Titanium开发关于FaceBook登录的android方向程序
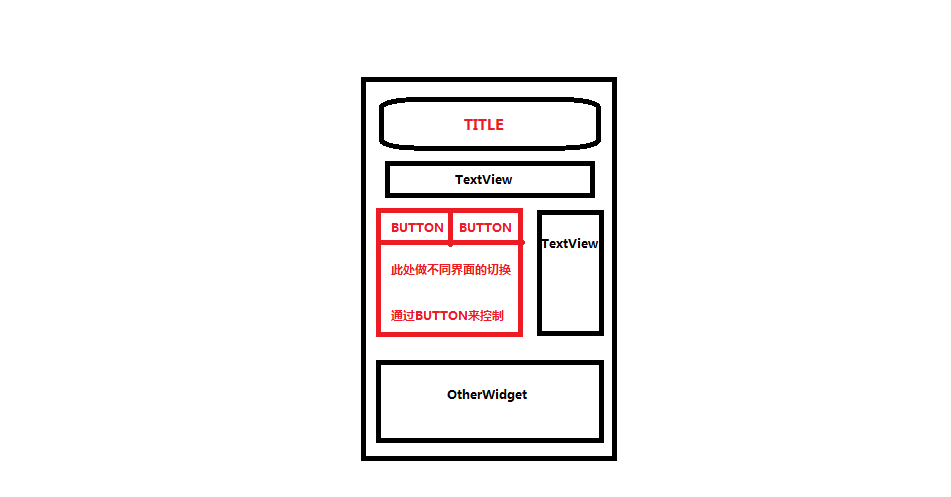
现在有程序实现了单击按钮,弹出FaceBook的login页面,想要的效果是像iphone上那样单击按钮,实现平滑的,比较漂亮的页面迁移显示login页面。不要这这种像是对话框般的弹出login页 --------------------编程问答-------------------- 各位前辈 高手 --------------------编程问答-------------------- Ti.Facebook.appid = '140665666012328';Ti.Facebook.permissions = ['publish_stream'];
Titanium.Facebook.forceDialogAuth=false;
Ti.Facebook.addEventListener('login', function(e) {
if(e.success) {
alert('Logged in');
}
});
Ti.Facebook.addEventListener('logout', function(e) {
alert('Logged out');
});
// Use wide button style -- constant not supported on Android yet.
var buttonStyle;
if(Ti.Platform.name === 'android') {
buttonStyle = 'wide';
} else {
buttonStyle = Ti.Facebook.BUTTON_STYLE_WIDE;
}
//
// create base UI tab and root window
//
var win1 = Titanium.UI.createWindow({
title : 'Tab 1',
backgroundColor : '#fff'
});
var tab1 = Titanium.UI.createTab({
icon : 'KS_nav_views.png',
title : 'Tab 1',
window : win1
});
var label1 = Titanium.UI.createLabel({
color : '#999',
text : 'I am Window 1',
font : {
fontSize : 20,
fontFamily : 'Helvetica Neue'
},
textAlign : 'center',
width : 'auto'
});
win1.add(label1);
// Add the button. Note that it doesn't need a click event listener.
win1.add(Ti.Facebook.createLoginButton({
top : 50,
style : buttonStyle,
})); --------------------编程问答-------------------- http://www.tiappdev.com
补充:移动开发 , Android