control cannot find a TextBox1 because the TextBox controls hide themselves inside of INamingContainer controls. Besides, which control would we really expect FindControl to return? The first TextBox control of the page? The last TextBox control? Typically, when you want to find a TextBox inside of a DataGrid, you’ll be looking for a TextBox on a specific row the user has chosen. For example, we added a Select column to allow the user to click on a hyperlink to chose the selected row. Let&rsqu
补充:软件开发 , C# ,上一个:C#.NET发送邮件源代码
下一个:C# 4动态编程新特性与DLR剖析
- 更多asp疑问解答:
- asp正则过滤重复字符串的代码
- 用asp过滤全部html但保留br类似的符号
- 会asp,但感觉asp要过点,想学php。但我一般做的都是小公司的站,用access数
- PHP的空间可以用ASP的源代码吗?
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 想做一个市级的人才网acess,sql数据库,语言asp,jsp,php分别用哪种好
- jsp,asp,php 区别
- 我想找一个有比较多漏洞的网站的源码,比如可以asp,php注入等都可以。供学习研究用。请提供下载地址。。
- 现在候找人做个网站,用ASP,还是PHP语言去做好
- asp,php ,jsp,.net 对于做网站前台的重要吗?
- asp和php的区别是什么?
- 我是新手SEO菜鸟 请问wp dw php asp cms myspl dede 这些软件应该如何区分呀?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?
CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络,
部分文章来自网络,