art.dialog穿越
我要用frameset,art.dialog.open在子框架页面上写js代码实现穿越【需求不能变】,使得内容层不只在当前框架锁屏,要在整个页面整个屏幕,多个框架中锁屏怎么整?我的测试例子在这里,希望高手指点!!!

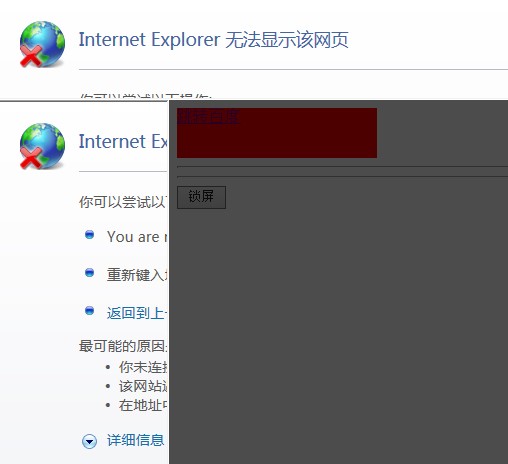
如图锁屏只锁了当前框架,我要锁全屏。
测试代码
test3.html 页面为
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
</head>
<script type="text/javascript" src="jquery.artDialog.source.js"></script>
<script type="text/javascript" src="artDialog.source.js"></script>
<script type="text/javascript" src="iframeTools.source.js"></script>
<frameset rows="100,*" cols="*" framespacing="0" frameborder="no" border="0">
<frame src="www.youku.com" width="800px" height="300px" />
<frameset id="mainframeset" cols="170,*">
<frame src="www.baidu.com" width="800px" height="300px" />
<frame src="test3a.html" width="800px" height="300px" />
</frameset>
</frameset>
</html>
test3a.html 页面为
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> New Document </title>
<script type="text/javascript" src="jquery.artDialog.source.js"></script>
<script type="text/javascript" src="artDialog.source.js"></script>
<script type="text/javascript" src="iframeTools.source.js"></script>
<script type="text/javascript">
function lockContent(){
var throughBox = art.dialog.through;
throughBox({
content: '我是一个普通的对话框,只是能穿越框架而已',
lock: true
});
}
</script>
</head>
<body>
<div style="width:200px;height:50px;background-color:red"><a href="http://www.baidu.com">跳转百度</a></div>
<hr><hr>
<input type="button" value="锁屏" onclick="lockContent();"/>
</body>
</html>
求高手指点!!!
补充:Java , Java EE