基于jquery 日历插件应用
1)jQuery Frontier Calendar是一个可灵活定制的月日历jQuery插件,看起来类似于Google Calendar。当在一个日期单元格中有比较多的待办事项
时,将出现一个更多的链接,点击这个链接会弹一个jQuery模式对话框来显示所有的事务。这个日历还支持通过CSS文件改变整个日历的背景。
主页:
http://code.google.com/p/jquery-frontier-calendar/

2)NoGray 制定了一个像我们这样的Web开发人员自由和高度可定制的JavaScript日历组件。它外观和日历的感觉也可以很容易使用CSS改变。你可以在任何网页上有一个这样的日历。您还可以启用多个日期选择。日历看起来真的很容易集成到您的网站。
主页:
php">http://nogray.com/calendar.php

3) MooMonth 一个完整的日历应用程序,他以mootools框架的JavaScript写成。高度重配置和可定制。它具有平滑性感和不视角之间的过渡。 MooMonth提供的CC – GNU的LGPL许可。所以,你可以自由下载并使用它。它看起来很漂亮,我非常喜欢它的淡入和淡出效果。
主页:
http://code.google.com/p/moomonth/

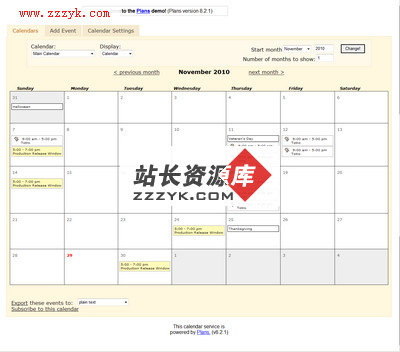
4) Plans是一个强大并且灵活的Web日历,它支持经常性事件,合并日历,设置事件图标,自定义主题和模板,导入/导出iCal,导出MS Outlook等。
Monket Calendar
主页:
http://www.planscalendar.com/index.php
演示地址:
http://www.planscalendar.com/demo/

5)Monket Calendar是一个支持ajax的在线日历插件,拥有iCal风格的界面,并且支持拖拽的方式来创建跨越多个日期的事件,创建和修改事件不需要刷新整个页面。
主页:
http://monket.net/wiki-v2/Monket_Calendar
演示地址:
http://monket.net/cal/

6)wdCalendar是Google Calendar的一个克隆,基于jQuery实现。包含Google日历的大部分功能包括:提供按天/周/月查看视图。支持通过拖拉的方式创建/更新/删除事件。易于给合数据库一起使用。
主页:
http://www.web-delicious.com/jquery-plugins/#calendar
演示地址:
http://www.web-delicious.com/jquery-plugins-demo/wdCalendar/sample.php

补充:网页制作,jquery 




