jquery fakeUpload插件使用指南
插件介绍
html的<input type=”file”>由一个text框和一个button构成。存在如下几个问题:
1、text框中无法初始化一些说明文字。
2、button上的字是浏览器内置的,修改不了,英文版的浏览器是“Browser…”,中文版的浏览器是“浏览…”,导致无法给按钮上的文字国际化。
3、button的样式也是浏览器内置的,控制不了。
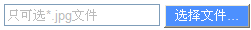
要达到下图的效果,type=”file”不可能。

jquery.fakeUpload就是为了解决上述问题而编写的插件。
如何使用
1、导入jquery.fakeUpload.js(当然它是依赖jquery的)
2、在html的body中加入span或div元素
[javascript]
<span id="span1" name="myfile"></span> //name为后台需要接受的文件参数
4、在jquery的ready方法在初始化fakeUpload组件。
[javascript]
$("#span1").fakeUpload("init",{
tipText:"只可选*.jpg文件",
btnText:"选择文件...",
btnWidth:85,
btnClass:"btn"
});
5、 在页面中通过var path=$(“#span1”).fakeUpload(“getPath”);获取选择的文件path(包含文件名)
方法
init
初始化控件,调用$(“XX”).fakeUpload(“init”,params);
参数
Object,属性介绍如下。
tipText:String,放在text框中的说明性文字,默认空串。
width:Number,text框的宽度,默认150。
btnClass:String,应用在按钮上的Class Name(s),默认“BUTTON75”。
btnText:String,按钮上的文字,默认“浏览…”。
fileCheckFn:Function,选择文件后通过这个回调函数验证文件,文件名会作为函数参数传给回调函数,默认“function(fileName){return true}”。
返回值
jQuery对象。
getPath
获取选择的文件全路径,调用$(“XX”).fakeUpload(“getPath”);
参数
无
返回值
String,文件全路径。
源代码如下:
[javascript]
/**
* 模拟<input type="file" />
* Author:dengl
*/
(function($){
var DEFAULT_OPTS={
"tipText":"", //提示信息
"width":150, //text文本框宽度
"btnWidth":75,
"btnClass":"BUTTON75",
"btnText":"浏览...",
"fileCheckFn":function(fileName){//文件检查
return true;
}
};
/**
* 初始化
* @param $t
* @param opts
* @returns
*/
function init($t,opts){
var _fakeUpload=$t.data('fakeUpload');
if(!_fakeUpload){
$t.css({"position":"relative","display":"inline-block"});
$t.append('<label>'
+'<input type="text" style="width:'+opts.width+'px;color: #BBBBBB;" readonly="readonly" value="'+opts.tipText+'"/> '
+'<input type="button" style="width:"'+(opts.btnWidth||75)+'px;" class="'+(opts.btnClass||'BUTTON75')+'" value="'+opts.btnText+'" />'
+'</label>'
+'<input type="file" name="'+($t.attr("name")||"")+'" style="position:absolute;right:0px;bottom:5px;z-index:2;opacity:0;filter:alpha(opacity:0);" />');
$t.removeAttr("name");
_bindAction($t,opts);
// 为html标签绑定一些数据
$t.data('fakeUpload',{opts:opts});
}
}
/**
* 获取文件路径
*/
function getPath($t){
var _fakeUpload=$t.data('fakeUpload');
if(_fakeUpload){
var v=$t.find("input[type=text]").val();
return v==_fakeUpload.opts.tipText?"":v;
}
return "";
}
/**
* 绑定事件
* @param $t
* @param opts
* @returns
*/
function _bindAction($t,opts){
var $file=$t.find("input[type=file]");
var $txt=$t.find("input[type=text]");
$file.unbind(".fakeUpload").bind("change.fakeUpload",function(){
if(opts.fileCheckFn(this.value)){
&
补充:web前端 , JavaScript ,