高效管理ASP.NET的JavaScript库
简介
对于ASP.NET开发人员来说,管理项目中的JavaScript都很随意:

我想这很大程度上可能是因为网上没有如何妥善处理ASP.NET中JavaScript的可靠信息。此文的目的就是提供一种最佳方案,用于管理ASP.NET中的JavaScript。该方案将能解决以下问题:
内联JS:把JS直接放在页面中将导致页面臃肿不堪。
发布JS:经常忘记发布JS文件。
错误引用:在其它Web程序中引用JS时经常失败。
依赖性:需要记住JS文件中错综复杂的依赖关系。
无效引用:页面上引用的JS从来没有被用到。
HTTP/HTTPS:跨HTTPS页面引用HTTP的JS。
重构:重构一个新版本将花费大量时间。
冗余:多次引用统一个JS文件。
预备知识
确保已安装Visual Studio 2010。Express版可能不支持此文涉及到的一些概念。
概述
大部分上述问题是由把JS或JS文件引用直接放到ASPX页面引起的。对几乎所有上述问题的解决方法是使用ASP.NET的内置功能来嵌入JS文件到一个DLL,然后动态引用这些文件。本文将演示这些功能,以及一些充分使用它们的技巧。接下来我们将逐步介绍该如何实现。
开始
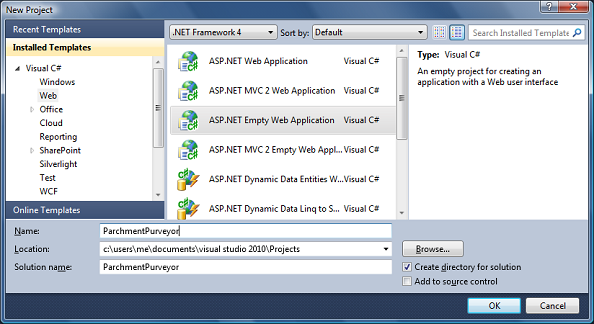
第一步,启动Visual Studio 2010,并新建一个名为ParchmentPurveyor的空Web程序。

接下来添加一个窗体:Default.aspx,并添加一些简单的HTML代码。大致如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ParchmentPurveyor.Default" %><html xmlns="
http://www.w3.org/1999/xhtml"><head runat="server"> <title>Parchment Purveyor</title></head><body> <form id="form1" runat="server"> <h1>Parchment Purveyor</h1> <p>Paper for printers, painting, publication, 易做图 planes, and plenty of other plebeian projects!</p> </form></body></html>
添加JS
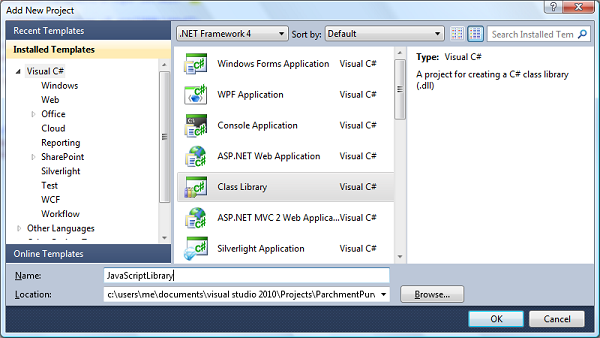
不同于在站点中添加JS文件,我们新建一个项目,用于包含我们所有的JS文件。在解决方案中添加一个新的类库项目JavaScriptLibrary:

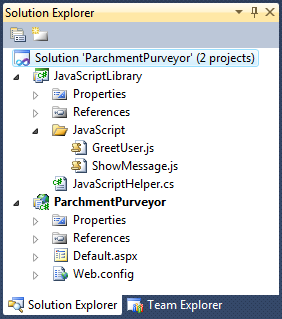
项目添加后删除Class1.cs文件,右键项目,选择添加文件夹,并命名为JavaScript,然后在该文件夹中添加两个JS文件,分别为ShowMessage.js和GreetUser.js,下一步,在项目中添加一个类JavaScriptHelper(注意不要放到JavaScript目录下),现在解决方案目录结构如下:

接下来编写JS,在ShowMessage.js中添加如下代码:
function ShowMessage(msg) { alert("Message From Website: " + msg);}
在GreetUser.js文件中添加如下代码:
function GreetUser() { ShowMessage("Greetings and Salutations!");}
注意,GreetUser()依赖于ShowMessage()。
嵌入JS文件
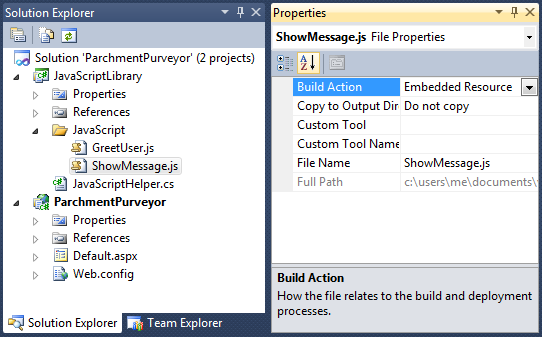
相比把JS文件发布到站点,我们更乐于把它们嵌入到DLL。这样子,如果DLL被发布到站点,那么所有JS文件也被自动发布。做到一点很简单,我们只需要右键JS文件,打开属性页,为“生成操作”选择“嵌入资源”即可,如下:

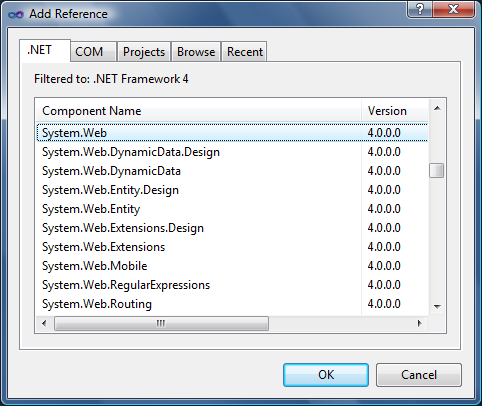
在确定JS文件嵌入DLL后,你需要使它们能够被Web用户访问。为此,需要为项目JavaScriptLibrary添加System.Web的引用:

然后编辑JavaScriptHelper.cs,添加如下代码:
using System.Web.UI;[assembly: WebResource("JavaScriptLibrary.JavaScript.ShowMessage.js", "application/x-javascript")][assembly: WebResource("JavaScriptLibrary.JavaScript.GreetUser.js", "application/x-javascript")]
这样就能保证Web用户通过客户端访问嵌入式JS文件了。
引用嵌入式JS文件
现在你已嵌入了JS文件,并能通过客户端电脑访问它们。在使用的时候,你必须在页面上引用它们。为此,需要对JavaScriptHelper类做如下修改:
using System;using System.Web.UI;[assembly: WebResource("JavaScriptLibrary.JavaScript.ShowMessage.js", "application/x-javascript")][assembly: WebResource("JavaScriptLibrary.JavaScript.GreetUser.js", "application/x-javascript")]namespace JavaScriptLibrary{ /// <summary> /// 帮助页面引用嵌入式JS文件 /// </summary> public class JavaScriptHelper{ #region 静态字段 private const string NAME_SHOW_MESSAGE = "JavaScriptLibrary.JavaScript.ShowMessage.js"; private const string NAME_GREET_USER = "JavaScriptLibrary.JavaScript.GreetUser.js"; #endregion #region 公共方法 /// <summary> /// 在页面上引用ShowMessage.js文件 /// </summary> /// <param name="manager">通过Page.ClientScript访问</param> public static void Include_ShowMessage(ClientScriptManager manager){ IncludeJavaScript(manager, NAME_SHOW_MESSAGE); } /// <summary> /// 在页面上引用GreetUser.js文件 (包括所有依赖文件) /// </summary> /// <param name="manager">通过Page.ClientScript访问</param> public static void Include_GreetUser(ClientScriptManager manager){ //依赖(ShowMessage.js). Include_ShowMessage(manager); //引用 GreetUser.js. IncludeJavaScript(manager, NAME_GREET_USER); } #endregion #region 私有方法 /// <summary> /// 在页面上引用指定的嵌入式js文件 /// </summary> /// <param name="manager">通过Page.ClientScript访问</param> /// <param name="resourceName">用于标示嵌入式JS文件的名字</param> private static void IncludeJavaScript(ClientScriptManager manager, string resourceName){ var type = typeof(JavaScriptLibrary.JavaScriptHelper); manager.RegisterClientScriptResource(type, resourceName); } #endregion }}
IncludeJavaScript()是关键所在。它通过调用RegisterClientScriptResource()确保为嵌入式JS文件获取一个脚本标签。Include_GreetUser()调用了IncludeJavaScript(),同时也调用了Include_ShowMessage()(用于处理依赖关系)。因此,任何页面在引用GreetUser()时也将引用ShowMessage()。
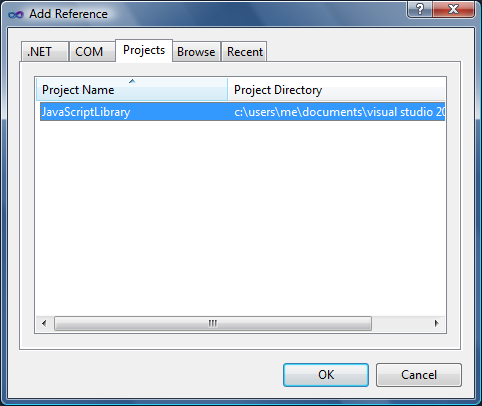
现在我们有了可用的类,接下在让我们在Default.aspx页面中试用它。首先在站点ParchmentPurveyor中添加对JavaScriptLibrary的引用:
接下来我们需要修改引用JS页面的后台代码。
using System;using System.Web.UI;namespace ParchmentPurveyor{&n
补充:web前端 , JavaScript ,