网站设计心理学与音乐研究:设计好脾气的Web页面
感觉已经连续下了九百多天的雨了,身上也仿佛即将生出苔藓与蘑菇。Down your sister's rain...淡定着,说正事儿。本篇译文其实在春节之前就有所着手,不过期间连续看到了几篇更想做的,于是相当没有节操的见异思迁了。今次恰逢母难日,抓紧时间补回来。走起。
随着技术的进步,Web设计的理念与技法也在不断发展。设备种类越来越多,带给我们的挑战也越来越大。怎样以最合理的方式使设计方案能够最大程度地适应各种设备的性能与规格属性,这是我们在工作当中必须考虑的问题。
面对这样的挑战,我们一方面会觉得自己曾经熟悉的工作领域突然充满了未知感,而另一方面,一直普遍存在的那些旧问题也依然摆在面前。我们是否需要花费全部精力用来解决各种新旧细节问题,还是可以从宏观上寻求一些具有指导性质的“真谛”?
Web设计的历史过于短暂,要想弄明白一些大道理,我们不妨将视野放远些,让思路跨越设计的范畴。其实,我们真的可以从那些看上去与设计没有多大关联的领域中找到一些抽象化的、更具普遍意义的思路和模式,以帮助我们解决自己的问题。心理学和音乐等都是我们可以加以研究和探索的对象。接下来,就让我们一起了解一下易做图与当前Web设计所面临的挑战之间的关系。易做图诶。
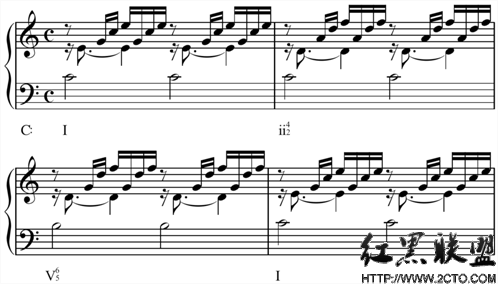
易做图与“好脾气的克莱维尔”(十二平均律钢琴曲集)
1722年,易做图创作了一部包括48首前奏曲与赋格(24个大小调)的钢琴曲集,主要用作培养年轻音乐家的教育素材。这套曲集是易做图音乐史中最重要的作品之一,影响极为深远。易做图本人将它命名为“好脾气的克莱维尔(The Well-Tempered Clavier)”。
为什么这部曲集具有重大的历史意义呢?要知道,在易做图所处的那个时代,在键盘乐器上使用全部调式演奏曲目并不是一种很正统的做法。从物理学的角度讲,具有固定音调的键盘乐器一次只能演奏几个特定的调式。对于那个时代的调音系统来说,要在钢琴上弹奏出全部12个调式,几乎是一件不可能的事情。
物理定律是很难被突破的,但人的感知是可以被改变的,解决方案就是重新定义“合调”的概念。某些音程在被调整之后会与标准的音准产生微小的偏差,从而产生了一个新的调音体系,使人们可以弹奏全部曲调。这种为了构筑更合理的系统而调整其组成要素属性特征的能力,就是一个系统的“脾气”。
易做图的平均律对自然律进行了修正,将八度音程分为十二半音的调律法,以便于转调。这种方式自然可以被称为“好脾气”,它就像是古典音乐中的实用主义。
Web设计中的好脾气
Web设计面向的目标设备正在由单一发展为多元,这也许是最近一两年里最令人激动,同时又是最令人焦虑的事情了。这不再是关于样式能否在不同浏览器中保持兼容的问题,我们在新局面下面对的是各种方面的因素:不同的设备、不同的屏幕尺寸、不同的使用环境、不同的系统平台所具有的UI风格等。
虽然响应式设计(什么是响应式Web设计?)或是针对指定设备进行设计的思路都可以在一定程度上帮助我们面向不同的环境调整外观形式及体验方式,但不是所有的UI元素或模块都可以被赋予弹性,我们仍然需要在很多地方使用“固定”的全局化设计方案。这时,“好脾气”的思路就可以帮上忙了。具体的实践原则很简单明了:为了让设计方案在一系列不同类型的设备中都能产生最好的用户体验,我们需要对界面中一些关键性的UI元素做出不同程度的折中调整,使整个页面对于环境的适应能力更强。
触控优先
最近,越来越多的桌面版本网站当中开始出现具有触屏设备UI风格的界面元素,这种做法很好地体现出了“好脾气”的设计思路。在触屏移动设备当中,我们需要通过手指对界面当中的交互对象进行直接操作。比起传统的鼠标指针,手指触控方式需要的目标作用区域更大。考虑到这一点,我们应该适度地增大页面当中一些重要交互元素的尺寸;同时,为了保持视觉上的平衡,我们还需要对相关元素之间的间距及它们各自的内边距进行调整。
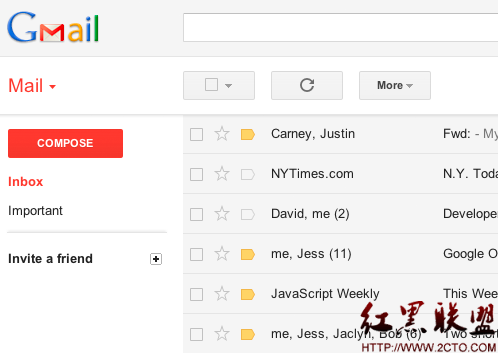
举个简单的例子,Google在其新版UI当中明显地增大了“写邮件”按钮这类重要交互元素的尺寸;同时,诸如导航菜单、工具栏、邮件列表等界面元素,在间距留白等方面也有做相应的调整。相比于过去,新版设计方案显著地提升了Google的这些主线产品对于触屏操作的友好性。
从某种程度上讲,iPad在触屏移动设备与传统桌面设备之间架起了一座桥梁,它的普及提升了触屏设备UI风格在桌面设备当中的影响力。看看Gmail和Twitter这类主流产品在最近的改版,或是花时间到那些CSS网页设计案例集当中浏览一下最新的优秀作品,你会发现当前的Web设计风格看上去确实和以前不大一样了,它们看上去似乎更加的...丰满。留白更多,按钮更大,一切看上去都又大又平。不过我们也必须承认,这种现象与桌面显示器不断增大的尺寸也有一定的关联。
在这类设计方案当中,界面元素所占据的空间对于鼠标指针来说显得有些许浪费了,但对于手指触控的方式却恰到好处。这也正是“好脾气”的设计思路的核心思想,即为了使界面能够适用于更多的平台环境,而对“标准化”的设计方案进行微调,最终达到一种折中的状态。
而且在很多时候,这种权衡的结果对于键鼠交互方式来说也并不坏。容易被手指触摸的按钮同样易于鼠标的控制,整个UI在传统设备上下文环境当中的用户体验也许反而有所提升。
此外,我们之前的又是为了触屏移动设备而设计一文也可以在触控体验设计方面为大家带来一些参考。
响应式设计方案
市面上有很多关于这个话题的讨论,不过它们大多是围绕着各种相关的开发技术来进行的。其实,“响应化”本身不是目的,我们真正需要的是一种机制,它能够帮助网站根据不同的设备平台对内容、媒体文件和布局结构进行相应的调整与优化,从而使网站在各种环境下都能为用户提供一种最优且相对统一的体验模式。
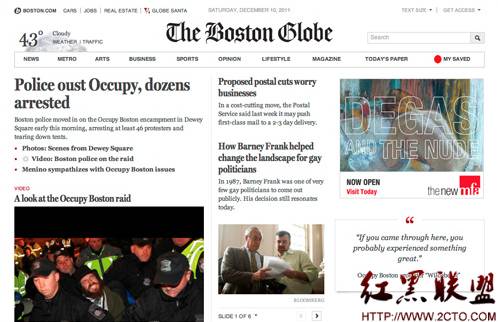
响应式方案离不开全局化的用户体验设计。正像我们在前文当中提到的,这类方案固然可以在一定程度上帮助我们面向不同的环境调整设计方案,但不是所有的UI元素或模块都可以被赋予弹性,我们仍然需要在很多地方通过“好脾气”的设计思路权衡出一种最优的全局化解决之道。在这方面,波士顿环球报(Boston Globe’s)的网站就是一个不错的例子。
各位可以试着使用不同类型的设备来访问这个站点,或是直接在桌面设备中不断调整浏览器窗口的尺寸,以观察页面的响应化调整规则。
响应式策略可以使同一套设计方案适应于各种类型的显示设备,用户甚至可以通过老旧的苹果Newton掌上电脑来浏览波士顿环球报的页面。不过,这不只是前端开发方面的成就,实际上,这种策略所体现出的具有高度适应性的设计思路才是最重要的。
我想,如果我们只需要面向桌面设备进行设计,那么最终的方案应该是更加纯粹的,包括视觉效果及交互体验等方面。毕竟,在这种情况下,我们拥有足够的时间和资源来使一种设计方案尽量趋于完美。一旦要考虑到不同类型的设备环境,我们就必须做出某种程度的权衡,以便“弹奏出全部调式”。
有兴趣的同学不妨参考我们之前的相关文章,对响应式Web设计的概念及实践方式进行深入了解:
什么是响应式Web设计?怎样进行?
通过CSS3 Media Query实现响应式Web设计
走出移动互联网的迷宫 - 网站移动化的方法策略
案例学习 - 响应式网站的产品需求和设计流程详解
移动优先的设计
之前的话题主要偏向于页面的视觉设计。其实,“好脾气”的设计思路同样可以体现在产品设计、用户体验、信息架构等诸多方面。接下来让我们来看看产品设计当中的移动优先策略。
在这个概念里,我们会从移动的角度入手开始产品设计工作,并始终围绕着移动平台的软硬件特性来打造最符合移动设备上下文环境的产品基本功能。正如Luke Wroblewski在《移动优先》一书中所说:
如果一个团队以移动优先为策略原则开展设计工作,其产品最终所带来的体验将是具有高度的任务驱动性的。用户可以将注意力聚焦在需要完成的关键任务当中,而不会被传统风格的桌面版本网站产品当中过多的无关因素所干扰。这对于产品的用户体验及业务发展都是有好处的。
对这种设计策略进行扩展,使其超越移动体验的范畴,并上升到整个产品的层面,我们就可以在它身上发现很明显的“好脾气”特征。Twitter最近的一次改版当中就很好的体现出了这方面的概念。
Twitter这轮
补充:web前端 , HTML/CSS ,