js获取gridview列值问题(急,急,急)
我在一个页面中加入了两个gridview,ID分别为Gridview1,Gridview2。在Js的函数中想获取Gridview1和Gridview2中列值。应该如何获取?说明:我已经试过了以下两种方式,都无法获取gdview.rows属性,所以无法获取该行对应的列值,
//var gdview = document.getElementById("<%=GridView2%>");
//var gdview = document.getElementById("GridView1"); GridView JavaScript --------------------编程问答--------------------
--------------------编程问答-------------------- 我是在vs2008的c#项目中使用的,这个可以使用吗? --------------------编程问答-------------------- 我刚试了楼上的方法,好像不行啊。 --------------------编程问答-------------------- 我采用以下两种方法,gdview或者gdview1返回值均为NUll
button1.click(function(){
var $gv=$("#gridview1");
var value=$gv.find("tr eq(1)").find("td eq(2)").html();
alert(value);
//读取第一行 第二列的值 手写的 可能有一些问题,思路就是这样了.
});
//var gdview = document.getElementById("<%=GridView2%>");
//var gdview = document.getElementById("GridView1"); --------------------编程问答-------------------- 你看一下页面的生成代码,gridview还是一个table,1楼给的方法思路肯定是正确的,根据你的实际情况修改一下 --------------------编程问答-------------------- <body>
function CreatePrintPage()
{
//var gdview = document.getElementById("<%=GridView2%>"); //返回值为Null
var gdview1 = document.getElementById("GridView2");
alert(gdview1); //返回值为[object]
}
我想获取gdview1.rows属性,但是无法获取。楼1的代码我没完全看明白,但是测试了没有值。
GridView1直接绑定了数据库,如下所示:
<tr>
<td colspan="1"
style="border: 1px solid silver;" class="style2">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="Phone_ID" DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="Phone_ID" HeaderText="手机编号" ReadOnly="True"
SortExpression="Phone_ID" />
<asp:BoundField DataField="ClientName" HeaderText="客户姓名"
SortExpression="ClientName" />
<asp:BoundField DataField="Telephone_No" HeaderText="联系电话"
SortExpression="Telephone_No" />
<asp:BoundField DataField="Client_Add" HeaderText="客户地址"
SortExpression="Client_Add" />
<asp:BoundField DataField="emailAdd" HeaderText="邮件地址"
SortExpression="emailAdd" />
<asp:BoundField DataField="ReceivePhone_Date" HeaderText="接收 日期"
SortExpression="ReceivePhone_Date" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:Samsung_SHCSDatabaseConnectionString2 %>"
SelectCommand="SELECT [ClientName], [Phone_ID], [Telephone_No], [Client_Add], [emailAdd], [ReceivePhone_Date] FROM [Client_InfoTable]">
</asp:SqlDataSource>
</td>
</tr>
Gridview2动态绑定:
<asp:GridView ID="GridView2" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="Phone_TypeNo" HeaderText="手机型号"
SortExpression="Phone_TypeNo" />
<asp:BoundField DataField="Phone_IMEI" HeaderText="手机IMEI"
SortExpression="Phone_IMEI" />
<asp:BoundField DataField="SN_No" HeaderText="SN" SortExpression="SN_No" />
<asp:BoundField DataField="HandsetBreakdown_Info" HeaderText="维修内容"
SortExpression="HandsetBreakdown_Info" />
</Columns>
</asp:GridView> --------------------编程问答-------------------- 拿GridView2来说
你在浏览器查看页面源代码
就能看到GridView2生成的代码是什么
<table cellspacing="0" rules="all" border="1" id="GridView2" style="border-collapse:collapse;">
<tr>
<th scope="col">手机型号</th><th scope="col">UpgradeID</th><th scope="col">DbVersion</th><th scope="col">User</th><th scope="col">DateTime</th>
</tr><tr>
<td>NT AUTHORITY\NETWORK SERVICE</td><td>27</td><td>147</td><td>NT AUTHORITY\NETWORK SERVICE</td><td>2013/3/18 17:27:14</td>
</tr><tr>
<td>NT AUTHORITY\NETWORK SERVICE</td><td>26</td><td>146</td><td>NT AUTHORITY\NETWORK SERVICE</td><td>2013/3/18 17:27:14</td>
</tr><tr>
你要获取GridView2的所有row :var rows= document.getElementById("GridView2").getElementsByTagName("tr");
通过rows[i]去访问row对象
js操作的是html 的dom ,.net也是最终将它的控件生成html 代码输出 --------------------编程问答-------------------- document.getElementById("<%=GridView1.ClientID%>");
JS操作表格
http://www.blogjava.net/caizh2009/articles/279953.html --------------------编程问答--------------------
正解 --------------------编程问答-------------------- document.getElementById("<%=GridView1.ClientID%>")中ClientID是固定的吗?
gridview2确实能够显示数据,绑定数据也能看到,但是就是无法在js中找到rows、value等属性,是否是我写的js有什么没有引用?
--------------------编程问答--------------------
.net是.net javascript 是 javascript
用.net的对象在javascript 肯定是没有的啊 --------------------编程问答-------------------- var gdview1 = document.getElementById("GridView2");
alert(gdview1); //返回值为[object]
通过上述方式返回值是object,我想应该可以获取到gridview,但是,目前的主要问题是我无法获取rows和value的属性,这样我无法获取行值。怎样才能获取这些属性 --------------------编程问答-------------------- rows和value属性js也有啊,只是我在使用时发现找不到这些属性,11楼说的我没明白 --------------------编程问答-------------------- var rows=document.getElementById("GridView2").rows
var rows= document.getElementById("GridView2").getElementsByTagName("tr")
都是取GridView2的 rows
var rows = document.getElementById("GridView2").rows;
alert(rows[0].cells[0].innerHTML);
注意 第一行 是表头 --------------------编程问答-------------------- 我现在只能找到document.getElementById("GridView2"),但是点击属性时,发现没有rows属性,所以很郁闷 --------------------编程问答-------------------- 努力向上顶一下 --------------------编程问答--------------------
楼主没有 看到14楼的回复吗?
还是说不是楼主想要的? --------------------编程问答-------------------- 看页面生成的静态HTML代码,然后再根据JS去获取值。楼主可以沿着这个思路看看。 --------------------编程问答-------------------- 哎 这么简单的一个问题 搞的这么复杂. 我1#的办法的确是可以,而且一直在用..
难道 你一点思路都没有吗? jq选择器 获取正常table里某行某列的值 就是eq就直接搞定了..
基于你这句话 我感觉你连什么是Jquery都不知道.. --------------------编程问答-------------------- 获取gridview对象
var gdview = document.getElementById("<%=GridView2.ClientID%>");加上ClientID,
然后再使用rows[0].cells[0].innerText获取值
alert(rows[0].cells[0].innerText);一下就行了 --------------------编程问答-------------------- for (var i = 0; i < jsondata.Chinasheng.length; i++) {
var sheng = jsondata.Chinasheng[i];
//改变页面结构
var trstr = "<option value=\"" + sheng.shengBian + "\">" +
sheng.shengName + "</option>" --------------------编程问答-------------------- 关键是找不到Gridview中的rows和value属性使用。 --------------------编程问答-------------------- 哎 一天了 还没解决 你叫我怎么说你..
给你好的代码 你也不去测试 csdn整体水平下降了? --------------------编程问答--------------------

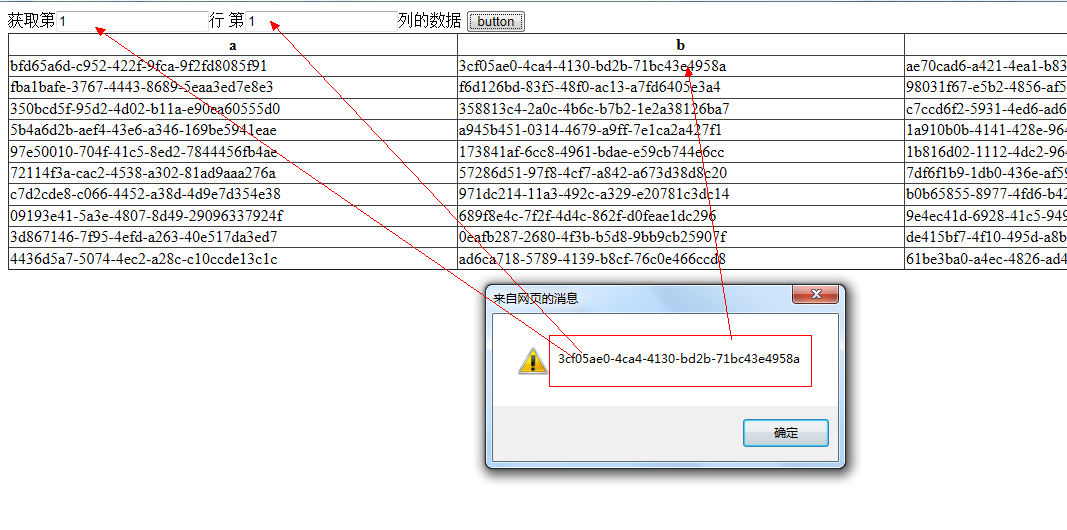
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<script src="jquery-1.7.1.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript" >
function getData()
{
var $gv=$("#GridView1");
var val=$gv.find("tr:eq("+$("#Text1").val()+")").find("td:eq("+$("#Text2").val()+")").html();
alert(val);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
获取第<input id="Text1" type="text" />行
第<input id="Text2" type="text" />列的数据
<input id="Button1" type="button" value="button" onclick="getData()" />
<asp:GridView ID="GridView1" runat="server" Width="100%" AutoGenerateColumns="true">
</asp:GridView>
</div>
</form>
</body>
</html>
using System;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
DataTable dt
{
get
{
DataTable d = new DataTable();
d.Columns.Add("a", typeof(string));
d.Columns.Add("b", typeof(string));
d.Columns.Add("c", typeof(string));
for (int i = 0; i < 10; i++)
{
d.Rows.Add(Guid.NewGuid().ToString(), Guid.NewGuid().ToString(), Guid.NewGuid().ToString());
}
return d;
}
}
protected void Page_Load(object sender, EventArgs e)
{
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
就这么简单的事情 早告诉你了 你就是不信...哎...
 --------------------编程问答--------------------
真心为祖国的将来感到担心. 不管别人说什么 总不相信 总认为自己是对的..
--------------------编程问答--------------------
真心为祖国的将来感到担心. 不管别人说什么 总不相信 总认为自己是对的..难道这是程序员的通病吗
补充:.NET技术 , ASP.NET




